|
|
@@ -1,11 +1,11 @@
|
|
|
<template>
|
|
|
- <div>
|
|
|
+ <div style="height: 98%; background: #fff; width: 98%; margin: 10px auto">
|
|
|
<div class="tip">
|
|
|
- <img src="../assets/img/carJs.png" alt="" />
|
|
|
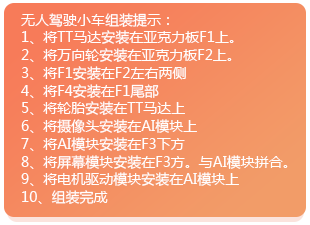
+ <img src="../assets/img/car/tips.png" alt="" />
|
|
|
</div>
|
|
|
<div class="img">
|
|
|
<div
|
|
|
- v-show="f3 != 1"
|
|
|
+ v-show="f3 != 1"
|
|
|
id="screan"
|
|
|
v-drag="{
|
|
|
go,
|
|
|
@@ -25,22 +25,22 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/light/screan.png" alt="" />
|
|
|
</div>
|
|
|
<div
|
|
|
- v-show="f3 != 1"
|
|
|
+ v-show="f3 != 1"
|
|
|
id="tou"
|
|
|
v-drag="{
|
|
|
go,
|
|
|
@@ -60,22 +60,22 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/tou1.png" alt="" />
|
|
|
</div>
|
|
|
<div
|
|
|
- v-show="f3 != 1"
|
|
|
+ v-show="f3 != 1"
|
|
|
id="ai"
|
|
|
v-drag="{
|
|
|
go,
|
|
|
@@ -95,16 +95,16 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/ai.png" alt="" />
|
|
|
@@ -129,16 +129,16 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/lightBlue.png" alt="" />
|
|
|
@@ -163,22 +163,22 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/lightWhite.png" alt="" />
|
|
|
</div>
|
|
|
<div
|
|
|
- v-show="f3 != 1"
|
|
|
+ v-show="f3 != 1"
|
|
|
id="F3"
|
|
|
v-drag="{
|
|
|
go,
|
|
|
@@ -198,16 +198,16 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/f3.png" alt="" />
|
|
|
@@ -232,16 +232,16 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/f4.png" alt="" />
|
|
|
@@ -266,16 +266,16 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/f2.png" alt="" />
|
|
|
@@ -300,16 +300,16 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/f1White.png" alt="" />
|
|
|
@@ -334,16 +334,16 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/f1Blue.png" alt="" />
|
|
|
@@ -368,16 +368,16 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/wheelWhite.png" alt="" />
|
|
|
@@ -402,16 +402,16 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/wheelBlack.png" alt="" />
|
|
|
@@ -436,21 +436,21 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/light.png" alt="" />
|
|
|
</div>
|
|
|
- <div
|
|
|
+ <div
|
|
|
v-show="f3 == 1"
|
|
|
id="line"
|
|
|
v-drag="{
|
|
|
@@ -471,16 +471,16 @@
|
|
|
getf1White,
|
|
|
setF4,
|
|
|
getF4,
|
|
|
- setF2,
|
|
|
- getF2,
|
|
|
- setLight,
|
|
|
- getLight,
|
|
|
- setwheelWhite,
|
|
|
- getwheelWhite,
|
|
|
- setwheelBlack,
|
|
|
- getwheelBlack,
|
|
|
- setF3,
|
|
|
- getF3,
|
|
|
+ setF2,
|
|
|
+ getF2,
|
|
|
+ setLight,
|
|
|
+ getLight,
|
|
|
+ setwheelWhite,
|
|
|
+ getwheelWhite,
|
|
|
+ setwheelBlack,
|
|
|
+ getwheelBlack,
|
|
|
+ setF3,
|
|
|
+ getF3,
|
|
|
}"
|
|
|
>
|
|
|
<img src="../assets/img/car/line.png" alt="" />
|
|
|
@@ -508,11 +508,11 @@
|
|
|
lightBlue: "",
|
|
|
f1White: "",
|
|
|
f4: "",
|
|
|
- f2: "",
|
|
|
- light: "",
|
|
|
- wheelWhite: "",
|
|
|
- wheelBlack: "",
|
|
|
- f3: "",
|
|
|
+ f2: "",
|
|
|
+ light: "",
|
|
|
+ wheelWhite: "",
|
|
|
+ wheelBlack: "",
|
|
|
+ f3: "",
|
|
|
};
|
|
|
},
|
|
|
directives: {
|
|
|
@@ -541,7 +541,7 @@
|
|
|
var _wheelWhite = document.getElementById("wheelWhite");
|
|
|
var _wheelBlack = document.getElementById("wheelBlack");
|
|
|
var _light = document.getElementById("light");
|
|
|
- var _line = document.getElementById("line");
|
|
|
+ var _line = document.getElementById("line");
|
|
|
var musicC = document.getElementById("musicC");
|
|
|
|
|
|
//鼠标按下事件
|
|
|
@@ -710,18 +710,20 @@
|
