|
|
@@ -1,5885 +0,0 @@
|
|
|
-{
|
|
|
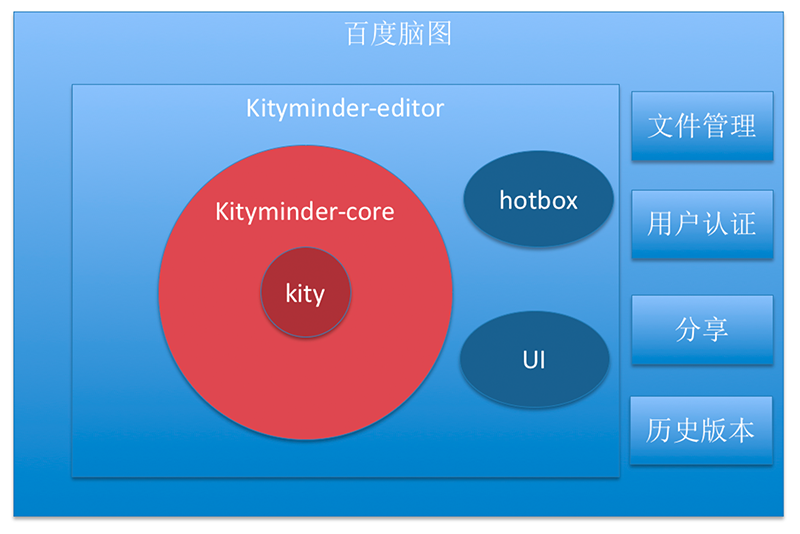
- "name": "kityminder-editor",
|
|
|
- "version": "1.0.65",
|
|
|
- "lockfileVersion": 1,
|
|
|
- "requires": true,
|
|
|
- "dependencies": {
|
|
|
- "abbrev": {
|
|
|
- "version": "1.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/abbrev/-/abbrev-1.1.1.tgz",
|
|
|
- "integrity": "sha512-nne9/IiQ/hzIhY6pdDnbBtz7DjPTKrY00P/zvPSm5pOFkl6xuGrGnXn/VtTNNfNtAfZ9/1RtehkszU9qcTii0Q==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "accepts": {
|
|
|
- "version": "1.3.5",
|
|
|
- "resolved": "https://registry.npmjs.org/accepts/-/accepts-1.3.5.tgz",
|
|
|
- "integrity": "sha1-63d99gEXI6OxTopywIBcjoZ0a9I=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "mime-types": "~2.1.18",
|
|
|
- "negotiator": "0.6.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "acorn": {
|
|
|
- "version": "0.11.0",
|
|
|
- "resolved": "https://registry.npmjs.org/acorn/-/acorn-0.11.0.tgz",
|
|
|
- "integrity": "sha1-bpXwJTrRYf8BJ9symD5eLlNS1Zo=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "after": {
|
|
|
- "version": "0.8.2",
|
|
|
- "resolved": "https://registry.npmjs.org/after/-/after-0.8.2.tgz",
|
|
|
- "integrity": "sha1-/ts5T58OAqqXaOcCvaI7UF+ufh8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ajv": {
|
|
|
- "version": "4.11.8",
|
|
|
- "resolved": "https://registry.npmjs.org/ajv/-/ajv-4.11.8.tgz",
|
|
|
- "integrity": "sha1-gv+wKynmYq5TvcIK8VlHcGc5xTY=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "co": "^4.6.0",
|
|
|
- "json-stable-stringify": "^1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "align-text": {
|
|
|
- "version": "0.1.4",
|
|
|
- "resolved": "https://registry.npmjs.org/align-text/-/align-text-0.1.4.tgz",
|
|
|
- "integrity": "sha1-DNkKVhCT810KmSVsIrcGlDP60Rc=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "kind-of": "^3.0.2",
|
|
|
- "longest": "^1.0.1",
|
|
|
- "repeat-string": "^1.5.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "alter": {
|
|
|
- "version": "0.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/alter/-/alter-0.2.0.tgz",
|
|
|
- "integrity": "sha1-x1iICGF1cgNKrmJICvJrHU0cs80=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "stable": "~0.1.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "ambi": {
|
|
|
- "version": "2.5.0",
|
|
|
- "resolved": "https://registry.npmjs.org/ambi/-/ambi-2.5.0.tgz",
|
|
|
- "integrity": "sha1-fI43K+SIkRV+fOoBy2+RQ9H3QiA=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "editions": "^1.1.1",
|
|
|
- "typechecker": "^4.3.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "amdefine": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/amdefine/-/amdefine-1.0.1.tgz",
|
|
|
- "integrity": "sha1-SlKCrBZHKek2Gbz9OtFR+BfOkfU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ansi-regex": {
|
|
|
- "version": "0.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-0.2.1.tgz",
|
|
|
- "integrity": "sha1-DY6UaWej2BQ/k+JOKYUl/BsiNfk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ansi-styles": {
|
|
|
- "version": "1.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-1.1.0.tgz",
|
|
|
- "integrity": "sha1-6uy/Zs1waIJ2Cy9GkVgrj1XXp94=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "anymatch": {
|
|
|
- "version": "1.3.2",
|
|
|
- "resolved": "https://registry.npmjs.org/anymatch/-/anymatch-1.3.2.tgz",
|
|
|
- "integrity": "sha512-0XNayC8lTHQ2OI8aljNCN3sSx6hsr/1+rlcDAotXJR7C1oZZHCNsfpbKwMjRA3Uqb5tF1Rae2oloTr4xpq+WjA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "micromatch": "^2.1.5",
|
|
|
- "normalize-path": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "applause": {
|
|
|
- "version": "0.3.4",
|
|
|
- "resolved": "https://registry.npmjs.org/applause/-/applause-0.3.4.tgz",
|
|
|
- "integrity": "sha1-ewmzqpZagID6XYPaXDVoeKJm0/k=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "cson": "^1.6.0",
|
|
|
- "js-yaml": "^3.0.0",
|
|
|
- "lodash": "^2.4.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "argparse": {
|
|
|
- "version": "1.0.10",
|
|
|
- "resolved": "https://registry.npmjs.org/argparse/-/argparse-1.0.10.tgz",
|
|
|
- "integrity": "sha512-o5Roy6tNG4SL/FOkCAN6RzjiakZS25RLYFrcMttJqbdd8BWrnA+fGz57iN5Pb06pvBGvl5gQ0B48dJlslXvoTg==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "sprintf-js": "~1.0.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "esprima": {
|
|
|
- "version": "4.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/esprima/-/esprima-4.0.0.tgz",
|
|
|
- "integrity": "sha512-oftTcaMu/EGrEIu904mWteKIv8vMuOgGYo7EhVJJN00R/EED9DCua/xxHRdYnKtcECzVg7xOWhflvJMnqcFZjw==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "js-yaml": {
|
|
|
- "version": "3.11.0",
|
|
|
- "resolved": "https://registry.npmjs.org/js-yaml/-/js-yaml-3.11.0.tgz",
|
|
|
- "integrity": "sha512-saJstZWv7oNeOyBh3+Dx1qWzhW0+e6/8eDzo7p5rDFqxntSztloLtuKu+Ejhtq82jsilwOIZYsCz+lIjthg1Hw==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "argparse": "^1.0.7",
|
|
|
- "esprima": "^4.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "lodash": {
|
|
|
- "version": "2.4.2",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-2.4.2.tgz",
|
|
|
- "integrity": "sha1-+t2DS5aDBz2hebPq5tnA0VBT9z4=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "argparse": {
|
|
|
- "version": "0.1.16",
|
|
|
- "resolved": "https://registry.npmjs.org/argparse/-/argparse-0.1.16.tgz",
|
|
|
- "integrity": "sha1-z9AeD7uj1srtBJ+9dY1A9lGW9Xw=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "underscore": "~1.7.0",
|
|
|
- "underscore.string": "~2.4.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "underscore.string": {
|
|
|
- "version": "2.4.0",
|
|
|
- "resolved": "https://registry.npmjs.org/underscore.string/-/underscore.string-2.4.0.tgz",
|
|
|
- "integrity": "sha1-jN2PusTi0uoefi6Al8QvRCKA+Fs=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "arr-diff": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/arr-diff/-/arr-diff-2.0.0.tgz",
|
|
|
- "integrity": "sha1-jzuCf5Vai9ZpaX5KQlasPOrjVs8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "arr-flatten": "^1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "arr-flatten": {
|
|
|
- "version": "1.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/arr-flatten/-/arr-flatten-1.1.0.tgz",
|
|
|
- "integrity": "sha512-L3hKV5R/p5o81R7O02IGnwpDmkp6E982XhtbuwSe3O4qOtMMMtodicASA1Cny2U+aCXcNpml+m4dPsvsJ3jatg==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "array-differ": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/array-differ/-/array-differ-1.0.0.tgz",
|
|
|
- "integrity": "sha1-7/UuN1gknTO+QCuLuOVkuytdQDE=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "array-find-index": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/array-find-index/-/array-find-index-1.0.2.tgz",
|
|
|
- "integrity": "sha1-3wEKoSh+Fku9pvlyOwqWoexBh6E=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "array-union": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/array-union/-/array-union-1.0.2.tgz",
|
|
|
- "integrity": "sha1-mjRBDk9OPaI96jdb5b5w8kd47Dk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "array-uniq": "^1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "array-uniq": {
|
|
|
- "version": "1.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/array-uniq/-/array-uniq-1.0.3.tgz",
|
|
|
- "integrity": "sha1-r2rId6Jcx/dOBYiUdThY39sk/bY=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "array-unique": {
|
|
|
- "version": "0.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/array-unique/-/array-unique-0.2.1.tgz",
|
|
|
- "integrity": "sha1-odl8yvy8JiXMcPrc6zalDFiwGlM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "arraybuffer.slice": {
|
|
|
- "version": "0.0.7",
|
|
|
- "resolved": "https://registry.npmjs.org/arraybuffer.slice/-/arraybuffer.slice-0.0.7.tgz",
|
|
|
- "integrity": "sha512-wGUIVQXuehL5TCqQun8OW81jGzAWycqzFF8lFp+GOM5BXLYj3bKNsYC4daB7n6XjCqxQA/qgTJ+8ANR3acjrog==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "arrify": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/arrify/-/arrify-1.0.1.tgz",
|
|
|
- "integrity": "sha1-iYUI2iIm84DfkEcoRWhJwVAaSw0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "asap": {
|
|
|
- "version": "2.0.6",
|
|
|
- "resolved": "https://registry.npmjs.org/asap/-/asap-2.0.6.tgz",
|
|
|
- "integrity": "sha1-5QNHYR1+aQlDIIu9r+vLwvuGbUY=",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "asn1": {
|
|
|
- "version": "0.2.3",
|
|
|
- "resolved": "https://registry.npmjs.org/asn1/-/asn1-0.2.3.tgz",
|
|
|
- "integrity": "sha1-2sh4dxPJlmhJ/IGAd36+nB3fO4Y=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "assert-plus": {
|
|
|
- "version": "0.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/assert-plus/-/assert-plus-0.2.0.tgz",
|
|
|
- "integrity": "sha1-104bh+ev/A24qttwIfP+SBAasjQ=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "async": {
|
|
|
- "version": "0.1.22",
|
|
|
- "resolved": "https://registry.npmjs.org/async/-/async-0.1.22.tgz",
|
|
|
- "integrity": "sha1-D8GqoIig4+8Ovi2IMbqw3PiEUGE=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "async-each": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/async-each/-/async-each-1.0.1.tgz",
|
|
|
- "integrity": "sha1-GdOGodntxufByF04iu28xW0zYC0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "async-each-series": {
|
|
|
- "version": "0.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/async-each-series/-/async-each-series-0.1.1.tgz",
|
|
|
- "integrity": "sha1-dhfBkXQB/Yykooqtzj266Yr+tDI=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "async-limiter": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/async-limiter/-/async-limiter-1.0.0.tgz",
|
|
|
- "integrity": "sha512-jp/uFnooOiO+L211eZOoSyzpOITMXx1rBITauYykG3BRYPu8h0UcxsPNB04RR5vo4Tyz3+ay17tR6JVf9qzYWg==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "asynckit": {
|
|
|
- "version": "0.4.0",
|
|
|
- "resolved": "https://registry.npmjs.org/asynckit/-/asynckit-0.4.0.tgz",
|
|
|
- "integrity": "sha1-x57Zf380y48robyXkLzDZkdLS3k=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "aws-sign2": {
|
|
|
- "version": "0.6.0",
|
|
|
- "resolved": "https://registry.npmjs.org/aws-sign2/-/aws-sign2-0.6.0.tgz",
|
|
|
- "integrity": "sha1-FDQt0428yU0OW4fXY81jYSwOeU8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "aws4": {
|
|
|
- "version": "1.6.0",
|
|
|
- "resolved": "https://registry.npmjs.org/aws4/-/aws4-1.6.0.tgz",
|
|
|
- "integrity": "sha1-g+9cqGCysy5KDe7e6MdxudtXRx4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "backo2": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/backo2/-/backo2-1.0.2.tgz",
|
|
|
- "integrity": "sha1-MasayLEpNjRj41s+u2n038+6eUc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "balanced-match": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/balanced-match/-/balanced-match-1.0.0.tgz",
|
|
|
- "integrity": "sha1-ibTRmasr7kneFk6gK4nORi1xt2c=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "base64-arraybuffer": {
|
|
|
- "version": "0.1.5",
|
|
|
- "resolved": "https://registry.npmjs.org/base64-arraybuffer/-/base64-arraybuffer-0.1.5.tgz",
|
|
|
- "integrity": "sha1-c5JncZI7Whl0etZmqlzUv5xunOg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "base64id": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/base64id/-/base64id-1.0.0.tgz",
|
|
|
- "integrity": "sha1-R2iMuZu2gE8OBtPnY7HDLlfY5rY=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "batch": {
|
|
|
- "version": "0.5.3",
|
|
|
- "resolved": "https://registry.npmjs.org/batch/-/batch-0.5.3.tgz",
|
|
|
- "integrity": "sha1-PzQU84AyF0O/wQQvmoP/HVgk1GQ=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "bcrypt-pbkdf": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/bcrypt-pbkdf/-/bcrypt-pbkdf-1.0.1.tgz",
|
|
|
- "integrity": "sha1-Y7xdy2EzG5K8Bf1SiVPDNGKgb40=",
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "tweetnacl": "^0.14.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "better-assert": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/better-assert/-/better-assert-1.0.2.tgz",
|
|
|
- "integrity": "sha1-QIZrnhueC1W0gYlDEeaPr/rrxSI=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "callsite": "1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "binary-extensions": {
|
|
|
- "version": "1.11.0",
|
|
|
- "resolved": "https://registry.npmjs.org/binary-extensions/-/binary-extensions-1.11.0.tgz",
|
|
|
- "integrity": "sha1-RqoXUftqL5PuXmibsQh9SxTGwgU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "blob": {
|
|
|
- "version": "0.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/blob/-/blob-0.0.4.tgz",
|
|
|
- "integrity": "sha1-vPEwUspURj8w+fx+lbmkdjCpSSE=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "body-parser": {
|
|
|
- "version": "1.14.2",
|
|
|
- "resolved": "https://registry.npmjs.org/body-parser/-/body-parser-1.14.2.tgz",
|
|
|
- "integrity": "sha1-EBXLH+LEQ4WCWVgdtTMy+NDPUPk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "bytes": "2.2.0",
|
|
|
- "content-type": "~1.0.1",
|
|
|
- "debug": "~2.2.0",
|
|
|
- "depd": "~1.1.0",
|
|
|
- "http-errors": "~1.3.1",
|
|
|
- "iconv-lite": "0.4.13",
|
|
|
- "on-finished": "~2.3.0",
|
|
|
- "qs": "5.2.0",
|
|
|
- "raw-body": "~2.1.5",
|
|
|
- "type-is": "~1.6.10"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "debug": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-2.2.0.tgz",
|
|
|
- "integrity": "sha1-+HBX6ZWxofauaklgZkE3vFbwOdo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "0.7.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "http-errors": {
|
|
|
- "version": "1.3.1",
|
|
|
- "resolved": "https://registry.npmjs.org/http-errors/-/http-errors-1.3.1.tgz",
|
|
|
- "integrity": "sha1-GX4izevUGYWF6GlO9nhhl7ke2UI=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "inherits": "~2.0.1",
|
|
|
- "statuses": "1"
|
|
|
- }
|
|
|
- },
|
|
|
- "iconv-lite": {
|
|
|
- "version": "0.4.13",
|
|
|
- "resolved": "https://registry.npmjs.org/iconv-lite/-/iconv-lite-0.4.13.tgz",
|
|
|
- "integrity": "sha1-H4irpKsLFQjoMSrMOTRfNumS4vI=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ms": {
|
|
|
- "version": "0.7.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ms/-/ms-0.7.1.tgz",
|
|
|
- "integrity": "sha1-nNE8A62/8ltl7/3nzoZO6VIBcJg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "qs": {
|
|
|
- "version": "5.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/qs/-/qs-5.2.0.tgz",
|
|
|
- "integrity": "sha1-qfMRQq9GjLcrJbMBNrokVoNJFr4=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "boom": {
|
|
|
- "version": "2.10.1",
|
|
|
- "resolved": "https://registry.npmjs.org/boom/-/boom-2.10.1.tgz",
|
|
|
- "integrity": "sha1-OciRjO/1eZ+D+UkqhI9iWt0Mdm8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "hoek": "2.x.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "bower-config": {
|
|
|
- "version": "0.5.3",
|
|
|
- "resolved": "https://registry.npmjs.org/bower-config/-/bower-config-0.5.3.tgz",
|
|
|
- "integrity": "sha1-mPxbQah4cO+cu5KXY1z4H1UF/bE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "graceful-fs": "~2.0.0",
|
|
|
- "mout": "~0.9.0",
|
|
|
- "optimist": "~0.6.0",
|
|
|
- "osenv": "0.0.3"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "graceful-fs": {
|
|
|
- "version": "2.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-2.0.3.tgz",
|
|
|
- "integrity": "sha1-fNLNsiiko/Nule+mzBQt59GhNtA=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "brace-expansion": {
|
|
|
- "version": "1.1.11",
|
|
|
- "resolved": "https://registry.npmjs.org/brace-expansion/-/brace-expansion-1.1.11.tgz",
|
|
|
- "integrity": "sha512-iCuPHDFgrHX7H2vEI/5xpz07zSHB00TpugqhmYtVmMO6518mCuRMoOYFldEBl0g187ufozdaHgWKcYFb61qGiA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "balanced-match": "^1.0.0",
|
|
|
- "concat-map": "0.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "braces": {
|
|
|
- "version": "1.8.5",
|
|
|
- "resolved": "https://registry.npmjs.org/braces/-/braces-1.8.5.tgz",
|
|
|
- "integrity": "sha1-uneWLhLf+WnWt2cR6RS3N4V79qc=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "expand-range": "^1.8.1",
|
|
|
- "preserve": "^0.2.0",
|
|
|
- "repeat-element": "^1.1.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "browser-sync": {
|
|
|
- "version": "2.23.6",
|
|
|
- "resolved": "https://registry.npmjs.org/browser-sync/-/browser-sync-2.23.6.tgz",
|
|
|
- "integrity": "sha512-loCO5NQKZXfBJrEvmLwF1TPSECCsPopNd29qduoysLmpw8op2lgolGMjz3oI/MjG4duzB9TfDs7k58djRSwPwg==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "browser-sync-ui": "v1.0.1",
|
|
|
- "bs-recipes": "1.3.4",
|
|
|
- "chokidar": "1.7.0",
|
|
|
- "connect": "3.5.0",
|
|
|
- "connect-history-api-fallback": "^1.5.0",
|
|
|
- "dev-ip": "^1.0.1",
|
|
|
- "easy-extender": "2.3.2",
|
|
|
- "eazy-logger": "3.0.2",
|
|
|
- "emitter-steward": "^1.0.0",
|
|
|
- "etag": "^1.8.1",
|
|
|
- "fresh": "^0.5.2",
|
|
|
- "fs-extra": "3.0.1",
|
|
|
- "http-proxy": "1.15.2",
|
|
|
- "immutable": "3.8.2",
|
|
|
- "localtunnel": "1.8.3",
|
|
|
- "micromatch": "2.3.11",
|
|
|
- "opn": "4.0.2",
|
|
|
- "portscanner": "2.1.1",
|
|
|
- "qs": "6.2.1",
|
|
|
- "resp-modifier": "6.0.2",
|
|
|
- "rx": "4.1.0",
|
|
|
- "serve-index": "1.8.0",
|
|
|
- "serve-static": "1.12.2",
|
|
|
- "server-destroy": "1.0.1",
|
|
|
- "socket.io": "2.0.4",
|
|
|
- "ua-parser-js": "0.7.12",
|
|
|
- "yargs": "6.4.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "camelcase": {
|
|
|
- "version": "3.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/camelcase/-/camelcase-3.0.0.tgz",
|
|
|
- "integrity": "sha1-MvxLn82vhF/N9+c7uXysImHwqwo=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "cliui": {
|
|
|
- "version": "3.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/cliui/-/cliui-3.2.0.tgz",
|
|
|
- "integrity": "sha1-EgYBU3qRbSmUD5NNo7SNWFo5IT0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "string-width": "^1.0.1",
|
|
|
- "strip-ansi": "^3.0.1",
|
|
|
- "wrap-ansi": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "qs": {
|
|
|
- "version": "6.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/qs/-/qs-6.2.1.tgz",
|
|
|
- "integrity": "sha1-zgPF/wk1vB2daanxTL0Y5WjWdiU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "window-size": {
|
|
|
- "version": "0.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/window-size/-/window-size-0.2.0.tgz",
|
|
|
- "integrity": "sha1-tDFbtCFKPXBY6+7okuE/ok2YsHU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "yargs": {
|
|
|
- "version": "6.4.0",
|
|
|
- "resolved": "https://registry.npmjs.org/yargs/-/yargs-6.4.0.tgz",
|
|
|
- "integrity": "sha1-gW4ahm1VmMzzTlWW3c4i2S2kkNQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "camelcase": "^3.0.0",
|
|
|
- "cliui": "^3.2.0",
|
|
|
- "decamelize": "^1.1.1",
|
|
|
- "get-caller-file": "^1.0.1",
|
|
|
- "os-locale": "^1.4.0",
|
|
|
- "read-pkg-up": "^1.0.1",
|
|
|
- "require-directory": "^2.1.1",
|
|
|
- "require-main-filename": "^1.0.1",
|
|
|
- "set-blocking": "^2.0.0",
|
|
|
- "string-width": "^1.0.2",
|
|
|
- "which-module": "^1.0.0",
|
|
|
- "window-size": "^0.2.0",
|
|
|
- "y18n": "^3.2.1",
|
|
|
- "yargs-parser": "^4.1.0"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "browser-sync-ui": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/browser-sync-ui/-/browser-sync-ui-1.0.1.tgz",
|
|
|
- "integrity": "sha512-RIxmwVVcUFhRd1zxp7m2FfLnXHf59x4Gtj8HFwTA//3VgYI3AKkaQAuDL8KDJnE59XqCshxZa13JYuIWtZlKQg==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "async-each-series": "0.1.1",
|
|
|
- "connect-history-api-fallback": "^1.1.0",
|
|
|
- "immutable": "^3.7.6",
|
|
|
- "server-destroy": "1.0.1",
|
|
|
- "socket.io-client": "2.0.4",
|
|
|
- "stream-throttle": "^0.1.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "browserify-zlib": {
|
|
|
- "version": "0.1.4",
|
|
|
- "resolved": "https://registry.npmjs.org/browserify-zlib/-/browserify-zlib-0.1.4.tgz",
|
|
|
- "integrity": "sha1-uzX4pRn2AOD6a4SFJByXnQFB+y0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "pako": "~0.2.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "bs-recipes": {
|
|
|
- "version": "1.3.4",
|
|
|
- "resolved": "https://registry.npmjs.org/bs-recipes/-/bs-recipes-1.3.4.tgz",
|
|
|
- "integrity": "sha1-DS1NSKcYyMBEdp/cT4lZLci2lYU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "builtin-modules": {
|
|
|
- "version": "1.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/builtin-modules/-/builtin-modules-1.1.1.tgz",
|
|
|
- "integrity": "sha1-Jw8HbFpywC9bZaR9+Uxf46J4iS8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "bytes": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/bytes/-/bytes-2.2.0.tgz",
|
|
|
- "integrity": "sha1-/TVGSkA/b5EXwt42Cez/nK4ABYg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "callsite": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/callsite/-/callsite-1.0.0.tgz",
|
|
|
- "integrity": "sha1-KAOY5dZkvXQDi28JBRU+borxvCA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "camel-case": {
|
|
|
- "version": "1.2.2",
|
|
|
- "resolved": "https://registry.npmjs.org/camel-case/-/camel-case-1.2.2.tgz",
|
|
|
- "integrity": "sha1-Gsp8TRlTWaLOmVV5NDPG5VQlEfI=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "sentence-case": "^1.1.1",
|
|
|
- "upper-case": "^1.1.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "camelcase": {
|
|
|
- "version": "1.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/camelcase/-/camelcase-1.2.1.tgz",
|
|
|
- "integrity": "sha1-m7UwTS4LVmmLLHWLCKPqqdqlijk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "camelcase-keys": {
|
|
|
- "version": "2.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/camelcase-keys/-/camelcase-keys-2.1.0.tgz",
|
|
|
- "integrity": "sha1-MIvur/3ygRkFHvodkyITyRuPkuc=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "camelcase": "^2.0.0",
|
|
|
- "map-obj": "^1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "camelcase": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/camelcase/-/camelcase-2.1.1.tgz",
|
|
|
- "integrity": "sha1-fB0W1nmhu+WcoCys7PsBHiAfWh8=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "caseless": {
|
|
|
- "version": "0.12.0",
|
|
|
- "resolved": "https://registry.npmjs.org/caseless/-/caseless-0.12.0.tgz",
|
|
|
- "integrity": "sha1-G2gcIf+EAzyCZUMJBolCDRhxUdw=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "center-align": {
|
|
|
- "version": "0.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/center-align/-/center-align-0.1.3.tgz",
|
|
|
- "integrity": "sha1-qg0yYptu6XIgBBHL1EYckHvCt60=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "align-text": "^0.1.3",
|
|
|
- "lazy-cache": "^1.0.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "chalk": {
|
|
|
- "version": "0.5.1",
|
|
|
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-0.5.1.tgz",
|
|
|
- "integrity": "sha1-Zjs6ZItotV0EaQ1JFnqoN4WPIXQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-styles": "^1.1.0",
|
|
|
- "escape-string-regexp": "^1.0.0",
|
|
|
- "has-ansi": "^0.1.0",
|
|
|
- "strip-ansi": "^0.3.0",
|
|
|
- "supports-color": "^0.2.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "change-case": {
|
|
|
- "version": "2.1.6",
|
|
|
- "resolved": "https://registry.npmjs.org/change-case/-/change-case-2.1.6.tgz",
|
|
|
- "integrity": "sha1-UUryBRMVimj+fwDf9MMy1sKY0vk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "camel-case": "^1.0.0",
|
|
|
- "constant-case": "^1.0.0",
|
|
|
- "dot-case": "^1.0.0",
|
|
|
- "is-lower-case": "^1.0.0",
|
|
|
- "is-upper-case": "^1.0.0",
|
|
|
- "lower-case": "^1.0.0",
|
|
|
- "param-case": "^1.0.0",
|
|
|
- "pascal-case": "^1.0.0",
|
|
|
- "path-case": "^1.0.0",
|
|
|
- "sentence-case": "^1.0.0",
|
|
|
- "snake-case": "^1.0.0",
|
|
|
- "swap-case": "^1.0.0",
|
|
|
- "title-case": "^1.0.0",
|
|
|
- "upper-case": "^1.0.0",
|
|
|
- "upper-case-first": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "chokidar": {
|
|
|
- "version": "1.7.0",
|
|
|
- "resolved": "https://registry.npmjs.org/chokidar/-/chokidar-1.7.0.tgz",
|
|
|
- "integrity": "sha1-eY5ol3gVHIB2tLNg5e3SjNortGg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "anymatch": "^1.3.0",
|
|
|
- "async-each": "^1.0.0",
|
|
|
- "fsevents": "^1.0.0",
|
|
|
- "glob-parent": "^2.0.0",
|
|
|
- "inherits": "^2.0.1",
|
|
|
- "is-binary-path": "^1.0.0",
|
|
|
- "is-glob": "^2.0.0",
|
|
|
- "path-is-absolute": "^1.0.0",
|
|
|
- "readdirp": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "clean-css": {
|
|
|
- "version": "2.2.23",
|
|
|
- "resolved": "https://registry.npmjs.org/clean-css/-/clean-css-2.2.23.tgz",
|
|
|
- "integrity": "sha1-BZC1R4tRbEkD7cLYm9P9vdKGMow=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "commander": "2.2.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "cli": {
|
|
|
- "version": "0.6.6",
|
|
|
- "resolved": "https://registry.npmjs.org/cli/-/cli-0.6.6.tgz",
|
|
|
- "integrity": "sha1-Aq1Eo4Cr8nraxebwzdewQ9dMU+M=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "exit": "0.1.2",
|
|
|
- "glob": "~ 3.2.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "glob": {
|
|
|
- "version": "3.2.11",
|
|
|
- "resolved": "https://registry.npmjs.org/glob/-/glob-3.2.11.tgz",
|
|
|
- "integrity": "sha1-Spc/Y1uRkPcV0QmH1cAP0oFevj0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "inherits": "2",
|
|
|
- "minimatch": "0.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "minimatch": {
|
|
|
- "version": "0.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/minimatch/-/minimatch-0.3.0.tgz",
|
|
|
- "integrity": "sha1-J12O2qxPG7MyZHIInnlJyDlGmd0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lru-cache": "2",
|
|
|
- "sigmund": "~1.0.0"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "cli-color": {
|
|
|
- "version": "0.1.7",
|
|
|
- "resolved": "http://registry.npm.baidu-int.com/cli-color/-/cli-color-0.1.7.tgz",
|
|
|
- "integrity": "sha1-rcMgD6RxzCEbDaf1ZrcemLnWc0c=",
|
|
|
- "requires": {
|
|
|
- "es5-ext": "0.8.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "cliui": {
|
|
|
- "version": "2.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/cliui/-/cliui-2.1.0.tgz",
|
|
|
- "integrity": "sha1-S0dXYP+AJkx2LDoXGQMukcf+oNE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "center-align": "^0.1.1",
|
|
|
- "right-align": "^0.1.1",
|
|
|
- "wordwrap": "0.0.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "co": {
|
|
|
- "version": "4.6.0",
|
|
|
- "resolved": "https://registry.npmjs.org/co/-/co-4.6.0.tgz",
|
|
|
- "integrity": "sha1-bqa989hTrlTMuOR7+gvz+QMfsYQ=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "code-point-at": {
|
|
|
- "version": "1.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/code-point-at/-/code-point-at-1.1.0.tgz",
|
|
|
- "integrity": "sha1-DQcLTQQ6W+ozovGkDi7bPZpMz3c=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "coffee-script": {
|
|
|
- "version": "1.3.3",
|
|
|
- "resolved": "https://registry.npmjs.org/coffee-script/-/coffee-script-1.3.3.tgz",
|
|
|
- "integrity": "sha1-FQ1rTLUiiUNp7+1qIQHCC8f0pPQ=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "colors": {
|
|
|
- "version": "0.6.2",
|
|
|
- "resolved": "https://registry.npmjs.org/colors/-/colors-0.6.2.tgz",
|
|
|
- "integrity": "sha1-JCP+ZnisDF2uiFLl0OW+CMmXq8w=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "combined-stream": {
|
|
|
- "version": "1.0.6",
|
|
|
- "resolved": "https://registry.npmjs.org/combined-stream/-/combined-stream-1.0.6.tgz",
|
|
|
- "integrity": "sha1-cj599ugBrFYTETp+RFqbactjKBg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "delayed-stream": "~1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "commander": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/commander/-/commander-2.2.0.tgz",
|
|
|
- "integrity": "sha1-F1rUuTF/P/YV8gHB5XIk9Vo+kd8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "component-bind": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/component-bind/-/component-bind-1.0.0.tgz",
|
|
|
- "integrity": "sha1-AMYIq33Nk4l8AAllGx06jh5zu9E=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "component-emitter": {
|
|
|
- "version": "1.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/component-emitter/-/component-emitter-1.2.1.tgz",
|
|
|
- "integrity": "sha1-E3kY1teCg/ffemt8WmPhQOaUJeY=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "component-inherit": {
|
|
|
- "version": "0.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/component-inherit/-/component-inherit-0.0.3.tgz",
|
|
|
- "integrity": "sha1-ZF/ErfWLcrZJ1crmUTVhnbJv8UM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "concat-map": {
|
|
|
- "version": "0.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/concat-map/-/concat-map-0.0.1.tgz",
|
|
|
- "integrity": "sha1-2Klr13/Wjfd5OnMDajug1UBdR3s=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "concat-stream": {
|
|
|
- "version": "1.6.1",
|
|
|
- "resolved": "https://registry.npmjs.org/concat-stream/-/concat-stream-1.6.1.tgz",
|
|
|
- "integrity": "sha512-gslSSJx03QKa59cIKqeJO9HQ/WZMotvYJCuaUULrLpjj8oG40kV2Z+gz82pVxlTkOADi4PJxQPPfhl1ELYrrXw==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "inherits": "^2.0.3",
|
|
|
- "readable-stream": "^2.2.2",
|
|
|
- "typedarray": "^0.0.6"
|
|
|
- }
|
|
|
- },
|
|
|
- "connect": {
|
|
|
- "version": "3.5.0",
|
|
|
- "resolved": "https://registry.npmjs.org/connect/-/connect-3.5.0.tgz",
|
|
|
- "integrity": "sha1-s1dSWgtMH1BZnNmD4dnv7qlncZg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "debug": "~2.2.0",
|
|
|
- "finalhandler": "0.5.0",
|
|
|
- "parseurl": "~1.3.1",
|
|
|
- "utils-merge": "1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "debug": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-2.2.0.tgz",
|
|
|
- "integrity": "sha1-+HBX6ZWxofauaklgZkE3vFbwOdo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "0.7.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "ms": {
|
|
|
- "version": "0.7.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ms/-/ms-0.7.1.tgz",
|
|
|
- "integrity": "sha1-nNE8A62/8ltl7/3nzoZO6VIBcJg=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "connect-history-api-fallback": {
|
|
|
- "version": "1.5.0",
|
|
|
- "resolved": "https://registry.npmjs.org/connect-history-api-fallback/-/connect-history-api-fallback-1.5.0.tgz",
|
|
|
- "integrity": "sha1-sGhzk0vF40T+9hGhlqb6rgruAVo=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "constant-case": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/constant-case/-/constant-case-1.1.2.tgz",
|
|
|
- "integrity": "sha1-jsLKW6ND4Aqjjb9OIA/VrJB+/WM=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "snake-case": "^1.1.0",
|
|
|
- "upper-case": "^1.1.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "content-type": {
|
|
|
- "version": "1.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/content-type/-/content-type-1.0.4.tgz",
|
|
|
- "integrity": "sha512-hIP3EEPs8tB9AT1L+NUqtwOAps4mk2Zob89MWXMHjHWg9milF/j4osnnQLXBCBFBk/tvIG/tUc9mOUJiPBhPXA==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "conventional-commit-types": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/conventional-commit-types/-/conventional-commit-types-2.2.0.tgz",
|
|
|
- "integrity": "sha1-XblXOdbCEqy+e29lahG5QLqmiUY=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "convert-source-map": {
|
|
|
- "version": "0.4.1",
|
|
|
- "resolved": "https://registry.npmjs.org/convert-source-map/-/convert-source-map-0.4.1.tgz",
|
|
|
- "integrity": "sha1-+RmgCZ/jH4D8Wh0OswMWGzlAcMc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "cookie": {
|
|
|
- "version": "0.3.1",
|
|
|
- "resolved": "https://registry.npmjs.org/cookie/-/cookie-0.3.1.tgz",
|
|
|
- "integrity": "sha1-5+Ch+e9DtMi6klxcWpboBtFoc7s=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "core-util-is": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/core-util-is/-/core-util-is-1.0.2.tgz",
|
|
|
- "integrity": "sha1-tf1UIgqivFq1eqtxQMlAdUUDwac=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "cryptiles": {
|
|
|
- "version": "2.0.5",
|
|
|
- "resolved": "https://registry.npmjs.org/cryptiles/-/cryptiles-2.0.5.tgz",
|
|
|
- "integrity": "sha1-O9/s3GCBR8HGcgL6KR59ylnqo7g=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "boom": "2.x.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "cson": {
|
|
|
- "version": "1.6.2",
|
|
|
- "resolved": "https://registry.npmjs.org/cson/-/cson-1.6.2.tgz",
|
|
|
- "integrity": "sha1-+uexPaHOsHfeKv26hjDGeQMl9Fk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ambi": "^2.2.0",
|
|
|
- "coffee-script": "~1.8.0",
|
|
|
- "extract-opts": "~2.2.0",
|
|
|
- "js2coffee": "~0.3.5",
|
|
|
- "requirefresh": "~1.1.2"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "coffee-script": {
|
|
|
- "version": "1.8.0",
|
|
|
- "resolved": "https://registry.npmjs.org/coffee-script/-/coffee-script-1.8.0.tgz",
|
|
|
- "integrity": "sha1-nJ8dK0pSoADe0Vtll5FwNkgmPB0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "mkdirp": "~0.3.5"
|
|
|
- }
|
|
|
- },
|
|
|
- "mkdirp": {
|
|
|
- "version": "0.3.5",
|
|
|
- "resolved": "https://registry.npmjs.org/mkdirp/-/mkdirp-0.3.5.tgz",
|
|
|
- "integrity": "sha1-3j5fiWHIjHh+4TaN+EmsRBPsqNc=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "currently-unhandled": {
|
|
|
- "version": "0.4.1",
|
|
|
- "resolved": "https://registry.npmjs.org/currently-unhandled/-/currently-unhandled-0.4.1.tgz",
|
|
|
- "integrity": "sha1-mI3zP+qxke95mmE2nddsF635V+o=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "array-find-index": "^1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "cz-conventional-changelog": {
|
|
|
- "version": "1.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/cz-conventional-changelog/-/cz-conventional-changelog-1.2.0.tgz",
|
|
|
- "integrity": "sha1-K8oElkyJGbI/P9aonvXmAIsxs/g=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "conventional-commit-types": "^2.0.0",
|
|
|
- "lodash.map": "^4.5.1",
|
|
|
- "longest": "^1.0.1",
|
|
|
- "pad-right": "^0.2.2",
|
|
|
- "right-pad": "^1.0.1",
|
|
|
- "word-wrap": "^1.0.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "dashdash": {
|
|
|
- "version": "1.14.1",
|
|
|
- "resolved": "https://registry.npmjs.org/dashdash/-/dashdash-1.14.1.tgz",
|
|
|
- "integrity": "sha1-hTz6D3y+L+1d4gMmuN1YEDX24vA=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "assert-plus": "^1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "assert-plus": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/assert-plus/-/assert-plus-1.0.0.tgz",
|
|
|
- "integrity": "sha1-8S4PPF13sLHN2RRpQuTpbB5N1SU=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "dateformat": {
|
|
|
- "version": "1.0.2-1.2.3",
|
|
|
- "resolved": "https://registry.npmjs.org/dateformat/-/dateformat-1.0.2-1.2.3.tgz",
|
|
|
- "integrity": "sha1-sCIMAt6YYXQztyhRz0fePfLNvuk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "debug": {
|
|
|
- "version": "2.6.9",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-2.6.9.tgz",
|
|
|
- "integrity": "sha512-bC7ElrdJaJnPbAP+1EotYvqZsb3ecl5wi6Bfi6BJTUcNowp6cvspg0jXznRTKDjm/E7AdgFBVeAPVMNcKGsHMA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "decamelize": {
|
|
|
- "version": "1.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/decamelize/-/decamelize-1.2.0.tgz",
|
|
|
- "integrity": "sha1-9lNNFRSCabIDUue+4m9QH5oZEpA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "delayed-stream": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/delayed-stream/-/delayed-stream-1.0.0.tgz",
|
|
|
- "integrity": "sha1-3zrhmayt+31ECqrgsp4icrJOxhk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "depd": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/depd/-/depd-1.1.2.tgz",
|
|
|
- "integrity": "sha1-m81S4UwJd2PnSbJ0xDRu0uVgtak=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "destroy": {
|
|
|
- "version": "1.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/destroy/-/destroy-1.0.4.tgz",
|
|
|
- "integrity": "sha1-l4hXRCxEdJ5CBmE+N5RiBYJqvYA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "dev-ip": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/dev-ip/-/dev-ip-1.0.1.tgz",
|
|
|
- "integrity": "sha1-p2o+0YVb56ASu4rBbLgPPADcKPA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "difflib": {
|
|
|
- "version": "0.2.4",
|
|
|
- "resolved": "http://registry.npm.baidu-int.com/difflib/-/difflib-0.2.4.tgz",
|
|
|
- "integrity": "sha1-teMDYabbAjF21WKJLbhZQKcY9H4=",
|
|
|
- "requires": {
|
|
|
- "heap": ">= 0.2.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "dot-case": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/dot-case/-/dot-case-1.1.2.tgz",
|
|
|
- "integrity": "sha1-HnOCaQDeKNbeVIC8HeMdCEKwa+w=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "sentence-case": "^1.1.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "dreamopt": {
|
|
|
- "version": "0.6.0",
|
|
|
- "resolved": "http://registry.npm.baidu-int.com/dreamopt/-/dreamopt-0.6.0.tgz",
|
|
|
- "integrity": "sha1-2BPM2sjTnYrVJndVFKE92mZNa0s=",
|
|
|
- "requires": {
|
|
|
- "wordwrap": ">=0.0.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "easy-extender": {
|
|
|
- "version": "2.3.2",
|
|
|
- "resolved": "https://registry.npmjs.org/easy-extender/-/easy-extender-2.3.2.tgz",
|
|
|
- "integrity": "sha1-PTJI/r4rFZYHMW2PnPSRwWZIIh0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lodash": "^3.10.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "lodash": {
|
|
|
- "version": "3.10.1",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-3.10.1.tgz",
|
|
|
- "integrity": "sha1-W/Rejkm6QYnhfUgnid/RW9FAt7Y=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "eazy-logger": {
|
|
|
- "version": "3.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/eazy-logger/-/eazy-logger-3.0.2.tgz",
|
|
|
- "integrity": "sha1-oyWqXlPROiIliJsqxBE7K5Y29Pw=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "tfunk": "^3.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "ecc-jsbn": {
|
|
|
- "version": "0.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ecc-jsbn/-/ecc-jsbn-0.1.1.tgz",
|
|
|
- "integrity": "sha1-D8c6ntXw1Tw4GTOYUj735UN3dQU=",
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "jsbn": "~0.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "editions": {
|
|
|
- "version": "1.3.4",
|
|
|
- "resolved": "https://registry.npmjs.org/editions/-/editions-1.3.4.tgz",
|
|
|
- "integrity": "sha512-gzao+mxnYDzIysXKMQi/+M1mjy/rjestjg6OPoYTtI+3Izp23oiGZitsl9lPDPiTGXbcSIk1iJWhliSaglxnUg==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ee-first": {
|
|
|
- "version": "1.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ee-first/-/ee-first-1.1.1.tgz",
|
|
|
- "integrity": "sha1-WQxhFWsK4vTwJVcyoViyZrxWsh0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "emitter-steward": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/emitter-steward/-/emitter-steward-1.0.0.tgz",
|
|
|
- "integrity": "sha1-80Ea3pdYp1Zd+Eiy2gy70bRsvWQ=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "encodeurl": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/encodeurl/-/encodeurl-1.0.2.tgz",
|
|
|
- "integrity": "sha1-rT/0yG7C0CkyL1oCw6mmBslbP1k=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "engine.io": {
|
|
|
- "version": "3.1.5",
|
|
|
- "resolved": "https://registry.npmjs.org/engine.io/-/engine.io-3.1.5.tgz",
|
|
|
- "integrity": "sha512-D06ivJkYxyRrcEe0bTpNnBQNgP9d3xog+qZlLbui8EsMr/DouQpf5o9FzJnWYHEYE0YsFHllUv2R1dkgYZXHcA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "accepts": "~1.3.4",
|
|
|
- "base64id": "1.0.0",
|
|
|
- "cookie": "0.3.1",
|
|
|
- "debug": "~3.1.0",
|
|
|
- "engine.io-parser": "~2.1.0",
|
|
|
- "uws": "~9.14.0",
|
|
|
- "ws": "~3.3.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "debug": {
|
|
|
- "version": "3.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-3.1.0.tgz",
|
|
|
- "integrity": "sha512-OX8XqP7/1a9cqkxYw2yXss15f26NKWBpDXQd0/uK/KPqdQhxbPa994hnzjcE2VqQpDslf55723cKPUOGSmMY3g==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "2.0.0"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "engine.io-client": {
|
|
|
- "version": "3.1.6",
|
|
|
- "resolved": "https://registry.npmjs.org/engine.io-client/-/engine.io-client-3.1.6.tgz",
|
|
|
- "integrity": "sha512-hnuHsFluXnsKOndS4Hv6SvUrgdYx1pk2NqfaDMW+GWdgfU3+/V25Cj7I8a0x92idSpa5PIhJRKxPvp9mnoLsfg==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "component-emitter": "1.2.1",
|
|
|
- "component-inherit": "0.0.3",
|
|
|
- "debug": "~3.1.0",
|
|
|
- "engine.io-parser": "~2.1.1",
|
|
|
- "has-cors": "1.1.0",
|
|
|
- "indexof": "0.0.1",
|
|
|
- "parseqs": "0.0.5",
|
|
|
- "parseuri": "0.0.5",
|
|
|
- "ws": "~3.3.1",
|
|
|
- "xmlhttprequest-ssl": "~1.5.4",
|
|
|
- "yeast": "0.1.2"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "debug": {
|
|
|
- "version": "3.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-3.1.0.tgz",
|
|
|
- "integrity": "sha512-OX8XqP7/1a9cqkxYw2yXss15f26NKWBpDXQd0/uK/KPqdQhxbPa994hnzjcE2VqQpDslf55723cKPUOGSmMY3g==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "2.0.0"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "engine.io-parser": {
|
|
|
- "version": "2.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/engine.io-parser/-/engine.io-parser-2.1.2.tgz",
|
|
|
- "integrity": "sha512-dInLFzr80RijZ1rGpx1+56/uFoH7/7InhH3kZt+Ms6hT8tNx3NGW/WNSA/f8As1WkOfkuyb3tnRyuXGxusclMw==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "after": "0.8.2",
|
|
|
- "arraybuffer.slice": "~0.0.7",
|
|
|
- "base64-arraybuffer": "0.1.5",
|
|
|
- "blob": "0.0.4",
|
|
|
- "has-binary2": "~1.0.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "errno": {
|
|
|
- "version": "0.1.7",
|
|
|
- "resolved": "https://registry.npmjs.org/errno/-/errno-0.1.7.tgz",
|
|
|
- "integrity": "sha512-MfrRBDWzIWifgq6tJj60gkAwtLNb6sQPlcFrSOflcP1aFmmruKQ2wRnze/8V6kgyz7H3FF8Npzv78mZ7XLLflg==",
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "prr": "~1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "error-ex": {
|
|
|
- "version": "1.3.1",
|
|
|
- "resolved": "https://registry.npmjs.org/error-ex/-/error-ex-1.3.1.tgz",
|
|
|
- "integrity": "sha1-+FWobOYa3E6GIcPNoh56dhLDqNw=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-arrayish": "^0.2.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "es5-ext": {
|
|
|
- "version": "0.8.2",
|
|
|
- "resolved": "http://registry.npm.baidu-int.com/es5-ext/-/es5-ext-0.8.2.tgz",
|
|
|
- "integrity": "sha1-q6jZ4ZQ6iVrJaDemKjmz9V7NlKs="
|
|
|
- },
|
|
|
- "escape-html": {
|
|
|
- "version": "1.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/escape-html/-/escape-html-1.0.3.tgz",
|
|
|
- "integrity": "sha1-Aljq5NPQwJdN4cFpGI7wBR0dGYg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "escape-string-regexp": {
|
|
|
- "version": "1.0.5",
|
|
|
- "resolved": "https://registry.npmjs.org/escape-string-regexp/-/escape-string-regexp-1.0.5.tgz",
|
|
|
- "integrity": "sha1-G2HAViGQqN/2rjuyzwIAyhMLhtQ=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "esprima": {
|
|
|
- "version": "1.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/esprima/-/esprima-1.0.4.tgz",
|
|
|
- "integrity": "sha1-n1V+CPw7TSbs6d00+Pv0drYlha0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "etag": {
|
|
|
- "version": "1.8.1",
|
|
|
- "resolved": "https://registry.npmjs.org/etag/-/etag-1.8.1.tgz",
|
|
|
- "integrity": "sha1-Qa4u62XvpiJorr/qg6x9eSmbCIc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "eventemitter2": {
|
|
|
- "version": "0.4.14",
|
|
|
- "resolved": "https://registry.npmjs.org/eventemitter2/-/eventemitter2-0.4.14.tgz",
|
|
|
- "integrity": "sha1-j2G3XN4BKy6esoTUVFWDtWQ7Yas=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "eventemitter3": {
|
|
|
- "version": "1.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/eventemitter3/-/eventemitter3-1.2.0.tgz",
|
|
|
- "integrity": "sha1-HIaZHYFq0eUEdQ5zh0Ik7PO+xQg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "exit": {
|
|
|
- "version": "0.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/exit/-/exit-0.1.2.tgz",
|
|
|
- "integrity": "sha1-BjJjj42HfMghB9MKD/8aF8uhzQw=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "expand-brackets": {
|
|
|
- "version": "0.1.5",
|
|
|
- "resolved": "https://registry.npmjs.org/expand-brackets/-/expand-brackets-0.1.5.tgz",
|
|
|
- "integrity": "sha1-3wcoTjQqgHzXM6xa9yQR5YHRF3s=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-posix-bracket": "^0.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "expand-range": {
|
|
|
- "version": "1.8.2",
|
|
|
- "resolved": "https://registry.npmjs.org/expand-range/-/expand-range-1.8.2.tgz",
|
|
|
- "integrity": "sha1-opnv/TNf4nIeuujiV+x5ZE/IUzc=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "fill-range": "^2.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "extend": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/extend/-/extend-3.0.1.tgz",
|
|
|
- "integrity": "sha1-p1Xqe8Gt/MWjHOfnYtuq3F5jZEQ=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "extglob": {
|
|
|
- "version": "0.3.2",
|
|
|
- "resolved": "https://registry.npmjs.org/extglob/-/extglob-0.3.2.tgz",
|
|
|
- "integrity": "sha1-Lhj/PS9JqydlzskCPwEdqo2DSaE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-extglob": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "extract-opts": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/extract-opts/-/extract-opts-2.2.0.tgz",
|
|
|
- "integrity": "sha1-H6KOunNSxttID4hc63GkaBC+bX0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "typechecker": "~2.0.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "typechecker": {
|
|
|
- "version": "2.0.8",
|
|
|
- "resolved": "https://registry.npmjs.org/typechecker/-/typechecker-2.0.8.tgz",
|
|
|
- "integrity": "sha1-6D2oS7ZMWEzLNFg4V2xAsDN9uC4=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "extsprintf": {
|
|
|
- "version": "1.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/extsprintf/-/extsprintf-1.3.0.tgz",
|
|
|
- "integrity": "sha1-lpGEQOMEGnpBT4xS48V06zw+HgU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "faye-websocket": {
|
|
|
- "version": "0.10.0",
|
|
|
- "resolved": "https://registry.npmjs.org/faye-websocket/-/faye-websocket-0.10.0.tgz",
|
|
|
- "integrity": "sha1-TkkvjQTftviQA1B/btvy1QHnxvQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "websocket-driver": ">=0.5.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "figures": {
|
|
|
- "version": "1.7.0",
|
|
|
- "resolved": "https://registry.npmjs.org/figures/-/figures-1.7.0.tgz",
|
|
|
- "integrity": "sha1-y+Hjr/zxzUS4DK3+0o3Hk6lwHS4=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "escape-string-regexp": "^1.0.5",
|
|
|
- "object-assign": "^4.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "file": {
|
|
|
- "version": "0.2.2",
|
|
|
- "resolved": "https://registry.npmjs.org/file/-/file-0.2.2.tgz",
|
|
|
- "integrity": "sha1-w9/Y+M81Na5FXCtCPC5SY112tNM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "filename-regex": {
|
|
|
- "version": "2.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/filename-regex/-/filename-regex-2.0.1.tgz",
|
|
|
- "integrity": "sha1-wcS5vuPglyXdsQa3XB4wH+LxiyY=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "fill-range": {
|
|
|
- "version": "2.2.3",
|
|
|
- "resolved": "https://registry.npmjs.org/fill-range/-/fill-range-2.2.3.tgz",
|
|
|
- "integrity": "sha1-ULd9/X5Gm8dJJHCWNpn+eoSFpyM=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-number": "^2.1.0",
|
|
|
- "isobject": "^2.0.0",
|
|
|
- "randomatic": "^1.1.3",
|
|
|
- "repeat-element": "^1.1.2",
|
|
|
- "repeat-string": "^1.5.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "finalhandler": {
|
|
|
- "version": "0.5.0",
|
|
|
- "resolved": "https://registry.npmjs.org/finalhandler/-/finalhandler-0.5.0.tgz",
|
|
|
- "integrity": "sha1-6VCKvs6bbbqHGmlCodeRG5GRGsc=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "debug": "~2.2.0",
|
|
|
- "escape-html": "~1.0.3",
|
|
|
- "on-finished": "~2.3.0",
|
|
|
- "statuses": "~1.3.0",
|
|
|
- "unpipe": "~1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "debug": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-2.2.0.tgz",
|
|
|
- "integrity": "sha1-+HBX6ZWxofauaklgZkE3vFbwOdo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "0.7.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "ms": {
|
|
|
- "version": "0.7.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ms/-/ms-0.7.1.tgz",
|
|
|
- "integrity": "sha1-nNE8A62/8ltl7/3nzoZO6VIBcJg=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "find-up": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/find-up/-/find-up-1.1.2.tgz",
|
|
|
- "integrity": "sha1-ay6YIrGizgpgq2TWEOzK1TyyTQ8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "path-exists": "^2.0.0",
|
|
|
- "pinkie-promise": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "findup-sync": {
|
|
|
- "version": "0.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/findup-sync/-/findup-sync-0.1.3.tgz",
|
|
|
- "integrity": "sha1-fz56l7gjksZTvwZYm9hRkOk8NoM=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "glob": "~3.2.9",
|
|
|
- "lodash": "~2.4.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "glob": {
|
|
|
- "version": "3.2.11",
|
|
|
- "resolved": "https://registry.npmjs.org/glob/-/glob-3.2.11.tgz",
|
|
|
- "integrity": "sha1-Spc/Y1uRkPcV0QmH1cAP0oFevj0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "inherits": "2",
|
|
|
- "minimatch": "0.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "lodash": {
|
|
|
- "version": "2.4.2",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-2.4.2.tgz",
|
|
|
- "integrity": "sha1-+t2DS5aDBz2hebPq5tnA0VBT9z4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "minimatch": {
|
|
|
- "version": "0.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/minimatch/-/minimatch-0.3.0.tgz",
|
|
|
- "integrity": "sha1-J12O2qxPG7MyZHIInnlJyDlGmd0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lru-cache": "2",
|
|
|
- "sigmund": "~1.0.0"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "for-in": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/for-in/-/for-in-1.0.2.tgz",
|
|
|
- "integrity": "sha1-gQaNKVqBQuwKxybG4iAMMPttXoA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "for-own": {
|
|
|
- "version": "0.1.5",
|
|
|
- "resolved": "https://registry.npmjs.org/for-own/-/for-own-0.1.5.tgz",
|
|
|
- "integrity": "sha1-UmXGgaTylNq78XyVCbZ2OqhFEM4=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "for-in": "^1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "forever-agent": {
|
|
|
- "version": "0.6.1",
|
|
|
- "resolved": "https://registry.npmjs.org/forever-agent/-/forever-agent-0.6.1.tgz",
|
|
|
- "integrity": "sha1-+8cfDEGt6zf5bFd60e1C2P2sypE=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "form-data": {
|
|
|
- "version": "2.1.4",
|
|
|
- "resolved": "https://registry.npmjs.org/form-data/-/form-data-2.1.4.tgz",
|
|
|
- "integrity": "sha1-M8GDrPGTJ27KqYFDpp6Uv+4XUNE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "asynckit": "^0.4.0",
|
|
|
- "combined-stream": "^1.0.5",
|
|
|
- "mime-types": "^2.1.12"
|
|
|
- }
|
|
|
- },
|
|
|
- "fresh": {
|
|
|
- "version": "0.5.2",
|
|
|
- "resolved": "https://registry.npmjs.org/fresh/-/fresh-0.5.2.tgz",
|
|
|
- "integrity": "sha1-PYyt2Q2XZWn6g1qx+OSyOhBWBac=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "fs-extra": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-3.0.1.tgz",
|
|
|
- "integrity": "sha1-N5TzeMWLNC6n27sjCVEJxLO2IpE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "graceful-fs": "^4.1.2",
|
|
|
- "jsonfile": "^3.0.0",
|
|
|
- "universalify": "^0.1.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "graceful-fs": {
|
|
|
- "version": "4.1.11",
|
|
|
- "resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-4.1.11.tgz",
|
|
|
- "integrity": "sha1-Dovf5NHduIVNZOBOp8AOKgJuVlg=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "fs.realpath": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/fs.realpath/-/fs.realpath-1.0.0.tgz",
|
|
|
- "integrity": "sha1-FQStJSMVjKpA20onh8sBQRmU6k8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "fsevents": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/fsevents/-/fsevents-1.1.3.tgz",
|
|
|
- "integrity": "sha512-WIr7iDkdmdbxu/Gh6eKEZJL6KPE74/5MEsf2whTOFNxbIoIixogroLdKYqB6FDav4Wavh/lZdzzd3b2KxIXC5Q==",
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "nan": "^2.3.0",
|
|
|
- "node-pre-gyp": "^0.6.39"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "abbrev": {
|
|
|
- "version": "1.1.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "ajv": {
|
|
|
- "version": "4.11.8",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "co": "^4.6.0",
|
|
|
- "json-stable-stringify": "^1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "aproba": {
|
|
|
- "version": "1.1.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "are-we-there-yet": {
|
|
|
- "version": "1.1.4",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "delegates": "^1.0.0",
|
|
|
- "readable-stream": "^2.0.6"
|
|
|
- }
|
|
|
- },
|
|
|
- "asn1": {
|
|
|
- "version": "0.2.3",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "assert-plus": {
|
|
|
- "version": "0.2.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "asynckit": {
|
|
|
- "version": "0.4.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "aws-sign2": {
|
|
|
- "version": "0.6.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "aws4": {
|
|
|
- "version": "1.6.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "balanced-match": {
|
|
|
- "version": "0.4.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "bcrypt-pbkdf": {
|
|
|
- "version": "1.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "tweetnacl": "^0.14.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "block-stream": {
|
|
|
- "version": "0.0.9",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "inherits": "~2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "boom": {
|
|
|
- "version": "2.10.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "hoek": "2.x.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "brace-expansion": {
|
|
|
- "version": "1.1.7",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "balanced-match": "^0.4.1",
|
|
|
- "concat-map": "0.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "buffer-shims": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "caseless": {
|
|
|
- "version": "0.12.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "co": {
|
|
|
- "version": "4.6.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "code-point-at": {
|
|
|
- "version": "1.1.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "combined-stream": {
|
|
|
- "version": "1.0.5",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "delayed-stream": "~1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "concat-map": {
|
|
|
- "version": "0.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "console-control-strings": {
|
|
|
- "version": "1.1.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "core-util-is": {
|
|
|
- "version": "1.0.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "cryptiles": {
|
|
|
- "version": "2.0.5",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "boom": "2.x.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "dashdash": {
|
|
|
- "version": "1.14.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "assert-plus": "^1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "assert-plus": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "debug": {
|
|
|
- "version": "2.6.8",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "ms": "2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "deep-extend": {
|
|
|
- "version": "0.4.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "delayed-stream": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "delegates": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "detect-libc": {
|
|
|
- "version": "1.0.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "ecc-jsbn": {
|
|
|
- "version": "0.1.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "jsbn": "~0.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "extend": {
|
|
|
- "version": "3.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "extsprintf": {
|
|
|
- "version": "1.0.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "forever-agent": {
|
|
|
- "version": "0.6.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "form-data": {
|
|
|
- "version": "2.1.4",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "asynckit": "^0.4.0",
|
|
|
- "combined-stream": "^1.0.5",
|
|
|
- "mime-types": "^2.1.12"
|
|
|
- }
|
|
|
- },
|
|
|
- "fs.realpath": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "fstream": {
|
|
|
- "version": "1.0.11",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "graceful-fs": "^4.1.2",
|
|
|
- "inherits": "~2.0.0",
|
|
|
- "mkdirp": ">=0.5 0",
|
|
|
- "rimraf": "2"
|
|
|
- }
|
|
|
- },
|
|
|
- "fstream-ignore": {
|
|
|
- "version": "1.0.5",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "fstream": "^1.0.0",
|
|
|
- "inherits": "2",
|
|
|
- "minimatch": "^3.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "gauge": {
|
|
|
- "version": "2.7.4",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "aproba": "^1.0.3",
|
|
|
- "console-control-strings": "^1.0.0",
|
|
|
- "has-unicode": "^2.0.0",
|
|
|
- "object-assign": "^4.1.0",
|
|
|
- "signal-exit": "^3.0.0",
|
|
|
- "string-width": "^1.0.1",
|
|
|
- "strip-ansi": "^3.0.1",
|
|
|
- "wide-align": "^1.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "getpass": {
|
|
|
- "version": "0.1.7",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "assert-plus": "^1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "assert-plus": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "glob": {
|
|
|
- "version": "7.1.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "fs.realpath": "^1.0.0",
|
|
|
- "inflight": "^1.0.4",
|
|
|
- "inherits": "2",
|
|
|
- "minimatch": "^3.0.4",
|
|
|
- "once": "^1.3.0",
|
|
|
- "path-is-absolute": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "graceful-fs": {
|
|
|
- "version": "4.1.11",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "har-schema": {
|
|
|
- "version": "1.0.5",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "har-validator": {
|
|
|
- "version": "4.2.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "ajv": "^4.9.1",
|
|
|
- "har-schema": "^1.0.5"
|
|
|
- }
|
|
|
- },
|
|
|
- "has-unicode": {
|
|
|
- "version": "2.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "hawk": {
|
|
|
- "version": "3.1.3",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "boom": "2.x.x",
|
|
|
- "cryptiles": "2.x.x",
|
|
|
- "hoek": "2.x.x",
|
|
|
- "sntp": "1.x.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "hoek": {
|
|
|
- "version": "2.16.3",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "http-signature": {
|
|
|
- "version": "1.1.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "assert-plus": "^0.2.0",
|
|
|
- "jsprim": "^1.2.2",
|
|
|
- "sshpk": "^1.7.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "inflight": {
|
|
|
- "version": "1.0.6",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "once": "^1.3.0",
|
|
|
- "wrappy": "1"
|
|
|
- }
|
|
|
- },
|
|
|
- "inherits": {
|
|
|
- "version": "2.0.3",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ini": {
|
|
|
- "version": "1.3.4",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "is-fullwidth-code-point": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "number-is-nan": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-typedarray": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "isarray": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "isstream": {
|
|
|
- "version": "0.1.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "jodid25519": {
|
|
|
- "version": "1.0.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "jsbn": "~0.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "jsbn": {
|
|
|
- "version": "0.1.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "json-schema": {
|
|
|
- "version": "0.2.3",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "json-stable-stringify": {
|
|
|
- "version": "1.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "jsonify": "~0.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "json-stringify-safe": {
|
|
|
- "version": "5.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "jsonify": {
|
|
|
- "version": "0.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "jsprim": {
|
|
|
- "version": "1.4.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "assert-plus": "1.0.0",
|
|
|
- "extsprintf": "1.0.2",
|
|
|
- "json-schema": "0.2.3",
|
|
|
- "verror": "1.3.6"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "assert-plus": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "mime-db": {
|
|
|
- "version": "1.27.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "mime-types": {
|
|
|
- "version": "2.1.15",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "mime-db": "~1.27.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "minimatch": {
|
|
|
- "version": "3.0.4",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "brace-expansion": "^1.1.7"
|
|
|
- }
|
|
|
- },
|
|
|
- "minimist": {
|
|
|
- "version": "0.0.8",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "mkdirp": {
|
|
|
- "version": "0.5.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "minimist": "0.0.8"
|
|
|
- }
|
|
|
- },
|
|
|
- "ms": {
|
|
|
- "version": "2.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "node-pre-gyp": {
|
|
|
- "version": "0.6.39",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "detect-libc": "^1.0.2",
|
|
|
- "hawk": "3.1.3",
|
|
|
- "mkdirp": "^0.5.1",
|
|
|
- "nopt": "^4.0.1",
|
|
|
- "npmlog": "^4.0.2",
|
|
|
- "rc": "^1.1.7",
|
|
|
- "request": "2.81.0",
|
|
|
- "rimraf": "^2.6.1",
|
|
|
- "semver": "^5.3.0",
|
|
|
- "tar": "^2.2.1",
|
|
|
- "tar-pack": "^3.4.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "nopt": {
|
|
|
- "version": "4.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "abbrev": "1",
|
|
|
- "osenv": "^0.1.4"
|
|
|
- }
|
|
|
- },
|
|
|
- "npmlog": {
|
|
|
- "version": "4.1.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "are-we-there-yet": "~1.1.2",
|
|
|
- "console-control-strings": "~1.1.0",
|
|
|
- "gauge": "~2.7.3",
|
|
|
- "set-blocking": "~2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "number-is-nan": {
|
|
|
- "version": "1.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "oauth-sign": {
|
|
|
- "version": "0.8.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "object-assign": {
|
|
|
- "version": "4.1.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "once": {
|
|
|
- "version": "1.4.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "wrappy": "1"
|
|
|
- }
|
|
|
- },
|
|
|
- "os-homedir": {
|
|
|
- "version": "1.0.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "os-tmpdir": {
|
|
|
- "version": "1.0.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "osenv": {
|
|
|
- "version": "0.1.4",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "os-homedir": "^1.0.0",
|
|
|
- "os-tmpdir": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "path-is-absolute": {
|
|
|
- "version": "1.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "performance-now": {
|
|
|
- "version": "0.2.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "process-nextick-args": {
|
|
|
- "version": "1.0.7",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "punycode": {
|
|
|
- "version": "1.4.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "qs": {
|
|
|
- "version": "6.4.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "rc": {
|
|
|
- "version": "1.2.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "deep-extend": "~0.4.0",
|
|
|
- "ini": "~1.3.0",
|
|
|
- "minimist": "^1.2.0",
|
|
|
- "strip-json-comments": "~2.0.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "minimist": {
|
|
|
- "version": "1.2.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "readable-stream": {
|
|
|
- "version": "2.2.9",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "buffer-shims": "~1.0.0",
|
|
|
- "core-util-is": "~1.0.0",
|
|
|
- "inherits": "~2.0.1",
|
|
|
- "isarray": "~1.0.0",
|
|
|
- "process-nextick-args": "~1.0.6",
|
|
|
- "string_decoder": "~1.0.0",
|
|
|
- "util-deprecate": "~1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "request": {
|
|
|
- "version": "2.81.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "aws-sign2": "~0.6.0",
|
|
|
- "aws4": "^1.2.1",
|
|
|
- "caseless": "~0.12.0",
|
|
|
- "combined-stream": "~1.0.5",
|
|
|
- "extend": "~3.0.0",
|
|
|
- "forever-agent": "~0.6.1",
|
|
|
- "form-data": "~2.1.1",
|
|
|
- "har-validator": "~4.2.1",
|
|
|
- "hawk": "~3.1.3",
|
|
|
- "http-signature": "~1.1.0",
|
|
|
- "is-typedarray": "~1.0.0",
|
|
|
- "isstream": "~0.1.2",
|
|
|
- "json-stringify-safe": "~5.0.1",
|
|
|
- "mime-types": "~2.1.7",
|
|
|
- "oauth-sign": "~0.8.1",
|
|
|
- "performance-now": "^0.2.0",
|
|
|
- "qs": "~6.4.0",
|
|
|
- "safe-buffer": "^5.0.1",
|
|
|
- "stringstream": "~0.0.4",
|
|
|
- "tough-cookie": "~2.3.0",
|
|
|
- "tunnel-agent": "^0.6.0",
|
|
|
- "uuid": "^3.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "rimraf": {
|
|
|
- "version": "2.6.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "glob": "^7.0.5"
|
|
|
- }
|
|
|
- },
|
|
|
- "safe-buffer": {
|
|
|
- "version": "5.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "semver": {
|
|
|
- "version": "5.3.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "set-blocking": {
|
|
|
- "version": "2.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "signal-exit": {
|
|
|
- "version": "3.0.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "sntp": {
|
|
|
- "version": "1.0.9",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "hoek": "2.x.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "sshpk": {
|
|
|
- "version": "1.13.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "asn1": "~0.2.3",
|
|
|
- "assert-plus": "^1.0.0",
|
|
|
- "bcrypt-pbkdf": "^1.0.0",
|
|
|
- "dashdash": "^1.12.0",
|
|
|
- "ecc-jsbn": "~0.1.1",
|
|
|
- "getpass": "^0.1.1",
|
|
|
- "jodid25519": "^1.0.0",
|
|
|
- "jsbn": "~0.1.0",
|
|
|
- "tweetnacl": "~0.14.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "assert-plus": {
|
|
|
- "version": "1.0.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "string-width": {
|
|
|
- "version": "1.0.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "code-point-at": "^1.0.0",
|
|
|
- "is-fullwidth-code-point": "^1.0.0",
|
|
|
- "strip-ansi": "^3.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "string_decoder": {
|
|
|
- "version": "1.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "safe-buffer": "^5.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "stringstream": {
|
|
|
- "version": "0.0.5",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "strip-json-comments": {
|
|
|
- "version": "2.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "tar": {
|
|
|
- "version": "2.2.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "block-stream": "*",
|
|
|
- "fstream": "^1.0.2",
|
|
|
- "inherits": "2"
|
|
|
- }
|
|
|
- },
|
|
|
- "tar-pack": {
|
|
|
- "version": "3.4.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "debug": "^2.2.0",
|
|
|
- "fstream": "^1.0.10",
|
|
|
- "fstream-ignore": "^1.0.5",
|
|
|
- "once": "^1.3.3",
|
|
|
- "readable-stream": "^2.1.4",
|
|
|
- "rimraf": "^2.5.1",
|
|
|
- "tar": "^2.2.1",
|
|
|
- "uid-number": "^0.0.6"
|
|
|
- }
|
|
|
- },
|
|
|
- "tough-cookie": {
|
|
|
- "version": "2.3.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "punycode": "^1.4.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "tunnel-agent": {
|
|
|
- "version": "0.6.0",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "safe-buffer": "^5.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "tweetnacl": {
|
|
|
- "version": "0.14.5",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "uid-number": {
|
|
|
- "version": "0.0.6",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "util-deprecate": {
|
|
|
- "version": "1.0.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "uuid": {
|
|
|
- "version": "3.0.1",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "verror": {
|
|
|
- "version": "1.3.6",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "extsprintf": "1.0.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "wide-align": {
|
|
|
- "version": "1.1.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "string-width": "^1.0.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "wrappy": {
|
|
|
- "version": "1.0.2",
|
|
|
- "bundled": true,
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "gaze": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/gaze/-/gaze-1.1.2.tgz",
|
|
|
- "integrity": "sha1-hHIkZ3rbiHDWeSV+0ziP22HkAQU=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "globule": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "get-caller-file": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/get-caller-file/-/get-caller-file-1.0.2.tgz",
|
|
|
- "integrity": "sha1-9wLmMSfn4jHBYKgMFVSstw1QR+U=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "get-stdin": {
|
|
|
- "version": "4.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/get-stdin/-/get-stdin-4.0.1.tgz",
|
|
|
- "integrity": "sha1-uWjGsKBDhDJJAui/Gl3zJXmkUP4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "getobject": {
|
|
|
- "version": "0.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/getobject/-/getobject-0.1.0.tgz",
|
|
|
- "integrity": "sha1-BHpEl4n6Fg0Bj1SG7ZEyC27HiFw=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "getpass": {
|
|
|
- "version": "0.1.7",
|
|
|
- "resolved": "https://registry.npmjs.org/getpass/-/getpass-0.1.7.tgz",
|
|
|
- "integrity": "sha1-Xv+OPmhNVprkyysSgmBOi6YhSfo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "assert-plus": "^1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "assert-plus": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/assert-plus/-/assert-plus-1.0.0.tgz",
|
|
|
- "integrity": "sha1-8S4PPF13sLHN2RRpQuTpbB5N1SU=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "glob": {
|
|
|
- "version": "3.1.21",
|
|
|
- "resolved": "https://registry.npmjs.org/glob/-/glob-3.1.21.tgz",
|
|
|
- "integrity": "sha1-0p4KBV3qUTj00H7UDomC6DwgZs0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "graceful-fs": "~1.2.0",
|
|
|
- "inherits": "1",
|
|
|
- "minimatch": "~0.2.11"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "inherits": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/inherits/-/inherits-1.0.2.tgz",
|
|
|
- "integrity": "sha1-ykMJ2t7mtUzAuNJH6NfHoJdb3Js=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "glob-base": {
|
|
|
- "version": "0.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/glob-base/-/glob-base-0.3.0.tgz",
|
|
|
- "integrity": "sha1-27Fk9iIbHAscz4Kuoyi0l98Oo8Q=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "glob-parent": "^2.0.0",
|
|
|
- "is-glob": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "glob-parent": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/glob-parent/-/glob-parent-2.0.0.tgz",
|
|
|
- "integrity": "sha1-gTg9ctsFT8zPUzbaqQLxgvbtuyg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-glob": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "globule": {
|
|
|
- "version": "1.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/globule/-/globule-1.2.0.tgz",
|
|
|
- "integrity": "sha1-HcScaCLdnoovoAuiopUAboZkvQk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "glob": "~7.1.1",
|
|
|
- "lodash": "~4.17.4",
|
|
|
- "minimatch": "~3.0.2"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "glob": {
|
|
|
- "version": "7.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/glob/-/glob-7.1.2.tgz",
|
|
|
- "integrity": "sha512-MJTUg1kjuLeQCJ+ccE4Vpa6kKVXkPYJ2mOCQyUuKLcLQsdrMCpBPUi8qVE6+YuaJkozeA9NusTAw3hLr8Xe5EQ==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "fs.realpath": "^1.0.0",
|
|
|
- "inflight": "^1.0.4",
|
|
|
- "inherits": "2",
|
|
|
- "minimatch": "^3.0.4",
|
|
|
- "once": "^1.3.0",
|
|
|
- "path-is-absolute": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "lodash": {
|
|
|
- "version": "4.17.5",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-4.17.5.tgz",
|
|
|
- "integrity": "sha512-svL3uiZf1RwhH+cWrfZn3A4+U58wbP0tGVTLQPbjplZxZ8ROD9VLuNgsRniTlLe7OlSqR79RUehXgpBW/s0IQw==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "minimatch": {
|
|
|
- "version": "3.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/minimatch/-/minimatch-3.0.4.tgz",
|
|
|
- "integrity": "sha512-yJHVQEhyqPLUTgt9B83PXu6W3rx4MvvHvSUvToogpwoGDOUQ+yDrR0HRot+yOCdCO7u4hX3pWft6kWBBcqh0UA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "brace-expansion": "^1.1.7"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "graceful-fs": {
|
|
|
- "version": "1.2.3",
|
|
|
- "resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-1.2.3.tgz",
|
|
|
- "integrity": "sha1-FaSAaldUfLLS2/J/QuiajDRRs2Q=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "graceful-readlink": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/graceful-readlink/-/graceful-readlink-1.0.1.tgz",
|
|
|
- "integrity": "sha1-TK+tdrxi8C+gObL5Tpo906ORpyU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "grunt": {
|
|
|
- "version": "0.4.5",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt/-/grunt-0.4.5.tgz",
|
|
|
- "integrity": "sha1-VpN81RlDJK3/bSB2MYMqnWuk5/A=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "async": "~0.1.22",
|
|
|
- "coffee-script": "~1.3.3",
|
|
|
- "colors": "~0.6.2",
|
|
|
- "dateformat": "1.0.2-1.2.3",
|
|
|
- "eventemitter2": "~0.4.13",
|
|
|
- "exit": "~0.1.1",
|
|
|
- "findup-sync": "~0.1.2",
|
|
|
- "getobject": "~0.1.0",
|
|
|
- "glob": "~3.1.21",
|
|
|
- "grunt-legacy-log": "~0.1.0",
|
|
|
- "grunt-legacy-util": "~0.2.0",
|
|
|
- "hooker": "~0.2.3",
|
|
|
- "iconv-lite": "~0.2.11",
|
|
|
- "js-yaml": "~2.0.5",
|
|
|
- "lodash": "~0.9.2",
|
|
|
- "minimatch": "~0.2.12",
|
|
|
- "nopt": "~1.0.10",
|
|
|
- "rimraf": "~2.2.8",
|
|
|
- "underscore.string": "~2.2.1",
|
|
|
- "which": "~1.0.5"
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-angular-templates": {
|
|
|
- "version": "0.5.9",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-angular-templates/-/grunt-angular-templates-0.5.9.tgz",
|
|
|
- "integrity": "sha1-KJm+INlDitGbDQqAaqjseiOyWyo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "html-minifier": "~0.6.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-browser-sync": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-browser-sync/-/grunt-browser-sync-2.2.0.tgz",
|
|
|
- "integrity": "sha1-oOnB/RzLXEVMJexRcBE///BqR3I=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "browser-sync": "^2.6.4"
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-contrib-clean": {
|
|
|
- "version": "0.5.0",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-contrib-clean/-/grunt-contrib-clean-0.5.0.tgz",
|
|
|
- "integrity": "sha1-9T397ghJsce0Dp67umn0jExgecU=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "rimraf": "~2.2.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-contrib-concat": {
|
|
|
- "version": "0.5.1",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-contrib-concat/-/grunt-contrib-concat-0.5.1.tgz",
|
|
|
- "integrity": "sha1-lTxu/f39LBB6uchQd/LUsk0xzUk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "chalk": "^0.5.1",
|
|
|
- "source-map": "^0.3.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "source-map": {
|
|
|
- "version": "0.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.3.0.tgz",
|
|
|
- "integrity": "sha1-hYb7mloAXltQHiHNGLbyG0V60fk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "amdefine": ">=0.0.4"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-contrib-copy": {
|
|
|
- "version": "0.5.0",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-contrib-copy/-/grunt-contrib-copy-0.5.0.tgz",
|
|
|
- "integrity": "sha1-QQB1rEWlhWuhkbHMclclRQ1KAhU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "grunt-contrib-cssmin": {
|
|
|
- "version": "0.12.3",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-contrib-cssmin/-/grunt-contrib-cssmin-0.12.3.tgz",
|
|
|
- "integrity": "sha1-QVdZYJb7dlb8RktMx7B0beHzkBQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "chalk": "^1.0.0",
|
|
|
- "clean-css": "^3.1.0",
|
|
|
- "maxmin": "^1.1.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ansi-styles": {
|
|
|
- "version": "2.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-2.2.1.tgz",
|
|
|
- "integrity": "sha1-tDLdM1i2NM914eRmQ2gkBTPB3b4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "chalk": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-1.1.3.tgz",
|
|
|
- "integrity": "sha1-qBFcVeSnAv5NFQq9OHKCKn4J/Jg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-styles": "^2.2.1",
|
|
|
- "escape-string-regexp": "^1.0.2",
|
|
|
- "has-ansi": "^2.0.0",
|
|
|
- "strip-ansi": "^3.0.0",
|
|
|
- "supports-color": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "clean-css": {
|
|
|
- "version": "3.4.28",
|
|
|
- "resolved": "https://registry.npmjs.org/clean-css/-/clean-css-3.4.28.tgz",
|
|
|
- "integrity": "sha1-vxlF6C/ICPVWlebd6uwBQA79A/8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "commander": "2.8.x",
|
|
|
- "source-map": "0.4.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "commander": {
|
|
|
- "version": "2.8.1",
|
|
|
- "resolved": "https://registry.npmjs.org/commander/-/commander-2.8.1.tgz",
|
|
|
- "integrity": "sha1-Br42f+v9oMMwqh4qBy09yXYkJdQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "graceful-readlink": ">= 1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "has-ansi": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/has-ansi/-/has-ansi-2.0.0.tgz",
|
|
|
- "integrity": "sha1-NPUEnOHs3ysGSa8+8k5F7TVBbZE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "source-map": {
|
|
|
- "version": "0.4.4",
|
|
|
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.4.4.tgz",
|
|
|
- "integrity": "sha1-66T12pwNyZneaAMti092FzZSA2s=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "amdefine": ">=0.0.4"
|
|
|
- }
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "supports-color": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-2.0.0.tgz",
|
|
|
- "integrity": "sha1-U10EXOa2Nj+kARcIRimZXp3zJMc=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-contrib-less": {
|
|
|
- "version": "1.4.1",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-contrib-less/-/grunt-contrib-less-1.4.1.tgz",
|
|
|
- "integrity": "sha1-O73sC3XRLOqlXWKUNiXAsIYc328=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "async": "^2.0.0",
|
|
|
- "chalk": "^1.0.0",
|
|
|
- "less": "~2.7.1",
|
|
|
- "lodash": "^4.8.2"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ansi-styles": {
|
|
|
- "version": "2.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-2.2.1.tgz",
|
|
|
- "integrity": "sha1-tDLdM1i2NM914eRmQ2gkBTPB3b4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "async": {
|
|
|
- "version": "2.6.0",
|
|
|
- "resolved": "https://registry.npmjs.org/async/-/async-2.6.0.tgz",
|
|
|
- "integrity": "sha512-xAfGg1/NTLBBKlHFmnd7PlmUW9KhVQIUuSrYem9xzFUZy13ScvtyGGejaae9iAVRiRq9+Cx7DPFaAAhCpyxyPw==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lodash": "^4.14.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "chalk": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-1.1.3.tgz",
|
|
|
- "integrity": "sha1-qBFcVeSnAv5NFQq9OHKCKn4J/Jg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-styles": "^2.2.1",
|
|
|
- "escape-string-regexp": "^1.0.2",
|
|
|
- "has-ansi": "^2.0.0",
|
|
|
- "strip-ansi": "^3.0.0",
|
|
|
- "supports-color": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "has-ansi": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/has-ansi/-/has-ansi-2.0.0.tgz",
|
|
|
- "integrity": "sha1-NPUEnOHs3ysGSa8+8k5F7TVBbZE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "lodash": {
|
|
|
- "version": "4.17.5",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-4.17.5.tgz",
|
|
|
- "integrity": "sha512-svL3uiZf1RwhH+cWrfZn3A4+U58wbP0tGVTLQPbjplZxZ8ROD9VLuNgsRniTlLe7OlSqR79RUehXgpBW/s0IQw==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "supports-color": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-2.0.0.tgz",
|
|
|
- "integrity": "sha1-U10EXOa2Nj+kARcIRimZXp3zJMc=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-contrib-uglify": {
|
|
|
- "version": "3.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-contrib-uglify/-/grunt-contrib-uglify-3.3.0.tgz",
|
|
|
- "integrity": "sha512-W9O7lJE3PlD8VCc5fyaf98QV7f5wEDiU4PBIh0+/6UBbk2LhgzEFS0/p+taH5UD3+PlEn7QPN0o06Z0To6SqXw==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "chalk": "^1.0.0",
|
|
|
- "maxmin": "^1.1.0",
|
|
|
- "uglify-js": "~3.3.0",
|
|
|
- "uri-path": "^1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ansi-styles": {
|
|
|
- "version": "2.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-2.2.1.tgz",
|
|
|
- "integrity": "sha1-tDLdM1i2NM914eRmQ2gkBTPB3b4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "chalk": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-1.1.3.tgz",
|
|
|
- "integrity": "sha1-qBFcVeSnAv5NFQq9OHKCKn4J/Jg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-styles": "^2.2.1",
|
|
|
- "escape-string-regexp": "^1.0.2",
|
|
|
- "has-ansi": "^2.0.0",
|
|
|
- "strip-ansi": "^3.0.0",
|
|
|
- "supports-color": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "commander": {
|
|
|
- "version": "2.15.1",
|
|
|
- "resolved": "https://registry.npmjs.org/commander/-/commander-2.15.1.tgz",
|
|
|
- "integrity": "sha512-VlfT9F3V0v+jr4yxPc5gg9s62/fIVWsd2Bk2iD435um1NlGMYdVCq+MjcXnhYq2icNOizHr1kK+5TI6H0Hy0ag==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "has-ansi": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/has-ansi/-/has-ansi-2.0.0.tgz",
|
|
|
- "integrity": "sha1-NPUEnOHs3ysGSa8+8k5F7TVBbZE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "source-map": {
|
|
|
- "version": "0.6.1",
|
|
|
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.6.1.tgz",
|
|
|
- "integrity": "sha512-UjgapumWlbMhkBgzT7Ykc5YXUT46F0iKu8SGXq0bcwP5dz/h0Plj6enJqjz1Zbq2l5WaqYnrVbwWOWMyF3F47g==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "supports-color": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-2.0.0.tgz",
|
|
|
- "integrity": "sha1-U10EXOa2Nj+kARcIRimZXp3zJMc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "uglify-js": {
|
|
|
- "version": "3.3.16",
|
|
|
- "resolved": "https://registry.npmjs.org/uglify-js/-/uglify-js-3.3.16.tgz",
|
|
|
- "integrity": "sha512-FMh5SRqJRGhv9BbaTffENIpDDQIoPDR8DBraunGORGhySArsXlw9++CN+BWzPBLpoI4RcSnpfGPnilTxWL3Vvg==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "commander": "~2.15.0",
|
|
|
- "source-map": "~0.6.1"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-contrib-watch": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-contrib-watch/-/grunt-contrib-watch-1.0.0.tgz",
|
|
|
- "integrity": "sha1-hKGnodar0m7VaEE0lscxM+mQAY8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "async": "^1.5.0",
|
|
|
- "gaze": "^1.0.0",
|
|
|
- "lodash": "^3.10.1",
|
|
|
- "tiny-lr": "^0.2.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "async": {
|
|
|
- "version": "1.5.2",
|
|
|
- "resolved": "https://registry.npmjs.org/async/-/async-1.5.2.tgz",
|
|
|
- "integrity": "sha1-7GphrlZIDAw8skHJVhjiCJL5Zyo=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "lodash": {
|
|
|
- "version": "3.10.1",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-3.10.1.tgz",
|
|
|
- "integrity": "sha1-W/Rejkm6QYnhfUgnid/RW9FAt7Y=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-legacy-log": {
|
|
|
- "version": "0.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-legacy-log/-/grunt-legacy-log-0.1.3.tgz",
|
|
|
- "integrity": "sha1-7ClCboAwIa9ZAp+H0vnNczWgVTE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "colors": "~0.6.2",
|
|
|
- "grunt-legacy-log-utils": "~0.1.1",
|
|
|
- "hooker": "~0.2.3",
|
|
|
- "lodash": "~2.4.1",
|
|
|
- "underscore.string": "~2.3.3"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "lodash": {
|
|
|
- "version": "2.4.2",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-2.4.2.tgz",
|
|
|
- "integrity": "sha1-+t2DS5aDBz2hebPq5tnA0VBT9z4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "underscore.string": {
|
|
|
- "version": "2.3.3",
|
|
|
- "resolved": "https://registry.npmjs.org/underscore.string/-/underscore.string-2.3.3.tgz",
|
|
|
- "integrity": "sha1-ccCL9rQosRM/N+ePo6Icgvcymw0=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-legacy-log-utils": {
|
|
|
- "version": "0.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-legacy-log-utils/-/grunt-legacy-log-utils-0.1.1.tgz",
|
|
|
- "integrity": "sha1-wHBrndkGThFvNvI/5OawSGcsD34=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "colors": "~0.6.2",
|
|
|
- "lodash": "~2.4.1",
|
|
|
- "underscore.string": "~2.3.3"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "lodash": {
|
|
|
- "version": "2.4.2",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-2.4.2.tgz",
|
|
|
- "integrity": "sha1-+t2DS5aDBz2hebPq5tnA0VBT9z4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "underscore.string": {
|
|
|
- "version": "2.3.3",
|
|
|
- "resolved": "https://registry.npmjs.org/underscore.string/-/underscore.string-2.3.3.tgz",
|
|
|
- "integrity": "sha1-ccCL9rQosRM/N+ePo6Icgvcymw0=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-legacy-util": {
|
|
|
- "version": "0.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-legacy-util/-/grunt-legacy-util-0.2.0.tgz",
|
|
|
- "integrity": "sha1-kzJIhNv343qf98Am3/RR2UqeVUs=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "async": "~0.1.22",
|
|
|
- "exit": "~0.1.1",
|
|
|
- "getobject": "~0.1.0",
|
|
|
- "hooker": "~0.2.3",
|
|
|
- "lodash": "~0.9.2",
|
|
|
- "underscore.string": "~2.2.1",
|
|
|
- "which": "~1.0.5"
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-module-dependence": {
|
|
|
- "version": "0.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-module-dependence/-/grunt-module-dependence-0.2.1.tgz",
|
|
|
- "integrity": "sha512-/3fUiimuVZZM5VAhDD0oxTeh+0jRMavaiP04oHlXs3EzJYHOHVFwsKVbwstGWvZYQhMLk2YY74vIKcU/rmCrUQ==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "grunt-ng-annotate": {
|
|
|
- "version": "0.9.2",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-ng-annotate/-/grunt-ng-annotate-0.9.2.tgz",
|
|
|
- "integrity": "sha1-cu2ORds4cVrbNbj5YicV9JcV994=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lodash": "~2.4.1",
|
|
|
- "ng-annotate": "~0.15.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "lodash": {
|
|
|
- "version": "2.4.2",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-2.4.2.tgz",
|
|
|
- "integrity": "sha1-+t2DS5aDBz2hebPq5tnA0VBT9z4=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-replace": {
|
|
|
- "version": "0.8.0",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-replace/-/grunt-replace-0.8.0.tgz",
|
|
|
- "integrity": "sha1-InGH8I16M0orKLMqT8AaWTJmCVY=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "applause": "0.3.4",
|
|
|
- "chalk": "^0.5.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "grunt-wiredep": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/grunt-wiredep/-/grunt-wiredep-2.0.0.tgz",
|
|
|
- "integrity": "sha1-ID9vYT95nW3XLOBE0NzvZNrx8uU=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "wiredep": "^2.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "gzip-size": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/gzip-size/-/gzip-size-1.0.0.tgz",
|
|
|
- "integrity": "sha1-Zs+LEBBHInuVus5uodoMF37Vwi8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "browserify-zlib": "^0.1.4",
|
|
|
- "concat-stream": "^1.4.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "har-schema": {
|
|
|
- "version": "1.0.5",
|
|
|
- "resolved": "https://registry.npmjs.org/har-schema/-/har-schema-1.0.5.tgz",
|
|
|
- "integrity": "sha1-0mMTX0MwfALGAq/I/pWXDAFRNp4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "har-validator": {
|
|
|
- "version": "4.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/har-validator/-/har-validator-4.2.1.tgz",
|
|
|
- "integrity": "sha1-M0gdDxu/9gDdID11gSpqX7oALio=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ajv": "^4.9.1",
|
|
|
- "har-schema": "^1.0.5"
|
|
|
- }
|
|
|
- },
|
|
|
- "has-ansi": {
|
|
|
- "version": "0.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/has-ansi/-/has-ansi-0.1.0.tgz",
|
|
|
- "integrity": "sha1-hPJlqujA5qiKEtcCKJS3VoiUxi4=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^0.2.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "has-binary2": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/has-binary2/-/has-binary2-1.0.2.tgz",
|
|
|
- "integrity": "sha1-6D26SfC5vk0CbSc2U1DZ8D9Uvpg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "isarray": "2.0.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "isarray": {
|
|
|
- "version": "2.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/isarray/-/isarray-2.0.1.tgz",
|
|
|
- "integrity": "sha1-o32U7ZzaLVmGXJ92/llu4fM4dB4=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "has-cors": {
|
|
|
- "version": "1.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/has-cors/-/has-cors-1.1.0.tgz",
|
|
|
- "integrity": "sha1-XkdHk/fqmEPRu5nCPu9J/xJv/zk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "hawk": {
|
|
|
- "version": "3.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/hawk/-/hawk-3.1.3.tgz",
|
|
|
- "integrity": "sha1-B4REvXwWQLD+VA0sm3PVlnjo4cQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "boom": "2.x.x",
|
|
|
- "cryptiles": "2.x.x",
|
|
|
- "hoek": "2.x.x",
|
|
|
- "sntp": "1.x.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "heap": {
|
|
|
- "version": "0.2.6",
|
|
|
- "resolved": "http://registry.npm.baidu-int.com/heap/-/heap-0.2.6.tgz",
|
|
|
- "integrity": "sha1-CH4fELBGky/IWU3Z5tN4r8nR5aw="
|
|
|
- },
|
|
|
- "hoek": {
|
|
|
- "version": "2.16.3",
|
|
|
- "resolved": "https://registry.npmjs.org/hoek/-/hoek-2.16.3.tgz",
|
|
|
- "integrity": "sha1-ILt0A9POo5jpHcRxCo/xuCdKJe0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "hooker": {
|
|
|
- "version": "0.2.3",
|
|
|
- "resolved": "https://registry.npmjs.org/hooker/-/hooker-0.2.3.tgz",
|
|
|
- "integrity": "sha1-uDT3I8xKJCqmWWNFnfbZhMXT2Vk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "hosted-git-info": {
|
|
|
- "version": "2.6.0",
|
|
|
- "resolved": "https://registry.npmjs.org/hosted-git-info/-/hosted-git-info-2.6.0.tgz",
|
|
|
- "integrity": "sha512-lIbgIIQA3lz5XaB6vxakj6sDHADJiZadYEJB+FgA+C4nubM1NwcuvUr9EJPmnH1skZqpqUzWborWo8EIUi0Sdw==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "html-minifier": {
|
|
|
- "version": "0.6.9",
|
|
|
- "resolved": "https://registry.npmjs.org/html-minifier/-/html-minifier-0.6.9.tgz",
|
|
|
- "integrity": "sha1-UQXcI29efhqLplHUq5gThvx6vlM=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "change-case": "2.1.x",
|
|
|
- "clean-css": "2.2.x",
|
|
|
- "cli": "0.6.x",
|
|
|
- "relateurl": "0.2.x",
|
|
|
- "uglify-js": "2.4.x"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "async": {
|
|
|
- "version": "0.2.10",
|
|
|
- "resolved": "https://registry.npmjs.org/async/-/async-0.2.10.tgz",
|
|
|
- "integrity": "sha1-trvgsGdLnXGXCMo43owjfLUmw9E=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "source-map": {
|
|
|
- "version": "0.1.34",
|
|
|
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.1.34.tgz",
|
|
|
- "integrity": "sha1-p8/omux7FoLDsZjQrPtH19CQVms=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "amdefine": ">=0.0.4"
|
|
|
- }
|
|
|
- },
|
|
|
- "uglify-js": {
|
|
|
- "version": "2.4.24",
|
|
|
- "resolved": "https://registry.npmjs.org/uglify-js/-/uglify-js-2.4.24.tgz",
|
|
|
- "integrity": "sha1-+tV1XB4Vd2WLsG/5q25UjJW+vW4=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "async": "~0.2.6",
|
|
|
- "source-map": "0.1.34",
|
|
|
- "uglify-to-browserify": "~1.0.0",
|
|
|
- "yargs": "~3.5.4"
|
|
|
- }
|
|
|
- },
|
|
|
- "yargs": {
|
|
|
- "version": "3.5.4",
|
|
|
- "resolved": "https://registry.npmjs.org/yargs/-/yargs-3.5.4.tgz",
|
|
|
- "integrity": "sha1-2K/49mXpTDS9JZvevRv68N3TU2E=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "camelcase": "^1.0.2",
|
|
|
- "decamelize": "^1.0.0",
|
|
|
- "window-size": "0.1.0",
|
|
|
- "wordwrap": "0.0.2"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "http-errors": {
|
|
|
- "version": "1.5.1",
|
|
|
- "resolved": "https://registry.npmjs.org/http-errors/-/http-errors-1.5.1.tgz",
|
|
|
- "integrity": "sha1-eIwNLB3iyBuebowBhDtrl+uSB1A=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "inherits": "2.0.3",
|
|
|
- "setprototypeof": "1.0.2",
|
|
|
- "statuses": ">= 1.3.1 < 2"
|
|
|
- }
|
|
|
- },
|
|
|
- "http-parser-js": {
|
|
|
- "version": "0.4.11",
|
|
|
- "resolved": "https://registry.npmjs.org/http-parser-js/-/http-parser-js-0.4.11.tgz",
|
|
|
- "integrity": "sha512-QCR5O2AjjMW8Mo4HyI1ctFcv+O99j/0g367V3YoVnrNw5hkDvAWZD0lWGcc+F4yN3V55USPCVix4efb75HxFfA==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "http-proxy": {
|
|
|
- "version": "1.15.2",
|
|
|
- "resolved": "https://registry.npmjs.org/http-proxy/-/http-proxy-1.15.2.tgz",
|
|
|
- "integrity": "sha1-ZC/cr/5S00SNK9o7AHnpQJBk2jE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "eventemitter3": "1.x.x",
|
|
|
- "requires-port": "1.x.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "http-signature": {
|
|
|
- "version": "1.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/http-signature/-/http-signature-1.1.1.tgz",
|
|
|
- "integrity": "sha1-33LiZwZs0Kxn+3at+OE0qPvPkb8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "assert-plus": "^0.2.0",
|
|
|
- "jsprim": "^1.2.2",
|
|
|
- "sshpk": "^1.7.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "iconv-lite": {
|
|
|
- "version": "0.2.11",
|
|
|
- "resolved": "https://registry.npmjs.org/iconv-lite/-/iconv-lite-0.2.11.tgz",
|
|
|
- "integrity": "sha1-HOYKOleGSiktEyH/RgnKS7llrcg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "image-size": {
|
|
|
- "version": "0.5.5",
|
|
|
- "resolved": "https://registry.npmjs.org/image-size/-/image-size-0.5.5.tgz",
|
|
|
- "integrity": "sha1-Cd/Uq50g4p6xw+gLiZA3jfnjy5w=",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "immutable": {
|
|
|
- "version": "3.8.2",
|
|
|
- "resolved": "https://registry.npmjs.org/immutable/-/immutable-3.8.2.tgz",
|
|
|
- "integrity": "sha1-wkOZUUVbs5kT2vKBN28VMOEErfM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "indent-string": {
|
|
|
- "version": "2.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/indent-string/-/indent-string-2.1.0.tgz",
|
|
|
- "integrity": "sha1-ji1INIdCEhtKghi3oTfppSBJ3IA=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "repeating": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "indexof": {
|
|
|
- "version": "0.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/indexof/-/indexof-0.0.1.tgz",
|
|
|
- "integrity": "sha1-gtwzbSMrkGIXnQWrMpOmYFn9Q10=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "inflight": {
|
|
|
- "version": "1.0.6",
|
|
|
- "resolved": "https://registry.npmjs.org/inflight/-/inflight-1.0.6.tgz",
|
|
|
- "integrity": "sha1-Sb1jMdfQLQwJvJEKEHW6gWW1bfk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "once": "^1.3.0",
|
|
|
- "wrappy": "1"
|
|
|
- }
|
|
|
- },
|
|
|
- "inherits": {
|
|
|
- "version": "2.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/inherits/-/inherits-2.0.3.tgz",
|
|
|
- "integrity": "sha1-Yzwsg+PaQqUC9SRmAiSA9CCCYd4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "invert-kv": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/invert-kv/-/invert-kv-1.0.0.tgz",
|
|
|
- "integrity": "sha1-EEqOSqym09jNFXqO+L+rLXo//bY=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "is-arrayish": {
|
|
|
- "version": "0.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/is-arrayish/-/is-arrayish-0.2.1.tgz",
|
|
|
- "integrity": "sha1-d8mYQFJ6qOyxqLppe4BkWnqSap0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "is-binary-path": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/is-binary-path/-/is-binary-path-1.0.1.tgz",
|
|
|
- "integrity": "sha1-dfFmQrSA8YenEcgUFh/TpKdlWJg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "binary-extensions": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-buffer": {
|
|
|
- "version": "1.1.6",
|
|
|
- "resolved": "https://registry.npmjs.org/is-buffer/-/is-buffer-1.1.6.tgz",
|
|
|
- "integrity": "sha512-NcdALwpXkTm5Zvvbk7owOUSvVvBKDgKP5/ewfXEznmQFfs4ZRmanOeKBTjRVjka3QFoN6XJ+9F3USqfHqTaU5w==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "is-builtin-module": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/is-builtin-module/-/is-builtin-module-1.0.0.tgz",
|
|
|
- "integrity": "sha1-VAVy0096wxGfj3bDDLwbHgN6/74=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "builtin-modules": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-dotfile": {
|
|
|
- "version": "1.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/is-dotfile/-/is-dotfile-1.0.3.tgz",
|
|
|
- "integrity": "sha1-pqLzL/0t+wT1yiXs0Pa4PPeYoeE=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "is-equal-shallow": {
|
|
|
- "version": "0.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/is-equal-shallow/-/is-equal-shallow-0.1.3.tgz",
|
|
|
- "integrity": "sha1-IjgJj8Ih3gvPpdnqxMRdY4qhxTQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-primitive": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-extendable": {
|
|
|
- "version": "0.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/is-extendable/-/is-extendable-0.1.1.tgz",
|
|
|
- "integrity": "sha1-YrEQ4omkcUGOPsNqYX1HLjAd/Ik=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "is-extglob": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/is-extglob/-/is-extglob-1.0.0.tgz",
|
|
|
- "integrity": "sha1-rEaBd8SUNAWgkvyPKXYMb/xiBsA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "is-finite": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/is-finite/-/is-finite-1.0.2.tgz",
|
|
|
- "integrity": "sha1-zGZ3aVYCvlUO8R6LSqYwU0K20Ko=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "number-is-nan": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-fullwidth-code-point": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/is-fullwidth-code-point/-/is-fullwidth-code-point-1.0.0.tgz",
|
|
|
- "integrity": "sha1-754xOG8DGn8NZDr4L95QxFfvAMs=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "number-is-nan": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-glob": {
|
|
|
- "version": "2.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/is-glob/-/is-glob-2.0.1.tgz",
|
|
|
- "integrity": "sha1-0Jb5JqPe1WAPP9/ZEZjLCIjC2GM=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-extglob": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-lower-case": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/is-lower-case/-/is-lower-case-1.1.3.tgz",
|
|
|
- "integrity": "sha1-fhR75HaNxGbbO/shzGCzHmrWk5M=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lower-case": "^1.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-number": {
|
|
|
- "version": "2.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/is-number/-/is-number-2.1.0.tgz",
|
|
|
- "integrity": "sha1-Afy7s5NGOlSPL0ZszhbezknbkI8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "kind-of": "^3.0.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-number-like": {
|
|
|
- "version": "1.0.8",
|
|
|
- "resolved": "https://registry.npmjs.org/is-number-like/-/is-number-like-1.0.8.tgz",
|
|
|
- "integrity": "sha512-6rZi3ezCyFcn5L71ywzz2bS5b2Igl1En3eTlZlvKjpz1n3IZLAYMbKYAIQgFmEu0GENg92ziU/faEOA/aixjbA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lodash.isfinite": "^3.3.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-posix-bracket": {
|
|
|
- "version": "0.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/is-posix-bracket/-/is-posix-bracket-0.1.1.tgz",
|
|
|
- "integrity": "sha1-MzTceXdDaOkvAW5vvAqI9c1ua8Q=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "is-primitive": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/is-primitive/-/is-primitive-2.0.0.tgz",
|
|
|
- "integrity": "sha1-IHurkWOEmcB7Kt8kCkGochADRXU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "is-typedarray": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/is-typedarray/-/is-typedarray-1.0.0.tgz",
|
|
|
- "integrity": "sha1-5HnICFjfDBsR3dppQPlgEfzaSpo=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "is-upper-case": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/is-upper-case/-/is-upper-case-1.1.2.tgz",
|
|
|
- "integrity": "sha1-jQsfp+eTOh5YSDYA7H2WYcuvdW8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "upper-case": "^1.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "is-utf8": {
|
|
|
- "version": "0.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/is-utf8/-/is-utf8-0.2.1.tgz",
|
|
|
- "integrity": "sha1-Sw2hRCEE0bM2NA6AeX6GXPOffXI=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "isarray": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/isarray/-/isarray-1.0.0.tgz",
|
|
|
- "integrity": "sha1-u5NdSFgsuhaMBoNJV6VKPgcSTxE=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "isobject": {
|
|
|
- "version": "2.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/isobject/-/isobject-2.1.0.tgz",
|
|
|
- "integrity": "sha1-8GVWEJaj8dou9GJy+BXIQNh+DIk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "isarray": "1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "isstream": {
|
|
|
- "version": "0.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/isstream/-/isstream-0.1.2.tgz",
|
|
|
- "integrity": "sha1-R+Y/evVa+m+S4VAOaQ64uFKcCZo=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "js-yaml": {
|
|
|
- "version": "2.0.5",
|
|
|
- "resolved": "https://registry.npmjs.org/js-yaml/-/js-yaml-2.0.5.tgz",
|
|
|
- "integrity": "sha1-olrmUJmZ6X3yeMZxnaEb0Gh3Q6g=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "argparse": "~ 0.1.11",
|
|
|
- "esprima": "~ 1.0.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "js2coffee": {
|
|
|
- "version": "0.3.5",
|
|
|
- "resolved": "https://registry.npmjs.org/js2coffee/-/js2coffee-0.3.5.tgz",
|
|
|
- "integrity": "sha1-Hqv9gjyWakX1p1sxWWgxrYV55go=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "coffee-script": "~1.7.1",
|
|
|
- "file": "~0.2.1",
|
|
|
- "nopt": "~3.0.1",
|
|
|
- "underscore": "~1.6.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "coffee-script": {
|
|
|
- "version": "1.7.1",
|
|
|
- "resolved": "https://registry.npmjs.org/coffee-script/-/coffee-script-1.7.1.tgz",
|
|
|
- "integrity": "sha1-YplqhheAx15tUGnROCJyO3NAS/w=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "mkdirp": "~0.3.5"
|
|
|
- }
|
|
|
- },
|
|
|
- "mkdirp": {
|
|
|
- "version": "0.3.5",
|
|
|
- "resolved": "https://registry.npmjs.org/mkdirp/-/mkdirp-0.3.5.tgz",
|
|
|
- "integrity": "sha1-3j5fiWHIjHh+4TaN+EmsRBPsqNc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "nopt": {
|
|
|
- "version": "3.0.6",
|
|
|
- "resolved": "https://registry.npmjs.org/nopt/-/nopt-3.0.6.tgz",
|
|
|
- "integrity": "sha1-xkZdvwirzU2zWTF/eaxopkayj/k=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "abbrev": "1"
|
|
|
- }
|
|
|
- },
|
|
|
- "underscore": {
|
|
|
- "version": "1.6.0",
|
|
|
- "resolved": "https://registry.npmjs.org/underscore/-/underscore-1.6.0.tgz",
|
|
|
- "integrity": "sha1-izixDKze9jM3uLJOT/htRa6lKag=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "jsbn": {
|
|
|
- "version": "0.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/jsbn/-/jsbn-0.1.1.tgz",
|
|
|
- "integrity": "sha1-peZUwuWi3rXyAdls77yoDA7y9RM=",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "jshint-stylish": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/jshint-stylish/-/jshint-stylish-1.0.2.tgz",
|
|
|
- "integrity": "sha1-6Z88w0CvsY4qdwL4eY10AMoxRGo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "chalk": "^1.0.0",
|
|
|
- "log-symbols": "^1.0.0",
|
|
|
- "string-length": "^1.0.0",
|
|
|
- "text-table": "^0.2.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ansi-styles": {
|
|
|
- "version": "2.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-2.2.1.tgz",
|
|
|
- "integrity": "sha1-tDLdM1i2NM914eRmQ2gkBTPB3b4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "chalk": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-1.1.3.tgz",
|
|
|
- "integrity": "sha1-qBFcVeSnAv5NFQq9OHKCKn4J/Jg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-styles": "^2.2.1",
|
|
|
- "escape-string-regexp": "^1.0.2",
|
|
|
- "has-ansi": "^2.0.0",
|
|
|
- "strip-ansi": "^3.0.0",
|
|
|
- "supports-color": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "has-ansi": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/has-ansi/-/has-ansi-2.0.0.tgz",
|
|
|
- "integrity": "sha1-NPUEnOHs3ysGSa8+8k5F7TVBbZE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "supports-color": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-2.0.0.tgz",
|
|
|
- "integrity": "sha1-U10EXOa2Nj+kARcIRimZXp3zJMc=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "json-diff": {
|
|
|
- "version": "0.5.2",
|
|
|
- "resolved": "http://registry.npm.baidu-int.com/json-diff/-/json-diff-0.5.2.tgz",
|
|
|
- "integrity": "sha512-N7oapTQdD4rLMUtA7d1HATCPY/BpHuSNL1mhvIuoS0u5NideDvyR+gB/ntXB7ejFz/LM0XzPLNUJQcC68n5sBw==",
|
|
|
- "requires": {
|
|
|
- "cli-color": "~0.1.6",
|
|
|
- "difflib": "~0.2.1",
|
|
|
- "dreamopt": "~0.6.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "json-schema": {
|
|
|
- "version": "0.2.3",
|
|
|
- "resolved": "https://registry.npmjs.org/json-schema/-/json-schema-0.2.3.tgz",
|
|
|
- "integrity": "sha1-tIDIkuWaLwWVTOcnvT8qTogvnhM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "json-stable-stringify": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-1.0.1.tgz",
|
|
|
- "integrity": "sha1-mnWdOcXy/1A/1TAGRu1EX4jE+a8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "jsonify": "~0.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "json-stringify-safe": {
|
|
|
- "version": "5.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/json-stringify-safe/-/json-stringify-safe-5.0.1.tgz",
|
|
|
- "integrity": "sha1-Epai1Y/UXxmg9s4B1lcB4sc1tus=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "jsonfile": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/jsonfile/-/jsonfile-3.0.1.tgz",
|
|
|
- "integrity": "sha1-pezG9l9T9mLEQVx2daAzHQmS7GY=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "graceful-fs": "^4.1.6"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "graceful-fs": {
|
|
|
- "version": "4.1.11",
|
|
|
- "resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-4.1.11.tgz",
|
|
|
- "integrity": "sha1-Dovf5NHduIVNZOBOp8AOKgJuVlg=",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "jsonify": {
|
|
|
- "version": "0.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/jsonify/-/jsonify-0.0.0.tgz",
|
|
|
- "integrity": "sha1-LHS27kHZPKUbe1qu6PUDYx0lKnM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "jsprim": {
|
|
|
- "version": "1.4.1",
|
|
|
- "resolved": "https://registry.npmjs.org/jsprim/-/jsprim-1.4.1.tgz",
|
|
|
- "integrity": "sha1-MT5mvB5cwG5Di8G3SZwuXFastqI=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "assert-plus": "1.0.0",
|
|
|
- "extsprintf": "1.3.0",
|
|
|
- "json-schema": "0.2.3",
|
|
|
- "verror": "1.10.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "assert-plus": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/assert-plus/-/assert-plus-1.0.0.tgz",
|
|
|
- "integrity": "sha1-8S4PPF13sLHN2RRpQuTpbB5N1SU=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "kind-of": {
|
|
|
- "version": "3.2.2",
|
|
|
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-3.2.2.tgz",
|
|
|
- "integrity": "sha1-MeohpzS6ubuw8yRm2JOupR5KPGQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-buffer": "^1.1.5"
|
|
|
- }
|
|
|
- },
|
|
|
- "kity": {
|
|
|
- "version": "2.0.4",
|
|
|
- "resolved": "http://registry.npm.baidu-int.com/kity/-/kity-2.0.4.tgz",
|
|
|
- "integrity": "sha512-u6jPit9N44gPTMzB7EiX3szurI7JB6HPswJESQiS0UnrNiceOeLxGRAm0mgGRuRnkGXwmA3Pzn7hZ1rauINpOA=="
|
|
|
- },
|
|
|
- "kityminder-core": {
|
|
|
- "version": "1.4.50",
|
|
|
- "resolved": "http://registry.npm.baidu-int.com/kityminder-core/-/kityminder-core-1.4.50.tgz",
|
|
|
- "integrity": "sha512-HMXTLOqpyvnDVZiRJOt1TghF7hiWWxm2NKc40L9IL31Ev5Rkm4CHyY2m+1RP3YLHW00MWH/IX0KETuYIXnToTw==",
|
|
|
- "requires": {
|
|
|
- "json-diff": "^0.5.2",
|
|
|
- "kity": "^2.0.4",
|
|
|
- "seajs": "^2.3.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "lazy-cache": {
|
|
|
- "version": "1.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/lazy-cache/-/lazy-cache-1.0.4.tgz",
|
|
|
- "integrity": "sha1-odePw6UEdMuAhF07O24dpJpEbo4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "lcid": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/lcid/-/lcid-1.0.0.tgz",
|
|
|
- "integrity": "sha1-MIrMr6C8SDo4Z7S28rlQYlHRuDU=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "invert-kv": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "less": {
|
|
|
- "version": "2.7.3",
|
|
|
- "resolved": "https://registry.npmjs.org/less/-/less-2.7.3.tgz",
|
|
|
- "integrity": "sha512-KPdIJKWcEAb02TuJtaLrhue0krtRLoRoo7x6BNJIBelO00t/CCdJQUnHW5V34OnHMWzIktSalJxRO+FvytQlCQ==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "errno": "^0.1.1",
|
|
|
- "graceful-fs": "^4.1.2",
|
|
|
- "image-size": "~0.5.0",
|
|
|
- "mime": "^1.2.11",
|
|
|
- "mkdirp": "^0.5.0",
|
|
|
- "promise": "^7.1.1",
|
|
|
- "request": "2.81.0",
|
|
|
- "source-map": "^0.5.3"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "graceful-fs": {
|
|
|
- "version": "4.1.11",
|
|
|
- "resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-4.1.11.tgz",
|
|
|
- "integrity": "sha1-Dovf5NHduIVNZOBOp8AOKgJuVlg=",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "source-map": {
|
|
|
- "version": "0.5.7",
|
|
|
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.5.7.tgz",
|
|
|
- "integrity": "sha1-igOdLRAh0i0eoUyA2OpGi6LvP8w=",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "limiter": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/limiter/-/limiter-1.1.2.tgz",
|
|
|
- "integrity": "sha512-JIKZ0xb6fZZYa3deZ0BgXCgX6HgV8Nx3mFGeFHmFWW8Fb2c08e0CyE+G3nalpD0xGvGssjGb1UdFr+PprxZEbw==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "livereload-js": {
|
|
|
- "version": "2.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/livereload-js/-/livereload-js-2.3.0.tgz",
|
|
|
- "integrity": "sha512-j1R0/FeGa64Y+NmqfZhyoVRzcFlOZ8sNlKzHjh4VvLULFACZhn68XrX5DFg2FhMvSMJmROuFxRSa560ECWKBMg==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "load-grunt-tasks": {
|
|
|
- "version": "3.5.2",
|
|
|
- "resolved": "https://registry.npmjs.org/load-grunt-tasks/-/load-grunt-tasks-3.5.2.tgz",
|
|
|
- "integrity": "sha1-ByhWEYD9IP+KaSdQWFL8WKrqDIg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "arrify": "^1.0.0",
|
|
|
- "multimatch": "^2.0.0",
|
|
|
- "pkg-up": "^1.0.0",
|
|
|
- "resolve-pkg": "^0.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "load-json-file": {
|
|
|
- "version": "1.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/load-json-file/-/load-json-file-1.1.0.tgz",
|
|
|
- "integrity": "sha1-lWkFcI1YtLq0wiYbBPWfMcmTdMA=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "graceful-fs": "^4.1.2",
|
|
|
- "parse-json": "^2.2.0",
|
|
|
- "pify": "^2.0.0",
|
|
|
- "pinkie-promise": "^2.0.0",
|
|
|
- "strip-bom": "^2.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "graceful-fs": {
|
|
|
- "version": "4.1.11",
|
|
|
- "resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-4.1.11.tgz",
|
|
|
- "integrity": "sha1-Dovf5NHduIVNZOBOp8AOKgJuVlg=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "localtunnel": {
|
|
|
- "version": "1.8.3",
|
|
|
- "resolved": "https://registry.npmjs.org/localtunnel/-/localtunnel-1.8.3.tgz",
|
|
|
- "integrity": "sha1-3MWSL9hWUQN9S94k/ZMkjQsk6wU=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "debug": "2.6.8",
|
|
|
- "openurl": "1.1.1",
|
|
|
- "request": "2.81.0",
|
|
|
- "yargs": "3.29.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "cliui": {
|
|
|
- "version": "3.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/cliui/-/cliui-3.2.0.tgz",
|
|
|
- "integrity": "sha1-EgYBU3qRbSmUD5NNo7SNWFo5IT0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "string-width": "^1.0.1",
|
|
|
- "strip-ansi": "^3.0.1",
|
|
|
- "wrap-ansi": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "debug": {
|
|
|
- "version": "2.6.8",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-2.6.8.tgz",
|
|
|
- "integrity": "sha1-5zFTHKLt4n0YgiJCfaF4IdaP9Pw=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "window-size": {
|
|
|
- "version": "0.1.4",
|
|
|
- "resolved": "https://registry.npmjs.org/window-size/-/window-size-0.1.4.tgz",
|
|
|
- "integrity": "sha1-+OGqHuWlPsW/FR/6CXQqatdpeHY=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "yargs": {
|
|
|
- "version": "3.29.0",
|
|
|
- "resolved": "https://registry.npmjs.org/yargs/-/yargs-3.29.0.tgz",
|
|
|
- "integrity": "sha1-GquWYOrnnYuPZ1vK7qtu40ws9pw=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "camelcase": "^1.2.1",
|
|
|
- "cliui": "^3.0.3",
|
|
|
- "decamelize": "^1.0.0",
|
|
|
- "os-locale": "^1.4.0",
|
|
|
- "window-size": "^0.1.2",
|
|
|
- "y18n": "^3.2.0"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "lodash": {
|
|
|
- "version": "0.9.2",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-0.9.2.tgz",
|
|
|
- "integrity": "sha1-jzSZxSRdNG1oLlsNO0B2fgnxqSw=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "lodash.isfinite": {
|
|
|
- "version": "3.3.2",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash.isfinite/-/lodash.isfinite-3.3.2.tgz",
|
|
|
- "integrity": "sha1-+4m2WpqAKBgz8LdHizpRBPiY67M=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "lodash.map": {
|
|
|
- "version": "4.6.0",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash.map/-/lodash.map-4.6.0.tgz",
|
|
|
- "integrity": "sha1-dx7Hg540c9nEzeKLGTlMNWL09tM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "log-symbols": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/log-symbols/-/log-symbols-1.0.2.tgz",
|
|
|
- "integrity": "sha1-N2/3tY6jCGoPCfrMdGF+ylAeGhg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "chalk": "^1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ansi-styles": {
|
|
|
- "version": "2.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-2.2.1.tgz",
|
|
|
- "integrity": "sha1-tDLdM1i2NM914eRmQ2gkBTPB3b4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "chalk": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-1.1.3.tgz",
|
|
|
- "integrity": "sha1-qBFcVeSnAv5NFQq9OHKCKn4J/Jg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-styles": "^2.2.1",
|
|
|
- "escape-string-regexp": "^1.0.2",
|
|
|
- "has-ansi": "^2.0.0",
|
|
|
- "strip-ansi": "^3.0.0",
|
|
|
- "supports-color": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "has-ansi": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/has-ansi/-/has-ansi-2.0.0.tgz",
|
|
|
- "integrity": "sha1-NPUEnOHs3ysGSa8+8k5F7TVBbZE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "supports-color": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-2.0.0.tgz",
|
|
|
- "integrity": "sha1-U10EXOa2Nj+kARcIRimZXp3zJMc=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "longest": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/longest/-/longest-1.0.1.tgz",
|
|
|
- "integrity": "sha1-MKCy2jj3N3DoKUoNIuZiXtd9AJc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "loud-rejection": {
|
|
|
- "version": "1.6.0",
|
|
|
- "resolved": "https://registry.npmjs.org/loud-rejection/-/loud-rejection-1.6.0.tgz",
|
|
|
- "integrity": "sha1-W0b4AUft7leIcPCG0Eghz5mOVR8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "currently-unhandled": "^0.4.1",
|
|
|
- "signal-exit": "^3.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "lower-case": {
|
|
|
- "version": "1.1.4",
|
|
|
- "resolved": "https://registry.npmjs.org/lower-case/-/lower-case-1.1.4.tgz",
|
|
|
- "integrity": "sha1-miyr0bno4K6ZOkv31YdcOcQujqw=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "lru-cache": {
|
|
|
- "version": "2.7.3",
|
|
|
- "resolved": "https://registry.npmjs.org/lru-cache/-/lru-cache-2.7.3.tgz",
|
|
|
- "integrity": "sha1-bUUk6LlV+V1PW1iFHOId1y+06VI=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "map-obj": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/map-obj/-/map-obj-1.0.1.tgz",
|
|
|
- "integrity": "sha1-2TPOuSBdgr3PSIb2dCvcK03qFG0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "maxmin": {
|
|
|
- "version": "1.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/maxmin/-/maxmin-1.1.0.tgz",
|
|
|
- "integrity": "sha1-cTZehKmd2Piz99X94vANHn9zvmE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "chalk": "^1.0.0",
|
|
|
- "figures": "^1.0.1",
|
|
|
- "gzip-size": "^1.0.0",
|
|
|
- "pretty-bytes": "^1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ansi-styles": {
|
|
|
- "version": "2.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-2.2.1.tgz",
|
|
|
- "integrity": "sha1-tDLdM1i2NM914eRmQ2gkBTPB3b4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "chalk": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-1.1.3.tgz",
|
|
|
- "integrity": "sha1-qBFcVeSnAv5NFQq9OHKCKn4J/Jg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-styles": "^2.2.1",
|
|
|
- "escape-string-regexp": "^1.0.2",
|
|
|
- "has-ansi": "^2.0.0",
|
|
|
- "strip-ansi": "^3.0.0",
|
|
|
- "supports-color": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "has-ansi": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/has-ansi/-/has-ansi-2.0.0.tgz",
|
|
|
- "integrity": "sha1-NPUEnOHs3ysGSa8+8k5F7TVBbZE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "supports-color": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-2.0.0.tgz",
|
|
|
- "integrity": "sha1-U10EXOa2Nj+kARcIRimZXp3zJMc=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "media-typer": {
|
|
|
- "version": "0.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/media-typer/-/media-typer-0.3.0.tgz",
|
|
|
- "integrity": "sha1-hxDXrwqmJvj/+hzgAWhUUmMlV0g=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "meow": {
|
|
|
- "version": "3.7.0",
|
|
|
- "resolved": "https://registry.npmjs.org/meow/-/meow-3.7.0.tgz",
|
|
|
- "integrity": "sha1-cstmi0JSKCkKu/qFaJJYcwioAfs=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "camelcase-keys": "^2.0.0",
|
|
|
- "decamelize": "^1.1.2",
|
|
|
- "loud-rejection": "^1.0.0",
|
|
|
- "map-obj": "^1.0.1",
|
|
|
- "minimist": "^1.1.3",
|
|
|
- "normalize-package-data": "^2.3.4",
|
|
|
- "object-assign": "^4.0.1",
|
|
|
- "read-pkg-up": "^1.0.1",
|
|
|
- "redent": "^1.0.0",
|
|
|
- "trim-newlines": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "micromatch": {
|
|
|
- "version": "2.3.11",
|
|
|
- "resolved": "https://registry.npmjs.org/micromatch/-/micromatch-2.3.11.tgz",
|
|
|
- "integrity": "sha1-hmd8l9FyCzY0MdBNDRUpO9OMFWU=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "arr-diff": "^2.0.0",
|
|
|
- "array-unique": "^0.2.1",
|
|
|
- "braces": "^1.8.2",
|
|
|
- "expand-brackets": "^0.1.4",
|
|
|
- "extglob": "^0.3.1",
|
|
|
- "filename-regex": "^2.0.0",
|
|
|
- "is-extglob": "^1.0.0",
|
|
|
- "is-glob": "^2.0.1",
|
|
|
- "kind-of": "^3.0.2",
|
|
|
- "normalize-path": "^2.0.1",
|
|
|
- "object.omit": "^2.0.0",
|
|
|
- "parse-glob": "^3.0.4",
|
|
|
- "regex-cache": "^0.4.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "mime": {
|
|
|
- "version": "1.6.0",
|
|
|
- "resolved": "https://registry.npmjs.org/mime/-/mime-1.6.0.tgz",
|
|
|
- "integrity": "sha512-x0Vn8spI+wuJ1O6S7gnbaQg8Pxh4NNHb7KSINmEWKiPE4RKOplvijn+NkmYmmRgP68mc70j2EbeTFRsrswaQeg==",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "mime-db": {
|
|
|
- "version": "1.33.0",
|
|
|
- "resolved": "https://registry.npmjs.org/mime-db/-/mime-db-1.33.0.tgz",
|
|
|
- "integrity": "sha512-BHJ/EKruNIqJf/QahvxwQZXKygOQ256myeN/Ew+THcAa5q+PjyTTMMeNQC4DZw5AwfvelsUrA6B67NKMqXDbzQ==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "mime-types": {
|
|
|
- "version": "2.1.18",
|
|
|
- "resolved": "https://registry.npmjs.org/mime-types/-/mime-types-2.1.18.tgz",
|
|
|
- "integrity": "sha512-lc/aahn+t4/SWV/qcmumYjymLsWfN3ELhpmVuUFjgsORruuZPVSwAQryq+HHGvO/SI2KVX26bx+En+zhM8g8hQ==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "mime-db": "~1.33.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "minimatch": {
|
|
|
- "version": "0.2.14",
|
|
|
- "resolved": "https://registry.npmjs.org/minimatch/-/minimatch-0.2.14.tgz",
|
|
|
- "integrity": "sha1-x054BXT2PG+aCQ6Q775u9TpqdWo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lru-cache": "2",
|
|
|
- "sigmund": "~1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "minimist": {
|
|
|
- "version": "1.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/minimist/-/minimist-1.2.0.tgz",
|
|
|
- "integrity": "sha1-o1AIsg9BOD7sH7kU9M1d95omQoQ=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "mkdirp": {
|
|
|
- "version": "0.5.1",
|
|
|
- "resolved": "https://registry.npmjs.org/mkdirp/-/mkdirp-0.5.1.tgz",
|
|
|
- "integrity": "sha1-MAV0OOrGz3+MR2fzhkjWaX11yQM=",
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "minimist": "0.0.8"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "minimist": {
|
|
|
- "version": "0.0.8",
|
|
|
- "resolved": "https://registry.npmjs.org/minimist/-/minimist-0.0.8.tgz",
|
|
|
- "integrity": "sha1-hX/Kv8M5fSYluCKCYuhqp6ARsF0=",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "mout": {
|
|
|
- "version": "0.9.1",
|
|
|
- "resolved": "https://registry.npmjs.org/mout/-/mout-0.9.1.tgz",
|
|
|
- "integrity": "sha1-hPDz/WrMcxf2PeKv/cwM7gCbBHc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ms": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/ms/-/ms-2.0.0.tgz",
|
|
|
- "integrity": "sha1-VgiurfwAvmwpAd9fmGF4jeDVl8g=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "multimatch": {
|
|
|
- "version": "2.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/multimatch/-/multimatch-2.1.0.tgz",
|
|
|
- "integrity": "sha1-nHkGoi+0wCkZ4vX3UWG0zb1LKis=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "array-differ": "^1.0.0",
|
|
|
- "array-union": "^1.0.1",
|
|
|
- "arrify": "^1.0.0",
|
|
|
- "minimatch": "^3.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "minimatch": {
|
|
|
- "version": "3.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/minimatch/-/minimatch-3.0.4.tgz",
|
|
|
- "integrity": "sha512-yJHVQEhyqPLUTgt9B83PXu6W3rx4MvvHvSUvToogpwoGDOUQ+yDrR0HRot+yOCdCO7u4hX3pWft6kWBBcqh0UA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "brace-expansion": "^1.1.7"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "nan": {
|
|
|
- "version": "2.10.0",
|
|
|
- "resolved": "https://registry.npmjs.org/nan/-/nan-2.10.0.tgz",
|
|
|
- "integrity": "sha512-bAdJv7fBLhWC+/Bls0Oza+mvTaNQtP+1RyhhhvD95pgUJz6XM5IzgmxOkItJ9tkoCiplvAnXI1tNmmUD/eScyA==",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "negotiator": {
|
|
|
- "version": "0.6.1",
|
|
|
- "resolved": "https://registry.npmjs.org/negotiator/-/negotiator-0.6.1.tgz",
|
|
|
- "integrity": "sha1-KzJxhOiZIQEXeyhWP7XnECrNDKk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ng-annotate": {
|
|
|
- "version": "0.15.4",
|
|
|
- "resolved": "https://registry.npmjs.org/ng-annotate/-/ng-annotate-0.15.4.tgz",
|
|
|
- "integrity": "sha1-ZQdSXI8vKPh4e824mPVtmzEGbpM=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "acorn": "~0.11.0",
|
|
|
- "alter": "~0.2.0",
|
|
|
- "convert-source-map": "~0.4.1",
|
|
|
- "optimist": "~0.6.1",
|
|
|
- "ordered-ast-traverse": "~1.1.1",
|
|
|
- "simple-fmt": "~0.1.0",
|
|
|
- "simple-is": "~0.2.0",
|
|
|
- "source-map": "~0.1.43",
|
|
|
- "stable": "~0.1.5",
|
|
|
- "stringmap": "~0.2.2",
|
|
|
- "stringset": "~0.2.1",
|
|
|
- "tryor": "~0.1.2"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "source-map": {
|
|
|
- "version": "0.1.43",
|
|
|
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.1.43.tgz",
|
|
|
- "integrity": "sha1-wkvBRspRfBRx9drL4lcbK3+eM0Y=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "amdefine": ">=0.0.4"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "nopt": {
|
|
|
- "version": "1.0.10",
|
|
|
- "resolved": "https://registry.npmjs.org/nopt/-/nopt-1.0.10.tgz",
|
|
|
- "integrity": "sha1-bd0hvSoxQXuScn3Vhfim83YI6+4=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "abbrev": "1"
|
|
|
- }
|
|
|
- },
|
|
|
- "normalize-package-data": {
|
|
|
- "version": "2.4.0",
|
|
|
- "resolved": "https://registry.npmjs.org/normalize-package-data/-/normalize-package-data-2.4.0.tgz",
|
|
|
- "integrity": "sha512-9jjUFbTPfEy3R/ad/2oNbKtW9Hgovl5O1FvFWKkKblNXoN/Oou6+9+KKohPK13Yc3/TyunyWhJp6gvRNR/PPAw==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "hosted-git-info": "^2.1.4",
|
|
|
- "is-builtin-module": "^1.0.0",
|
|
|
- "semver": "2 || 3 || 4 || 5",
|
|
|
- "validate-npm-package-license": "^3.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "normalize-path": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/normalize-path/-/normalize-path-2.1.1.tgz",
|
|
|
- "integrity": "sha1-GrKLVW4Zg2Oowab35vogE3/mrtk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "remove-trailing-separator": "^1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "number-is-nan": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/number-is-nan/-/number-is-nan-1.0.1.tgz",
|
|
|
- "integrity": "sha1-CXtgK1NCKlIsGvuHkDGDNpQaAR0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "oauth-sign": {
|
|
|
- "version": "0.8.2",
|
|
|
- "resolved": "https://registry.npmjs.org/oauth-sign/-/oauth-sign-0.8.2.tgz",
|
|
|
- "integrity": "sha1-Rqarfwrq2N6unsBWV4C31O/rnUM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "object-assign": {
|
|
|
- "version": "4.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/object-assign/-/object-assign-4.1.1.tgz",
|
|
|
- "integrity": "sha1-IQmtx5ZYh8/AXLvUQsrIv7s2CGM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "object-component": {
|
|
|
- "version": "0.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/object-component/-/object-component-0.0.3.tgz",
|
|
|
- "integrity": "sha1-8MaapQ78lbhmwYb0AKM3acsvEpE=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "object-path": {
|
|
|
- "version": "0.9.2",
|
|
|
- "resolved": "https://registry.npmjs.org/object-path/-/object-path-0.9.2.tgz",
|
|
|
- "integrity": "sha1-D9mnT8X60a45aLWGvaXGMr1sBaU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "object.omit": {
|
|
|
- "version": "2.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/object.omit/-/object.omit-2.0.1.tgz",
|
|
|
- "integrity": "sha1-Gpx0SCnznbuFjHbKNXmuKlTr0fo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "for-own": "^0.1.4",
|
|
|
- "is-extendable": "^0.1.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "on-finished": {
|
|
|
- "version": "2.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/on-finished/-/on-finished-2.3.0.tgz",
|
|
|
- "integrity": "sha1-IPEzZIGwg811M3mSoWlxqi2QaUc=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ee-first": "1.1.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "once": {
|
|
|
- "version": "1.4.0",
|
|
|
- "resolved": "https://registry.npmjs.org/once/-/once-1.4.0.tgz",
|
|
|
- "integrity": "sha1-WDsap3WWHUsROsF9nFC6753Xa9E=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "wrappy": "1"
|
|
|
- }
|
|
|
- },
|
|
|
- "openurl": {
|
|
|
- "version": "1.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/openurl/-/openurl-1.1.1.tgz",
|
|
|
- "integrity": "sha1-OHW0sO96UsFW8NtB1GCduw+Us4c=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "opn": {
|
|
|
- "version": "4.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/opn/-/opn-4.0.2.tgz",
|
|
|
- "integrity": "sha1-erwi5kTf9jsKltWrfyeQwPAavJU=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "object-assign": "^4.0.1",
|
|
|
- "pinkie-promise": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "optimist": {
|
|
|
- "version": "0.6.1",
|
|
|
- "resolved": "https://registry.npmjs.org/optimist/-/optimist-0.6.1.tgz",
|
|
|
- "integrity": "sha1-2j6nRob6IaGaERwybpDrFaAZZoY=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "minimist": "~0.0.1",
|
|
|
- "wordwrap": "~0.0.2"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "minimist": {
|
|
|
- "version": "0.0.10",
|
|
|
- "resolved": "https://registry.npmjs.org/minimist/-/minimist-0.0.10.tgz",
|
|
|
- "integrity": "sha1-3j+YVD2/lggr5IrRoMfNqDYwHc8=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "ordered-ast-traverse": {
|
|
|
- "version": "1.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ordered-ast-traverse/-/ordered-ast-traverse-1.1.1.tgz",
|
|
|
- "integrity": "sha1-aEOhcLwO7otSDMjdwd3TqjD6BXw=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ordered-esprima-props": "~1.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "ordered-esprima-props": {
|
|
|
- "version": "1.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/ordered-esprima-props/-/ordered-esprima-props-1.1.0.tgz",
|
|
|
- "integrity": "sha1-qYJwht9fAQqmDpvQK24DNc6i/8s=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "os-locale": {
|
|
|
- "version": "1.4.0",
|
|
|
- "resolved": "https://registry.npmjs.org/os-locale/-/os-locale-1.4.0.tgz",
|
|
|
- "integrity": "sha1-IPnxeuKe00XoveWDsT0gCYA8FNk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lcid": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "osenv": {
|
|
|
- "version": "0.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/osenv/-/osenv-0.0.3.tgz",
|
|
|
- "integrity": "sha1-zWrY3bKQkVrZ4idlV2Al1BHynLY=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "pad-right": {
|
|
|
- "version": "0.2.2",
|
|
|
- "resolved": "https://registry.npmjs.org/pad-right/-/pad-right-0.2.2.tgz",
|
|
|
- "integrity": "sha1-b7ySQEXSRPKiokRQMGDTv8YAl3Q=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "repeat-string": "^1.5.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "pako": {
|
|
|
- "version": "0.2.9",
|
|
|
- "resolved": "https://registry.npmjs.org/pako/-/pako-0.2.9.tgz",
|
|
|
- "integrity": "sha1-8/dSL073gjSNqBYbrZ7P1Rv4OnU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "param-case": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/param-case/-/param-case-1.1.2.tgz",
|
|
|
- "integrity": "sha1-3LCRpDwlm5Io8cNB57akTqC/l0M=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "sentence-case": "^1.1.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "parse-glob": {
|
|
|
- "version": "3.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/parse-glob/-/parse-glob-3.0.4.tgz",
|
|
|
- "integrity": "sha1-ssN2z7EfNVE7rdFz7wu246OIORw=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "glob-base": "^0.3.0",
|
|
|
- "is-dotfile": "^1.0.0",
|
|
|
- "is-extglob": "^1.0.0",
|
|
|
- "is-glob": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "parse-json": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/parse-json/-/parse-json-2.2.0.tgz",
|
|
|
- "integrity": "sha1-9ID0BDTvgHQfhGkJn43qGPVaTck=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "error-ex": "^1.2.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "parseqs": {
|
|
|
- "version": "0.0.5",
|
|
|
- "resolved": "https://registry.npmjs.org/parseqs/-/parseqs-0.0.5.tgz",
|
|
|
- "integrity": "sha1-1SCKNzjkZ2bikbouoXNoSSGouJ0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "better-assert": "~1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "parseuri": {
|
|
|
- "version": "0.0.5",
|
|
|
- "resolved": "https://registry.npmjs.org/parseuri/-/parseuri-0.0.5.tgz",
|
|
|
- "integrity": "sha1-gCBKUNTbt3m/3G6+J3jZDkvOMgo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "better-assert": "~1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "parseurl": {
|
|
|
- "version": "1.3.2",
|
|
|
- "resolved": "https://registry.npmjs.org/parseurl/-/parseurl-1.3.2.tgz",
|
|
|
- "integrity": "sha1-/CidTtiZMRlGDBViUyYs3I3mW/M=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "pascal-case": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/pascal-case/-/pascal-case-1.1.2.tgz",
|
|
|
- "integrity": "sha1-Pl1kogBDgwp8STRMLXS0G+DJyZs=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "camel-case": "^1.1.1",
|
|
|
- "upper-case-first": "^1.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "path-case": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/path-case/-/path-case-1.1.2.tgz",
|
|
|
- "integrity": "sha1-UM5roNO+090LXCqcRVNpdDRAlRQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "sentence-case": "^1.1.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "path-exists": {
|
|
|
- "version": "2.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/path-exists/-/path-exists-2.1.0.tgz",
|
|
|
- "integrity": "sha1-D+tsZPD8UY2adU3V77YscCJ2H0s=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "pinkie-promise": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "path-is-absolute": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/path-is-absolute/-/path-is-absolute-1.0.1.tgz",
|
|
|
- "integrity": "sha1-F0uSaHNVNP+8es5r9TpanhtcX18=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "path-type": {
|
|
|
- "version": "1.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/path-type/-/path-type-1.1.0.tgz",
|
|
|
- "integrity": "sha1-WcRPfuSR2nBNpBXaWkBwuk+P5EE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "graceful-fs": "^4.1.2",
|
|
|
- "pify": "^2.0.0",
|
|
|
- "pinkie-promise": "^2.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "graceful-fs": {
|
|
|
- "version": "4.1.11",
|
|
|
- "resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-4.1.11.tgz",
|
|
|
- "integrity": "sha1-Dovf5NHduIVNZOBOp8AOKgJuVlg=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "performance-now": {
|
|
|
- "version": "0.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/performance-now/-/performance-now-0.2.0.tgz",
|
|
|
- "integrity": "sha1-M+8wxcd9TqIcWlOGnZG1bY8lVeU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "pify": {
|
|
|
- "version": "2.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/pify/-/pify-2.3.0.tgz",
|
|
|
- "integrity": "sha1-7RQaasBDqEnqWISY59yosVMw6Qw=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "pinkie": {
|
|
|
- "version": "2.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/pinkie/-/pinkie-2.0.4.tgz",
|
|
|
- "integrity": "sha1-clVrgM+g1IqXToDnckjoDtT3+HA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "pinkie-promise": {
|
|
|
- "version": "2.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/pinkie-promise/-/pinkie-promise-2.0.1.tgz",
|
|
|
- "integrity": "sha1-ITXW36ejWMBprJsXh3YogihFD/o=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "pinkie": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "pkg-up": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/pkg-up/-/pkg-up-1.0.0.tgz",
|
|
|
- "integrity": "sha1-Pgj7RhUlxEIWJKM7n35tCvWwWiY=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "find-up": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "portscanner": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/portscanner/-/portscanner-2.1.1.tgz",
|
|
|
- "integrity": "sha1-6rtAnk3iSVD1oqUW01rnaTQ/u5Y=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "async": "1.5.2",
|
|
|
- "is-number-like": "^1.0.3"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "async": {
|
|
|
- "version": "1.5.2",
|
|
|
- "resolved": "https://registry.npmjs.org/async/-/async-1.5.2.tgz",
|
|
|
- "integrity": "sha1-7GphrlZIDAw8skHJVhjiCJL5Zyo=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "preserve": {
|
|
|
- "version": "0.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/preserve/-/preserve-0.2.0.tgz",
|
|
|
- "integrity": "sha1-gV7R9uvGWSb4ZbMQwHE7yzMVzks=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "pretty-bytes": {
|
|
|
- "version": "1.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/pretty-bytes/-/pretty-bytes-1.0.4.tgz",
|
|
|
- "integrity": "sha1-CiLoIQYJrTVUL4yNXSFZr/B1HIQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "get-stdin": "^4.0.1",
|
|
|
- "meow": "^3.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "process-nextick-args": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/process-nextick-args/-/process-nextick-args-2.0.0.tgz",
|
|
|
- "integrity": "sha512-MtEC1TqN0EU5nephaJ4rAtThHtC86dNN9qCuEhtshvpVBkAW5ZO7BASN9REnF9eoXGcRub+pFuKEpOHE+HbEMw==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "promise": {
|
|
|
- "version": "7.3.1",
|
|
|
- "resolved": "https://registry.npmjs.org/promise/-/promise-7.3.1.tgz",
|
|
|
- "integrity": "sha512-nolQXZ/4L+bP/UGlkfaIujX9BKxGwmQ9OT4mOt5yvy8iK1h3wqTEJCijzGANTCCl9nWjY41juyAn2K3Q1hLLTg==",
|
|
|
- "dev": true,
|
|
|
- "optional": true,
|
|
|
- "requires": {
|
|
|
- "asap": "~2.0.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "propprop": {
|
|
|
- "version": "0.3.1",
|
|
|
- "resolved": "https://registry.npmjs.org/propprop/-/propprop-0.3.1.tgz",
|
|
|
- "integrity": "sha1-oEmjVouJZEAGfRXY7J8zc15XAXg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "prr": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/prr/-/prr-1.0.1.tgz",
|
|
|
- "integrity": "sha1-0/wRS6BplaRexok/SEzrHXj19HY=",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "punycode": {
|
|
|
- "version": "1.4.1",
|
|
|
- "resolved": "https://registry.npmjs.org/punycode/-/punycode-1.4.1.tgz",
|
|
|
- "integrity": "sha1-wNWmOycYgArY4esPpSachN1BhF4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "qs": {
|
|
|
- "version": "6.4.0",
|
|
|
- "resolved": "https://registry.npmjs.org/qs/-/qs-6.4.0.tgz",
|
|
|
- "integrity": "sha1-E+JtKK1rD/qpExLNO/cI7TUecjM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "randomatic": {
|
|
|
- "version": "1.1.7",
|
|
|
- "resolved": "https://registry.npmjs.org/randomatic/-/randomatic-1.1.7.tgz",
|
|
|
- "integrity": "sha512-D5JUjPyJbaJDkuAazpVnSfVkLlpeO3wDlPROTMLGKG1zMFNFRgrciKo1ltz/AzNTkqE0HzDx655QOL51N06how==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-number": "^3.0.0",
|
|
|
- "kind-of": "^4.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "is-number": {
|
|
|
- "version": "3.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/is-number/-/is-number-3.0.0.tgz",
|
|
|
- "integrity": "sha1-JP1iAaR4LPUFYcgQJ2r8fRLXEZU=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "kind-of": "^3.0.2"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "kind-of": {
|
|
|
- "version": "3.2.2",
|
|
|
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-3.2.2.tgz",
|
|
|
- "integrity": "sha1-MeohpzS6ubuw8yRm2JOupR5KPGQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-buffer": "^1.1.5"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "kind-of": {
|
|
|
- "version": "4.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/kind-of/-/kind-of-4.0.0.tgz",
|
|
|
- "integrity": "sha1-IIE989cSkosgc3hpGkUGb65y3Vc=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-buffer": "^1.1.5"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "range-parser": {
|
|
|
- "version": "1.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/range-parser/-/range-parser-1.2.0.tgz",
|
|
|
- "integrity": "sha1-9JvmtIeJTdxA3MlKMi9hEJLgDV4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "raw-body": {
|
|
|
- "version": "2.1.7",
|
|
|
- "resolved": "https://registry.npmjs.org/raw-body/-/raw-body-2.1.7.tgz",
|
|
|
- "integrity": "sha1-rf6s4uT7MJgFgBTQjActzFl1h3Q=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "bytes": "2.4.0",
|
|
|
- "iconv-lite": "0.4.13",
|
|
|
- "unpipe": "1.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "bytes": {
|
|
|
- "version": "2.4.0",
|
|
|
- "resolved": "https://registry.npmjs.org/bytes/-/bytes-2.4.0.tgz",
|
|
|
- "integrity": "sha1-fZcZb51br39pNeJZhVSe3SpsIzk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "iconv-lite": {
|
|
|
- "version": "0.4.13",
|
|
|
- "resolved": "https://registry.npmjs.org/iconv-lite/-/iconv-lite-0.4.13.tgz",
|
|
|
- "integrity": "sha1-H4irpKsLFQjoMSrMOTRfNumS4vI=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "read-pkg": {
|
|
|
- "version": "1.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/read-pkg/-/read-pkg-1.1.0.tgz",
|
|
|
- "integrity": "sha1-9f+qXs0pyzHAR0vKfXVra7KePyg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "load-json-file": "^1.0.0",
|
|
|
- "normalize-package-data": "^2.3.2",
|
|
|
- "path-type": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "read-pkg-up": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/read-pkg-up/-/read-pkg-up-1.0.1.tgz",
|
|
|
- "integrity": "sha1-nWPBMnbAZZGNV/ACpX9AobZD+wI=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "find-up": "^1.0.0",
|
|
|
- "read-pkg": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "readable-stream": {
|
|
|
- "version": "2.3.5",
|
|
|
- "resolved": "https://registry.npmjs.org/readable-stream/-/readable-stream-2.3.5.tgz",
|
|
|
- "integrity": "sha512-tK0yDhrkygt/knjowCUiWP9YdV7c5R+8cR0r/kt9ZhBU906Fs6RpQJCEilamRJj1Nx2rWI6LkW9gKqjTkshhEw==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "core-util-is": "~1.0.0",
|
|
|
- "inherits": "~2.0.3",
|
|
|
- "isarray": "~1.0.0",
|
|
|
- "process-nextick-args": "~2.0.0",
|
|
|
- "safe-buffer": "~5.1.1",
|
|
|
- "string_decoder": "~1.0.3",
|
|
|
- "util-deprecate": "~1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "readdirp": {
|
|
|
- "version": "2.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/readdirp/-/readdirp-2.1.0.tgz",
|
|
|
- "integrity": "sha1-TtCtBg3zBzMAxIRANz9y0cxkLXg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "graceful-fs": "^4.1.2",
|
|
|
- "minimatch": "^3.0.2",
|
|
|
- "readable-stream": "^2.0.2",
|
|
|
- "set-immediate-shim": "^1.0.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "graceful-fs": {
|
|
|
- "version": "4.1.11",
|
|
|
- "resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-4.1.11.tgz",
|
|
|
- "integrity": "sha1-Dovf5NHduIVNZOBOp8AOKgJuVlg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "minimatch": {
|
|
|
- "version": "3.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/minimatch/-/minimatch-3.0.4.tgz",
|
|
|
- "integrity": "sha512-yJHVQEhyqPLUTgt9B83PXu6W3rx4MvvHvSUvToogpwoGDOUQ+yDrR0HRot+yOCdCO7u4hX3pWft6kWBBcqh0UA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "brace-expansion": "^1.1.7"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "redent": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/redent/-/redent-1.0.0.tgz",
|
|
|
- "integrity": "sha1-z5Fqsf1fHxbfsggi3W7H9zDCr94=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "indent-string": "^2.1.0",
|
|
|
- "strip-indent": "^1.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "regex-cache": {
|
|
|
- "version": "0.4.4",
|
|
|
- "resolved": "https://registry.npmjs.org/regex-cache/-/regex-cache-0.4.4.tgz",
|
|
|
- "integrity": "sha512-nVIZwtCjkC9YgvWkpM55B5rBhBYRZhAaJbgcFYXXsHnbZ9UZI9nnVWYZpBlCqv9ho2eZryPnWrZGsOdPwVWXWQ==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-equal-shallow": "^0.1.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "relateurl": {
|
|
|
- "version": "0.2.7",
|
|
|
- "resolved": "https://registry.npmjs.org/relateurl/-/relateurl-0.2.7.tgz",
|
|
|
- "integrity": "sha1-VNvzd+UUQKypCkzSdGANP/LYiKk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "remove-trailing-separator": {
|
|
|
- "version": "1.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/remove-trailing-separator/-/remove-trailing-separator-1.1.0.tgz",
|
|
|
- "integrity": "sha1-wkvOKig62tW8P1jg1IJJuSN52O8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "repeat-element": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/repeat-element/-/repeat-element-1.1.2.tgz",
|
|
|
- "integrity": "sha1-7wiaF40Ug7quTZPrmLT55OEdmQo=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "repeat-string": {
|
|
|
- "version": "1.6.1",
|
|
|
- "resolved": "https://registry.npmjs.org/repeat-string/-/repeat-string-1.6.1.tgz",
|
|
|
- "integrity": "sha1-jcrkcOHIirwtYA//Sndihtp15jc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "repeating": {
|
|
|
- "version": "2.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/repeating/-/repeating-2.0.1.tgz",
|
|
|
- "integrity": "sha1-UhTFOpJtNVJwdSf7q0FdvAjQbdo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-finite": "^1.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "request": {
|
|
|
- "version": "2.81.0",
|
|
|
- "resolved": "https://registry.npmjs.org/request/-/request-2.81.0.tgz",
|
|
|
- "integrity": "sha1-xpKJRqDgbF+Nb4qTM0af/aRimKA=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "aws-sign2": "~0.6.0",
|
|
|
- "aws4": "^1.2.1",
|
|
|
- "caseless": "~0.12.0",
|
|
|
- "combined-stream": "~1.0.5",
|
|
|
- "extend": "~3.0.0",
|
|
|
- "forever-agent": "~0.6.1",
|
|
|
- "form-data": "~2.1.1",
|
|
|
- "har-validator": "~4.2.1",
|
|
|
- "hawk": "~3.1.3",
|
|
|
- "http-signature": "~1.1.0",
|
|
|
- "is-typedarray": "~1.0.0",
|
|
|
- "isstream": "~0.1.2",
|
|
|
- "json-stringify-safe": "~5.0.1",
|
|
|
- "mime-types": "~2.1.7",
|
|
|
- "oauth-sign": "~0.8.1",
|
|
|
- "performance-now": "^0.2.0",
|
|
|
- "qs": "~6.4.0",
|
|
|
- "safe-buffer": "^5.0.1",
|
|
|
- "stringstream": "~0.0.4",
|
|
|
- "tough-cookie": "~2.3.0",
|
|
|
- "tunnel-agent": "^0.6.0",
|
|
|
- "uuid": "^3.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "require-directory": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/require-directory/-/require-directory-2.1.1.tgz",
|
|
|
- "integrity": "sha1-jGStX9MNqxyXbiNE/+f3kqam30I=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "require-main-filename": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/require-main-filename/-/require-main-filename-1.0.1.tgz",
|
|
|
- "integrity": "sha1-l/cXtp1IeE9fUmpsWqj/3aBVpNE=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "requirefresh": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/requirefresh/-/requirefresh-1.1.2.tgz",
|
|
|
- "integrity": "sha1-2Ot0SSfG2RLeNBj5PcurJ7lZ8vM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "requires-port": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/requires-port/-/requires-port-1.0.0.tgz",
|
|
|
- "integrity": "sha1-kl0mAdOaxIXgkc8NpcbmlNw9yv8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "resolve-from": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/resolve-from/-/resolve-from-2.0.0.tgz",
|
|
|
- "integrity": "sha1-lICrIOlP+h2egKgEx+oUdhGWa1c=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "resolve-pkg": {
|
|
|
- "version": "0.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/resolve-pkg/-/resolve-pkg-0.1.0.tgz",
|
|
|
- "integrity": "sha1-AsyZNBDik2livZcWahsHfalyVTE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "resolve-from": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "resp-modifier": {
|
|
|
- "version": "6.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/resp-modifier/-/resp-modifier-6.0.2.tgz",
|
|
|
- "integrity": "sha1-sSTeXE+6/LpUH0j/pzlw9KpFa08=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "debug": "^2.2.0",
|
|
|
- "minimatch": "^3.0.2"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "minimatch": {
|
|
|
- "version": "3.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/minimatch/-/minimatch-3.0.4.tgz",
|
|
|
- "integrity": "sha512-yJHVQEhyqPLUTgt9B83PXu6W3rx4MvvHvSUvToogpwoGDOUQ+yDrR0HRot+yOCdCO7u4hX3pWft6kWBBcqh0UA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "brace-expansion": "^1.1.7"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "right-align": {
|
|
|
- "version": "0.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/right-align/-/right-align-0.1.3.tgz",
|
|
|
- "integrity": "sha1-YTObci/mo1FWiSENJOFMlhSGE+8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "align-text": "^0.1.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "right-pad": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/right-pad/-/right-pad-1.0.1.tgz",
|
|
|
- "integrity": "sha1-jKCMLLtbVedNr6lr9/0aJ9VoyNA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "rimraf": {
|
|
|
- "version": "2.2.8",
|
|
|
- "resolved": "https://registry.npmjs.org/rimraf/-/rimraf-2.2.8.tgz",
|
|
|
- "integrity": "sha1-5Dm+Kq7jJzIZUnMPmaiSnk/FBYI=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "rx": {
|
|
|
- "version": "4.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/rx/-/rx-4.1.0.tgz",
|
|
|
- "integrity": "sha1-pfE/957zt0D+MKqAP7CfmIBdR4I=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "safe-buffer": {
|
|
|
- "version": "5.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/safe-buffer/-/safe-buffer-5.1.1.tgz",
|
|
|
- "integrity": "sha512-kKvNJn6Mm93gAczWVJg7wH+wGYWNrDHdWvpUmHyEsgCtIwwo3bqPtV4tR5tuPaUhTOo/kvhVwd8XwwOllGYkbg==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "seajs": {
|
|
|
- "version": "2.3.0",
|
|
|
- "resolved": "http://registry.npm.baidu-int.com/seajs/-/seajs-2.3.0.tgz",
|
|
|
- "integrity": "sha1-+inQ/h/NQsAYoq61ZwcDVGBZbIs="
|
|
|
- },
|
|
|
- "semver": {
|
|
|
- "version": "5.5.0",
|
|
|
- "resolved": "https://registry.npmjs.org/semver/-/semver-5.5.0.tgz",
|
|
|
- "integrity": "sha512-4SJ3dm0WAwWy/NVeioZh5AntkdJoWKxHxcmyP622fOkgHa4z3R0TdBJICINyaSDE6uNwVc8gZr+ZinwZAH4xIA==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "send": {
|
|
|
- "version": "0.15.2",
|
|
|
- "resolved": "https://registry.npmjs.org/send/-/send-0.15.2.tgz",
|
|
|
- "integrity": "sha1-+R+rRAO8+H5xb3DOtdsvV4vcF9Y=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "debug": "2.6.4",
|
|
|
- "depd": "~1.1.0",
|
|
|
- "destroy": "~1.0.4",
|
|
|
- "encodeurl": "~1.0.1",
|
|
|
- "escape-html": "~1.0.3",
|
|
|
- "etag": "~1.8.0",
|
|
|
- "fresh": "0.5.0",
|
|
|
- "http-errors": "~1.6.1",
|
|
|
- "mime": "1.3.4",
|
|
|
- "ms": "1.0.0",
|
|
|
- "on-finished": "~2.3.0",
|
|
|
- "range-parser": "~1.2.0",
|
|
|
- "statuses": "~1.3.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "debug": {
|
|
|
- "version": "2.6.4",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-2.6.4.tgz",
|
|
|
- "integrity": "sha1-dYaps8OXQcAoKuM0RcTorHRzT+A=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "0.7.3"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ms": {
|
|
|
- "version": "0.7.3",
|
|
|
- "resolved": "https://registry.npmjs.org/ms/-/ms-0.7.3.tgz",
|
|
|
- "integrity": "sha1-cIFVpeROM/X9D8U+gdDUCpG+H/8=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "fresh": {
|
|
|
- "version": "0.5.0",
|
|
|
- "resolved": "https://registry.npmjs.org/fresh/-/fresh-0.5.0.tgz",
|
|
|
- "integrity": "sha1-9HTKXmqSRtb9jglTz6m5yAWvp44=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "http-errors": {
|
|
|
- "version": "1.6.2",
|
|
|
- "resolved": "https://registry.npmjs.org/http-errors/-/http-errors-1.6.2.tgz",
|
|
|
- "integrity": "sha1-CgAsyFcHGSp+eUbO7cERVfYOxzY=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "depd": "1.1.1",
|
|
|
- "inherits": "2.0.3",
|
|
|
- "setprototypeof": "1.0.3",
|
|
|
- "statuses": ">= 1.3.1 < 2"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "depd": {
|
|
|
- "version": "1.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/depd/-/depd-1.1.1.tgz",
|
|
|
- "integrity": "sha1-V4O04cRZ8G+lyif5kfPQbnoxA1k=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "mime": {
|
|
|
- "version": "1.3.4",
|
|
|
- "resolved": "https://registry.npmjs.org/mime/-/mime-1.3.4.tgz",
|
|
|
- "integrity": "sha1-EV+eO2s9rylZmDyzjxSaLUDrXVM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ms": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/ms/-/ms-1.0.0.tgz",
|
|
|
- "integrity": "sha1-Wa3NIu3FQ/e1OBhi0xOHsfS8lHM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "setprototypeof": {
|
|
|
- "version": "1.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/setprototypeof/-/setprototypeof-1.0.3.tgz",
|
|
|
- "integrity": "sha1-ZlZ+NwQ+608E2RvWWMDL77VbjgQ=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "sentence-case": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/sentence-case/-/sentence-case-1.1.3.tgz",
|
|
|
- "integrity": "sha1-gDSq/CFFdy06vhUJqkLJ4QQtwTk=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lower-case": "^1.1.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "serve-index": {
|
|
|
- "version": "1.8.0",
|
|
|
- "resolved": "https://registry.npmjs.org/serve-index/-/serve-index-1.8.0.tgz",
|
|
|
- "integrity": "sha1-fF2WwT+xMRAfk8HFd0+FFqHnjTs=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "accepts": "~1.3.3",
|
|
|
- "batch": "0.5.3",
|
|
|
- "debug": "~2.2.0",
|
|
|
- "escape-html": "~1.0.3",
|
|
|
- "http-errors": "~1.5.0",
|
|
|
- "mime-types": "~2.1.11",
|
|
|
- "parseurl": "~1.3.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "debug": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-2.2.0.tgz",
|
|
|
- "integrity": "sha1-+HBX6ZWxofauaklgZkE3vFbwOdo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "0.7.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "ms": {
|
|
|
- "version": "0.7.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ms/-/ms-0.7.1.tgz",
|
|
|
- "integrity": "sha1-nNE8A62/8ltl7/3nzoZO6VIBcJg=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "serve-static": {
|
|
|
- "version": "1.12.2",
|
|
|
- "resolved": "https://registry.npmjs.org/serve-static/-/serve-static-1.12.2.tgz",
|
|
|
- "integrity": "sha1-5UbicmCBuBtLzsjpCAjrzdMjr7o=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "encodeurl": "~1.0.1",
|
|
|
- "escape-html": "~1.0.3",
|
|
|
- "parseurl": "~1.3.1",
|
|
|
- "send": "0.15.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "server-destroy": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/server-destroy/-/server-destroy-1.0.1.tgz",
|
|
|
- "integrity": "sha1-8Tv5KOQrnD55OD5hzDmYtdFObN0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "set-blocking": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/set-blocking/-/set-blocking-2.0.0.tgz",
|
|
|
- "integrity": "sha1-BF+XgtARrppoA93TgrJDkrPYkPc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "set-immediate-shim": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/set-immediate-shim/-/set-immediate-shim-1.0.1.tgz",
|
|
|
- "integrity": "sha1-SysbJ+uAip+NzEgaWOXlb1mfP2E=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "setprototypeof": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/setprototypeof/-/setprototypeof-1.0.2.tgz",
|
|
|
- "integrity": "sha1-gaVSFB7BBLiOic44MQOtXGZWTQg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "sigmund": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/sigmund/-/sigmund-1.0.1.tgz",
|
|
|
- "integrity": "sha1-P/IfGYytIXX587eBhT/ZTQ0ZtZA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "signal-exit": {
|
|
|
- "version": "3.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/signal-exit/-/signal-exit-3.0.2.tgz",
|
|
|
- "integrity": "sha1-tf3AjxKH6hF4Yo5BXiUTK3NkbG0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "simple-fmt": {
|
|
|
- "version": "0.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/simple-fmt/-/simple-fmt-0.1.0.tgz",
|
|
|
- "integrity": "sha1-GRv1ZqWeZTBILLJatTtKjchcOms=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "simple-is": {
|
|
|
- "version": "0.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/simple-is/-/simple-is-0.2.0.tgz",
|
|
|
- "integrity": "sha1-Krt1qt453rXMgVzhDmGRFkhQuvA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "snake-case": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/snake-case/-/snake-case-1.1.2.tgz",
|
|
|
- "integrity": "sha1-DC8l4wUVjZoY09l3BmGH/vilpmo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "sentence-case": "^1.1.2"
|
|
|
- }
|
|
|
- },
|
|
|
- "sntp": {
|
|
|
- "version": "1.0.9",
|
|
|
- "resolved": "https://registry.npmjs.org/sntp/-/sntp-1.0.9.tgz",
|
|
|
- "integrity": "sha1-ZUEYTMkK7qbG57NeJlkIJEPGYZg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "hoek": "2.x.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "socket.io": {
|
|
|
- "version": "2.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/socket.io/-/socket.io-2.0.4.tgz",
|
|
|
- "integrity": "sha1-waRZDO/4fs8TxyZS8Eb3FrKeYBQ=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "debug": "~2.6.6",
|
|
|
- "engine.io": "~3.1.0",
|
|
|
- "socket.io-adapter": "~1.1.0",
|
|
|
- "socket.io-client": "2.0.4",
|
|
|
- "socket.io-parser": "~3.1.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "socket.io-adapter": {
|
|
|
- "version": "1.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/socket.io-adapter/-/socket.io-adapter-1.1.1.tgz",
|
|
|
- "integrity": "sha1-KoBeihTWNyEk3ZFZrUUC+MsH8Gs=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "socket.io-client": {
|
|
|
- "version": "2.0.4",
|
|
|
- "resolved": "https://registry.npmjs.org/socket.io-client/-/socket.io-client-2.0.4.tgz",
|
|
|
- "integrity": "sha1-CRilUkBtxeVAs4Dc2Xr8SmQzL44=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "backo2": "1.0.2",
|
|
|
- "base64-arraybuffer": "0.1.5",
|
|
|
- "component-bind": "1.0.0",
|
|
|
- "component-emitter": "1.2.1",
|
|
|
- "debug": "~2.6.4",
|
|
|
- "engine.io-client": "~3.1.0",
|
|
|
- "has-cors": "1.1.0",
|
|
|
- "indexof": "0.0.1",
|
|
|
- "object-component": "0.0.3",
|
|
|
- "parseqs": "0.0.5",
|
|
|
- "parseuri": "0.0.5",
|
|
|
- "socket.io-parser": "~3.1.1",
|
|
|
- "to-array": "0.1.4"
|
|
|
- }
|
|
|
- },
|
|
|
- "socket.io-parser": {
|
|
|
- "version": "3.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/socket.io-parser/-/socket.io-parser-3.1.3.tgz",
|
|
|
- "integrity": "sha512-g0a2HPqLguqAczs3dMECuA1RgoGFPyvDqcbaDEdCWY9g59kdUAz3YRmaJBNKXflrHNwB7Q12Gkf/0CZXfdHR7g==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "component-emitter": "1.2.1",
|
|
|
- "debug": "~3.1.0",
|
|
|
- "has-binary2": "~1.0.2",
|
|
|
- "isarray": "2.0.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "debug": {
|
|
|
- "version": "3.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-3.1.0.tgz",
|
|
|
- "integrity": "sha512-OX8XqP7/1a9cqkxYw2yXss15f26NKWBpDXQd0/uK/KPqdQhxbPa994hnzjcE2VqQpDslf55723cKPUOGSmMY3g==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "isarray": {
|
|
|
- "version": "2.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/isarray/-/isarray-2.0.1.tgz",
|
|
|
- "integrity": "sha1-o32U7ZzaLVmGXJ92/llu4fM4dB4=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "source-map": {
|
|
|
- "version": "0.5.7",
|
|
|
- "resolved": "https://registry.npmjs.org/source-map/-/source-map-0.5.7.tgz",
|
|
|
- "integrity": "sha1-igOdLRAh0i0eoUyA2OpGi6LvP8w=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "spdx-correct": {
|
|
|
- "version": "3.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/spdx-correct/-/spdx-correct-3.0.0.tgz",
|
|
|
- "integrity": "sha512-N19o9z5cEyc8yQQPukRCZ9EUmb4HUpnrmaL/fxS2pBo2jbfcFRVuFZ/oFC+vZz0MNNk0h80iMn5/S6qGZOL5+g==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "spdx-expression-parse": "^3.0.0",
|
|
|
- "spdx-license-ids": "^3.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "spdx-exceptions": {
|
|
|
- "version": "2.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/spdx-exceptions/-/spdx-exceptions-2.1.0.tgz",
|
|
|
- "integrity": "sha512-4K1NsmrlCU1JJgUrtgEeTVyfx8VaYea9J9LvARxhbHtVtohPs/gFGG5yy49beySjlIMhhXZ4QqujIZEfS4l6Cg==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "spdx-expression-parse": {
|
|
|
- "version": "3.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/spdx-expression-parse/-/spdx-expression-parse-3.0.0.tgz",
|
|
|
- "integrity": "sha512-Yg6D3XpRD4kkOmTpdgbUiEJFKghJH03fiC1OPll5h/0sO6neh2jqRDVHOQ4o/LMea0tgCkbMgea5ip/e+MkWyg==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "spdx-exceptions": "^2.1.0",
|
|
|
- "spdx-license-ids": "^3.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "spdx-license-ids": {
|
|
|
- "version": "3.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/spdx-license-ids/-/spdx-license-ids-3.0.0.tgz",
|
|
|
- "integrity": "sha512-2+EPwgbnmOIl8HjGBXXMd9NAu02vLjOO1nWw4kmeRDFyHn+M/ETfHxQUK0oXg8ctgVnl9t3rosNVsZ1jG61nDA==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "sprintf-js": {
|
|
|
- "version": "1.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/sprintf-js/-/sprintf-js-1.0.3.tgz",
|
|
|
- "integrity": "sha1-BOaSb2YolTVPPdAVIDYzuFcpfiw=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "sshpk": {
|
|
|
- "version": "1.13.1",
|
|
|
- "resolved": "https://registry.npmjs.org/sshpk/-/sshpk-1.13.1.tgz",
|
|
|
- "integrity": "sha1-US322mKHFEMW3EwY/hzx2UBzm+M=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "asn1": "~0.2.3",
|
|
|
- "assert-plus": "^1.0.0",
|
|
|
- "bcrypt-pbkdf": "^1.0.0",
|
|
|
- "dashdash": "^1.12.0",
|
|
|
- "ecc-jsbn": "~0.1.1",
|
|
|
- "getpass": "^0.1.1",
|
|
|
- "jsbn": "~0.1.0",
|
|
|
- "tweetnacl": "~0.14.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "assert-plus": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/assert-plus/-/assert-plus-1.0.0.tgz",
|
|
|
- "integrity": "sha1-8S4PPF13sLHN2RRpQuTpbB5N1SU=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "stable": {
|
|
|
- "version": "0.1.6",
|
|
|
- "resolved": "https://registry.npmjs.org/stable/-/stable-0.1.6.tgz",
|
|
|
- "integrity": "sha1-kQ9dKu17Ugxud3SZwfMuE5/eyxA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "statuses": {
|
|
|
- "version": "1.3.1",
|
|
|
- "resolved": "https://registry.npmjs.org/statuses/-/statuses-1.3.1.tgz",
|
|
|
- "integrity": "sha1-+vUbnrdKrvOzrPStX2Gr8ky3uT4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "stream-throttle": {
|
|
|
- "version": "0.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/stream-throttle/-/stream-throttle-0.1.3.tgz",
|
|
|
- "integrity": "sha1-rdV8jXzHOoFjDTHNVdOWHPr7qcM=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "commander": "^2.2.0",
|
|
|
- "limiter": "^1.0.5"
|
|
|
- }
|
|
|
- },
|
|
|
- "string-length": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/string-length/-/string-length-1.0.1.tgz",
|
|
|
- "integrity": "sha1-VpcPscOFWOnnC3KL894mmsRa36w=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "strip-ansi": "^3.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "string-width": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/string-width/-/string-width-1.0.2.tgz",
|
|
|
- "integrity": "sha1-EYvfW4zcUaKn5w0hHgfisLmxB9M=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "code-point-at": "^1.0.0",
|
|
|
- "is-fullwidth-code-point": "^1.0.0",
|
|
|
- "strip-ansi": "^3.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "string_decoder": {
|
|
|
- "version": "1.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/string_decoder/-/string_decoder-1.0.3.tgz",
|
|
|
- "integrity": "sha512-4AH6Z5fzNNBcH+6XDMfA/BTt87skxqJlO0lAh3Dker5zThcAxG6mKz+iGu308UKoPPQ8Dcqx/4JhujzltRa+hQ==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "safe-buffer": "~5.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "stringmap": {
|
|
|
- "version": "0.2.2",
|
|
|
- "resolved": "https://registry.npmjs.org/stringmap/-/stringmap-0.2.2.tgz",
|
|
|
- "integrity": "sha1-VWwTeyWPlCuHdvWy71gqoGnX0bE=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "stringset": {
|
|
|
- "version": "0.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/stringset/-/stringset-0.2.1.tgz",
|
|
|
- "integrity": "sha1-7yWcTjSTRDd/zRyRPdLoSMnAQrU=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "stringstream": {
|
|
|
- "version": "0.0.5",
|
|
|
- "resolved": "https://registry.npmjs.org/stringstream/-/stringstream-0.0.5.tgz",
|
|
|
- "integrity": "sha1-TkhM1N5aC7vuGORjB3EKioFiGHg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "0.3.0",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-0.3.0.tgz",
|
|
|
- "integrity": "sha1-JfSOoiynkYfzF0pNuHWTR7sSYiA=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^0.2.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "strip-bom": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-bom/-/strip-bom-2.0.0.tgz",
|
|
|
- "integrity": "sha1-YhmoVhZSBJHzV4i9vxRHqZx+aw4=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "is-utf8": "^0.2.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "strip-indent": {
|
|
|
- "version": "1.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-indent/-/strip-indent-1.0.1.tgz",
|
|
|
- "integrity": "sha1-DHlipq3vp7vUrDZkYKY4VSrhoKI=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "get-stdin": "^4.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "supports-color": {
|
|
|
- "version": "0.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-0.2.0.tgz",
|
|
|
- "integrity": "sha1-2S3iaU6z9nMjlz1649i1W0wiGQo=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "swap-case": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/swap-case/-/swap-case-1.1.2.tgz",
|
|
|
- "integrity": "sha1-w5IDpFhzhfrTyFCgvRvK+ggZdOM=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "lower-case": "^1.1.1",
|
|
|
- "upper-case": "^1.1.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "text-table": {
|
|
|
- "version": "0.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/text-table/-/text-table-0.2.0.tgz",
|
|
|
- "integrity": "sha1-f17oI66AUgfACvLfSoTsP8+lcLQ=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "tfunk": {
|
|
|
- "version": "3.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/tfunk/-/tfunk-3.1.0.tgz",
|
|
|
- "integrity": "sha1-OORBT8ZJd9h6/apy+sttKfgve1s=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "chalk": "^1.1.1",
|
|
|
- "object-path": "^0.9.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ansi-styles": {
|
|
|
- "version": "2.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-2.2.1.tgz",
|
|
|
- "integrity": "sha1-tDLdM1i2NM914eRmQ2gkBTPB3b4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "chalk": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-1.1.3.tgz",
|
|
|
- "integrity": "sha1-qBFcVeSnAv5NFQq9OHKCKn4J/Jg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-styles": "^2.2.1",
|
|
|
- "escape-string-regexp": "^1.0.2",
|
|
|
- "has-ansi": "^2.0.0",
|
|
|
- "strip-ansi": "^3.0.0",
|
|
|
- "supports-color": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "has-ansi": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/has-ansi/-/has-ansi-2.0.0.tgz",
|
|
|
- "integrity": "sha1-NPUEnOHs3ysGSa8+8k5F7TVBbZE=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "supports-color": {
|
|
|
- "version": "2.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-2.0.0.tgz",
|
|
|
- "integrity": "sha1-U10EXOa2Nj+kARcIRimZXp3zJMc=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "through2": {
|
|
|
- "version": "0.6.5",
|
|
|
- "resolved": "https://registry.npmjs.org/through2/-/through2-0.6.5.tgz",
|
|
|
- "integrity": "sha1-QaucZ7KdVyCQcUEOHXp6lozTrUg=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "readable-stream": ">=1.0.33-1 <1.1.0-0",
|
|
|
- "xtend": ">=4.0.0 <4.1.0-0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "isarray": {
|
|
|
- "version": "0.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/isarray/-/isarray-0.0.1.tgz",
|
|
|
- "integrity": "sha1-ihis/Kmo9Bd+Cav8YDiTmwXR7t8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "readable-stream": {
|
|
|
- "version": "1.0.34",
|
|
|
- "resolved": "https://registry.npmjs.org/readable-stream/-/readable-stream-1.0.34.tgz",
|
|
|
- "integrity": "sha1-Elgg40vIQtLyqq+v5MKRbuMsFXw=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "core-util-is": "~1.0.0",
|
|
|
- "inherits": "~2.0.1",
|
|
|
- "isarray": "0.0.1",
|
|
|
- "string_decoder": "~0.10.x"
|
|
|
- }
|
|
|
- },
|
|
|
- "string_decoder": {
|
|
|
- "version": "0.10.31",
|
|
|
- "resolved": "https://registry.npmjs.org/string_decoder/-/string_decoder-0.10.31.tgz",
|
|
|
- "integrity": "sha1-YuIDvEF2bGwoyfyEMB2rHFMQ+pQ=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "tiny-lr": {
|
|
|
- "version": "0.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/tiny-lr/-/tiny-lr-0.2.1.tgz",
|
|
|
- "integrity": "sha1-s/26gC5dVqM8L28QeUsy5Hescp0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "body-parser": "~1.14.0",
|
|
|
- "debug": "~2.2.0",
|
|
|
- "faye-websocket": "~0.10.0",
|
|
|
- "livereload-js": "^2.2.0",
|
|
|
- "parseurl": "~1.3.0",
|
|
|
- "qs": "~5.1.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "debug": {
|
|
|
- "version": "2.2.0",
|
|
|
- "resolved": "https://registry.npmjs.org/debug/-/debug-2.2.0.tgz",
|
|
|
- "integrity": "sha1-+HBX6ZWxofauaklgZkE3vFbwOdo=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ms": "0.7.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "ms": {
|
|
|
- "version": "0.7.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ms/-/ms-0.7.1.tgz",
|
|
|
- "integrity": "sha1-nNE8A62/8ltl7/3nzoZO6VIBcJg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "qs": {
|
|
|
- "version": "5.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/qs/-/qs-5.1.0.tgz",
|
|
|
- "integrity": "sha1-TZMuXH6kEcynajEtOaYGIA/VDNk=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "title-case": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/title-case/-/title-case-1.1.2.tgz",
|
|
|
- "integrity": "sha1-+uSmrlRr+iLQg6DuqRCkDRLtT1o=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "sentence-case": "^1.1.1",
|
|
|
- "upper-case": "^1.0.3"
|
|
|
- }
|
|
|
- },
|
|
|
- "to-array": {
|
|
|
- "version": "0.1.4",
|
|
|
- "resolved": "https://registry.npmjs.org/to-array/-/to-array-0.1.4.tgz",
|
|
|
- "integrity": "sha1-F+bBH3PdTz10zaek/zI46a2b+JA=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "tough-cookie": {
|
|
|
- "version": "2.3.4",
|
|
|
- "resolved": "https://registry.npmjs.org/tough-cookie/-/tough-cookie-2.3.4.tgz",
|
|
|
- "integrity": "sha512-TZ6TTfI5NtZnuyy/Kecv+CnoROnyXn2DN97LontgQpCwsX2XyLYCC0ENhYkehSOwAp8rTQKc/NUIF7BkQ5rKLA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "punycode": "^1.4.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "trim-newlines": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/trim-newlines/-/trim-newlines-1.0.0.tgz",
|
|
|
- "integrity": "sha1-WIeWa7WCpFA6QetST301ARgVphM=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "tryor": {
|
|
|
- "version": "0.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/tryor/-/tryor-0.1.2.tgz",
|
|
|
- "integrity": "sha1-gUXkynyv9ArN48z5Rui4u3W0Fys=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "tunnel-agent": {
|
|
|
- "version": "0.6.0",
|
|
|
- "resolved": "https://registry.npmjs.org/tunnel-agent/-/tunnel-agent-0.6.0.tgz",
|
|
|
- "integrity": "sha1-J6XeoGs2sEoKmWZ3SykIaPD8QP0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "safe-buffer": "^5.0.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "tweetnacl": {
|
|
|
- "version": "0.14.5",
|
|
|
- "resolved": "https://registry.npmjs.org/tweetnacl/-/tweetnacl-0.14.5.tgz",
|
|
|
- "integrity": "sha1-WuaBd/GS1EViadEIr6k/+HQ/T2Q=",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "type-is": {
|
|
|
- "version": "1.6.16",
|
|
|
- "resolved": "https://registry.npmjs.org/type-is/-/type-is-1.6.16.tgz",
|
|
|
- "integrity": "sha512-HRkVv/5qY2G6I8iab9cI7v1bOIdhm94dVjQCPFElW9W+3GeDOSHmy2EBYe4VTApuzolPcmgFTN3ftVJRKR2J9Q==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "media-typer": "0.3.0",
|
|
|
- "mime-types": "~2.1.18"
|
|
|
- }
|
|
|
- },
|
|
|
- "typechecker": {
|
|
|
- "version": "4.5.0",
|
|
|
- "resolved": "https://registry.npmjs.org/typechecker/-/typechecker-4.5.0.tgz",
|
|
|
- "integrity": "sha512-bqPE/ck3bVIaXP7gMKTKSHrypT32lpYTpiqzPYeYzdSQnmaGvaGhy7TnN/M/+5R+2rs/kKcp9ZLPRp/Q9Yj+4w==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "editions": "^1.3.4"
|
|
|
- }
|
|
|
- },
|
|
|
- "typedarray": {
|
|
|
- "version": "0.0.6",
|
|
|
- "resolved": "https://registry.npmjs.org/typedarray/-/typedarray-0.0.6.tgz",
|
|
|
- "integrity": "sha1-hnrHTjhkGHsdPUfZlqeOxciDB3c=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ua-parser-js": {
|
|
|
- "version": "0.7.12",
|
|
|
- "resolved": "https://registry.npmjs.org/ua-parser-js/-/ua-parser-js-0.7.12.tgz",
|
|
|
- "integrity": "sha1-BMgamb3V3FImPqKdJMa/jUgYpLs=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "uglify-js": {
|
|
|
- "version": "2.8.29",
|
|
|
- "resolved": "https://registry.npmjs.org/uglify-js/-/uglify-js-2.8.29.tgz",
|
|
|
- "integrity": "sha1-KcVzMUgFe7Th913zW3qcty5qWd0=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "source-map": "~0.5.1",
|
|
|
- "uglify-to-browserify": "~1.0.0",
|
|
|
- "yargs": "~3.10.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "uglify-to-browserify": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/uglify-to-browserify/-/uglify-to-browserify-1.0.2.tgz",
|
|
|
- "integrity": "sha1-bgkk1r2mta/jSeOabWMoUKD4grc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ultron": {
|
|
|
- "version": "1.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ultron/-/ultron-1.1.1.tgz",
|
|
|
- "integrity": "sha512-UIEXBNeYmKptWH6z8ZnqTeS8fV74zG0/eRU9VGkpzz+LIJNs8W/zM/L+7ctCkRrgbNnnR0xxw4bKOr0cW0N0Og==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "underscore": {
|
|
|
- "version": "1.7.0",
|
|
|
- "resolved": "https://registry.npmjs.org/underscore/-/underscore-1.7.0.tgz",
|
|
|
- "integrity": "sha1-a7rwh3UA02vjTsqlhODbn+8DUgk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "underscore.string": {
|
|
|
- "version": "2.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/underscore.string/-/underscore.string-2.2.1.tgz",
|
|
|
- "integrity": "sha1-18D6KvXVoaZ/QlPa7pgTLnM/Dxk=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "universalify": {
|
|
|
- "version": "0.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/universalify/-/universalify-0.1.1.tgz",
|
|
|
- "integrity": "sha1-+nG63UQ3r0wUiEHjs7Fl+enlkLc=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "unpipe": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/unpipe/-/unpipe-1.0.0.tgz",
|
|
|
- "integrity": "sha1-sr9O6FFKrmFltIF4KdIbLvSZBOw=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "upper-case": {
|
|
|
- "version": "1.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/upper-case/-/upper-case-1.1.3.tgz",
|
|
|
- "integrity": "sha1-9rRQHC7EzdJrp4vnIilh3ndiFZg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "upper-case-first": {
|
|
|
- "version": "1.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/upper-case-first/-/upper-case-first-1.1.2.tgz",
|
|
|
- "integrity": "sha1-XXm+3P8UQZUY/S7bCgUHybaFkRU=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "upper-case": "^1.1.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "uri-path": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/uri-path/-/uri-path-1.0.0.tgz",
|
|
|
- "integrity": "sha1-l0fwGDWJM8Md4PzP2C0TjmcmLjI=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "util-deprecate": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/util-deprecate/-/util-deprecate-1.0.2.tgz",
|
|
|
- "integrity": "sha1-RQ1Nyfpw3nMnYvvS1KKJgUGaDM8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "utils-merge": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/utils-merge/-/utils-merge-1.0.0.tgz",
|
|
|
- "integrity": "sha1-ApT7kiu5N1FTVBxPcJYjHyh8ivg=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "uuid": {
|
|
|
- "version": "3.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/uuid/-/uuid-3.2.1.tgz",
|
|
|
- "integrity": "sha512-jZnMwlb9Iku/O3smGWvZhauCf6cvvpKi4BKRiliS3cxnI+Gz9j5MEpTz2UFuXiKPJocb7gnsLHwiS05ige5BEA==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "uws": {
|
|
|
- "version": "9.14.0",
|
|
|
- "resolved": "https://registry.npmjs.org/uws/-/uws-9.14.0.tgz",
|
|
|
- "integrity": "sha512-HNMztPP5A1sKuVFmdZ6BPVpBQd5bUjNC8EFMFiICK+oho/OQsAJy5hnIx4btMHiOk8j04f/DbIlqnEZ9d72dqg==",
|
|
|
- "dev": true,
|
|
|
- "optional": true
|
|
|
- },
|
|
|
- "validate-npm-package-license": {
|
|
|
- "version": "3.0.3",
|
|
|
- "resolved": "https://registry.npmjs.org/validate-npm-package-license/-/validate-npm-package-license-3.0.3.tgz",
|
|
|
- "integrity": "sha512-63ZOUnL4SIXj4L0NixR3L1lcjO38crAbgrTpl28t8jjrfuiOBL5Iygm+60qPs/KsZGzPNg6Smnc/oY16QTjF0g==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "spdx-correct": "^3.0.0",
|
|
|
- "spdx-expression-parse": "^3.0.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "verror": {
|
|
|
- "version": "1.10.0",
|
|
|
- "resolved": "https://registry.npmjs.org/verror/-/verror-1.10.0.tgz",
|
|
|
- "integrity": "sha1-OhBcoXBTr1XW4nDB+CiGguGNpAA=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "assert-plus": "^1.0.0",
|
|
|
- "core-util-is": "1.0.2",
|
|
|
- "extsprintf": "^1.2.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "assert-plus": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/assert-plus/-/assert-plus-1.0.0.tgz",
|
|
|
- "integrity": "sha1-8S4PPF13sLHN2RRpQuTpbB5N1SU=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "websocket-driver": {
|
|
|
- "version": "0.7.0",
|
|
|
- "resolved": "https://registry.npmjs.org/websocket-driver/-/websocket-driver-0.7.0.tgz",
|
|
|
- "integrity": "sha1-DK+dLXVdk67gSdS90NP+LMoqJOs=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "http-parser-js": ">=0.4.0",
|
|
|
- "websocket-extensions": ">=0.1.1"
|
|
|
- }
|
|
|
- },
|
|
|
- "websocket-extensions": {
|
|
|
- "version": "0.1.3",
|
|
|
- "resolved": "https://registry.npmjs.org/websocket-extensions/-/websocket-extensions-0.1.3.tgz",
|
|
|
- "integrity": "sha512-nqHUnMXmBzT0w570r2JpJxfiSD1IzoI+HGVdd3aZ0yNi3ngvQ4jv1dtHt5VGxfI2yj5yqImPhOK4vmIh2xMbGg==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "which": {
|
|
|
- "version": "1.0.9",
|
|
|
- "resolved": "https://registry.npmjs.org/which/-/which-1.0.9.tgz",
|
|
|
- "integrity": "sha1-RgwdoPgQED0DIam2M6+eV15kSG8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "which-module": {
|
|
|
- "version": "1.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/which-module/-/which-module-1.0.0.tgz",
|
|
|
- "integrity": "sha1-u6Y8qGGUiZT/MHc2CJ47lgJsKk8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "window-size": {
|
|
|
- "version": "0.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/window-size/-/window-size-0.1.0.tgz",
|
|
|
- "integrity": "sha1-VDjNLqk7IC76Ohn+iIeu58lPnJ0=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "wiredep": {
|
|
|
- "version": "2.2.2",
|
|
|
- "resolved": "https://registry.npmjs.org/wiredep/-/wiredep-2.2.2.tgz",
|
|
|
- "integrity": "sha1-FETRirLkk3UEEJP+3d3Rto97ZrM=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "bower-config": "^0.5.0",
|
|
|
- "chalk": "^0.5.1",
|
|
|
- "glob": "^4.0.5",
|
|
|
- "lodash": "^2.4.1",
|
|
|
- "minimist": "^1.1.0",
|
|
|
- "propprop": "^0.3.0",
|
|
|
- "through2": "^0.6.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "glob": {
|
|
|
- "version": "4.5.3",
|
|
|
- "resolved": "https://registry.npmjs.org/glob/-/glob-4.5.3.tgz",
|
|
|
- "integrity": "sha1-xstz0yJsHv7wTePFbQEvAzd+4V8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "inflight": "^1.0.4",
|
|
|
- "inherits": "2",
|
|
|
- "minimatch": "^2.0.1",
|
|
|
- "once": "^1.3.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "lodash": {
|
|
|
- "version": "2.4.2",
|
|
|
- "resolved": "https://registry.npmjs.org/lodash/-/lodash-2.4.2.tgz",
|
|
|
- "integrity": "sha1-+t2DS5aDBz2hebPq5tnA0VBT9z4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "minimatch": {
|
|
|
- "version": "2.0.10",
|
|
|
- "resolved": "https://registry.npmjs.org/minimatch/-/minimatch-2.0.10.tgz",
|
|
|
- "integrity": "sha1-jQh8OcazjAAbl/ynzm0OHoCvusc=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "brace-expansion": "^1.0.0"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "word-wrap": {
|
|
|
- "version": "1.2.3",
|
|
|
- "resolved": "https://registry.npmjs.org/word-wrap/-/word-wrap-1.2.3.tgz",
|
|
|
- "integrity": "sha512-Hz/mrNwitNRh/HUAtM/VT/5VH+ygD6DV7mYKZAtHOrbs8U7lvPS6xf7EJKMF0uW1KJCl0H701g3ZGus+muE5vQ==",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "wordwrap": {
|
|
|
- "version": "0.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/wordwrap/-/wordwrap-0.0.2.tgz",
|
|
|
- "integrity": "sha1-t5Zpu0LstAn4PVg8rVLKF+qhZD8="
|
|
|
- },
|
|
|
- "wrap-ansi": {
|
|
|
- "version": "2.1.0",
|
|
|
- "resolved": "https://registry.npmjs.org/wrap-ansi/-/wrap-ansi-2.1.0.tgz",
|
|
|
- "integrity": "sha1-2Pw9KE3QV5T+hJc8rs3Rz4JP3YU=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "string-width": "^1.0.1",
|
|
|
- "strip-ansi": "^3.0.1"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "ansi-regex": {
|
|
|
- "version": "2.1.1",
|
|
|
- "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-2.1.1.tgz",
|
|
|
- "integrity": "sha1-w7M6te42DYbg5ijwRorn7yfWVN8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "strip-ansi": {
|
|
|
- "version": "3.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-3.0.1.tgz",
|
|
|
- "integrity": "sha1-ajhfuIU9lS1f8F0Oiq+UJ43GPc8=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "ansi-regex": "^2.0.0"
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "wrappy": {
|
|
|
- "version": "1.0.2",
|
|
|
- "resolved": "https://registry.npmjs.org/wrappy/-/wrappy-1.0.2.tgz",
|
|
|
- "integrity": "sha1-tSQ9jz7BqjXxNkYFvA0QNuMKtp8=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "ws": {
|
|
|
- "version": "3.3.3",
|
|
|
- "resolved": "https://registry.npmjs.org/ws/-/ws-3.3.3.tgz",
|
|
|
- "integrity": "sha512-nnWLa/NwZSt4KQJu51MYlCcSQ5g7INpOrOMt4XV8j4dqTXdmlUmSHQ8/oLC069ckre0fRsgfvsKwbTdtKLCDkA==",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "async-limiter": "~1.0.0",
|
|
|
- "safe-buffer": "~5.1.0",
|
|
|
- "ultron": "~1.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "xmlhttprequest-ssl": {
|
|
|
- "version": "1.5.5",
|
|
|
- "resolved": "https://registry.npmjs.org/xmlhttprequest-ssl/-/xmlhttprequest-ssl-1.5.5.tgz",
|
|
|
- "integrity": "sha1-wodrBhaKrcQOV9l+gRkayPQ5iz4=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "xtend": {
|
|
|
- "version": "4.0.1",
|
|
|
- "resolved": "https://registry.npmjs.org/xtend/-/xtend-4.0.1.tgz",
|
|
|
- "integrity": "sha1-pcbVMr5lbiPbgg77lDofBJmNY68=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "y18n": {
|
|
|
- "version": "3.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/y18n/-/y18n-3.2.1.tgz",
|
|
|
- "integrity": "sha1-bRX7qITAhnnA136I53WegR4H+kE=",
|
|
|
- "dev": true
|
|
|
- },
|
|
|
- "yargs": {
|
|
|
- "version": "3.10.0",
|
|
|
- "resolved": "https://registry.npmjs.org/yargs/-/yargs-3.10.0.tgz",
|
|
|
- "integrity": "sha1-9+572FfdfB0tOMDnTvvWgdFDH9E=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "camelcase": "^1.0.2",
|
|
|
- "cliui": "^2.1.0",
|
|
|
- "decamelize": "^1.0.0",
|
|
|
- "window-size": "0.1.0"
|
|
|
- }
|
|
|
- },
|
|
|
- "yargs-parser": {
|
|
|
- "version": "4.2.1",
|
|
|
- "resolved": "https://registry.npmjs.org/yargs-parser/-/yargs-parser-4.2.1.tgz",
|
|
|
- "integrity": "sha1-KczqwNxPA8bIe0qfIX3RjJ90hxw=",
|
|
|
- "dev": true,
|
|
|
- "requires": {
|
|
|
- "camelcase": "^3.0.0"
|
|
|
- },
|
|
|
- "dependencies": {
|
|
|
- "camelcase": {
|
|
|
- "version": "3.0.0",
|
|
|
- "resolved": "https://registry.npmjs.org/camelcase/-/camelcase-3.0.0.tgz",
|
|
|
- "integrity": "sha1-MvxLn82vhF/N9+c7uXysImHwqwo=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
- },
|
|
|
- "yeast": {
|
|
|
- "version": "0.1.2",
|
|
|
- "resolved": "https://registry.npmjs.org/yeast/-/yeast-0.1.2.tgz",
|
|
|
- "integrity": "sha1-AI4G2AlDIMNy28L47XagymyKxBk=",
|
|
|
- "dev": true
|
|
|
- }
|
|
|
- }
|
|
|
-}
|