|
|
var btn = document.getElementsByClassName("button")[0];
|
|
|
var right = document.getElementsByClassName("right")[0];
|
|
|
|
|
|
- var policeL = _wheelWhite.offsetLeft;
|
|
|
- var policeT = _wheelWhite.offsetTop;
|
|
|
+ var policeL = _wheelWhite.offsetLeft;
|
|
|
+ var policeT = _wheelWhite.offsetTop;
|
|
|
|
|
|
- if (binding.value.getlightWhite() == 1 &&
|
|
|
+ if (
|
|
|
+ binding.value.getlightWhite() == 1 &&
|
|
|
binding.value.getlightBlue() == 1 &&
|
|
|
binding.value.getf1White() == 1 &&
|
|
|
binding.value.getF4() == 1 &&
|
|
|
binding.value.getF2() == 1 &&
|
|
|
- binding.value.getLight() == 1 &&
|
|
|
- binding.value.getwheelWhite() == 1 &&
|
|
|
- binding.value.getwheelBlack() == 1 &&
|
|
|
- binding.value.getF3() == 1) {
|
|
|
+ binding.value.getLight() == 1 &&
|
|
|
+ binding.value.getwheelWhite() == 1 &&
|
|
|
+ binding.value.getwheelBlack() == 1 &&
|
|
|
+ binding.value.getF3() == 1
|
|
|
+ ) {
|
|
|
btn.className = "button dark";
|
|
|
btn.onclick = function () {
|
|
|
binding.value.go();
|
|
|
@@ -775,8 +777,8 @@
|
|
|
var lightL = _light.offsetLeft;
|
|
|
var lightT = _light.offsetTop;
|
|
|
|
|
|
- var lineL = _line.offsetLeft;
|
|
|
- var lineT = _line.offsetTop;
|
|
|
+ var lineL = _line.offsetLeft;
|
|
|
+ var lineT = _line.offsetTop;
|
|
|
|
|
|
var firstL = screanL - touL;
|
|
|
var firstT = screanT - touT;
|
|
|
@@ -802,17 +804,17 @@
|
|
|
var eighthL = f1WhiteL - f2L;
|
|
|
var eighthT = f1WhiteT - f2T;
|
|
|
|
|
|
- var nighthL = f2L - lightL;
|
|
|
- var nighthT = f2T - lightT;
|
|
|
+ var nighthL = f2L - lightL;
|
|
|
+ var nighthT = f2T - lightT;
|
|
|
+
|
|
|
+ var tenthL = f1WhiteL - wheelWhiteL;
|
|
|
+ var tenthT = f1WhiteT - wheelWhiteT;
|
|
|
|
|
|
- var tenthL = f1WhiteL - wheelWhiteL;
|
|
|
- var tenthT = f1WhiteT - wheelWhiteT;
|
|
|
+ var eleventhL = f1WhiteL - wheelBlackL;
|
|
|
+ var eleventhT = f1WhiteT - wheelBlackT;
|
|
|
|
|
|
- var eleventhL = f1WhiteL - wheelBlackL;
|
|
|
- var eleventhT = f1WhiteT - wheelBlackT;
|
|
|
-
|
|
|
- var twlevethL = f1WhiteL - f3L;
|
|
|
- var twlevethT = f1WhiteT - f3T;
|
|
|
+ var twlevethL = f1WhiteL - f3L;
|
|
|
+ var twlevethT = f1WhiteT - f3T;
|
|
|
|
|
|
if (
|
|
|
-70 < firstL &&
|
|
|
@@ -945,7 +947,7 @@
|
|
|
binding.value.setF2(0);
|
|
|
}
|
|
|
|
|
|
- if (
|
|
|
+ if (
|
|
|
-393 < nighthL &&
|
|
|
nighthL < -302 &&
|
|
|
-113 < nighthT &&
|
|
|
@@ -953,7 +955,7 @@
|
|
|
binding.value.getlightWhite() == 1 &&
|
|
|
binding.value.getlightBlue() == 1 &&
|
|
|
binding.value.getF4() == 1 &&
|
|
|
- binding.value.getF2() == 1 &&
|
|
|
+ binding.value.getF2() == 1 &&
|
|
|
type == "light"
|
|
|
) {
|
|
|
_light.style.left = f2L + 354 + "px";
|
|
|
@@ -964,7 +966,7 @@
|
|
|
binding.value.setLight(0);
|
|
|
}
|
|
|
|
|
|
- if (
|
|
|
+ if (
|
|
|
-5 < tenthL &&
|
|
|
tenthL < 28 &&
|
|
|
-42 < tenthT &&
|
|
|
@@ -972,8 +974,8 @@
|
|
|
binding.value.getlightWhite() == 1 &&
|
|
|
binding.value.getlightBlue() == 1 &&
|
|
|
binding.value.getF4() == 1 &&
|
|
|
- binding.value.getF2() == 1 &&
|
|
|
- binding.value.getLight() == 1 &&
|
|
|
+ binding.value.getF2() == 1 &&
|
|
|
+ binding.value.getLight() == 1 &&
|
|
|
type == "wheelWhite"
|
|
|
) {
|
|
|
_wheelWhite.style.left = f1WhiteL - 11 + "px";
|
|
|
@@ -983,7 +985,7 @@
|
|
|
} else if (type == "wheelWhite") {
|
|
|
binding.value.setwheelWhite(0);
|
|
|
}
|
|
|
- if (
|
|
|
+ if (
|
|
|
-5 < eleventhL &&
|
|
|
eleventhL < 28 &&
|
|
|
-42 < eleventhT &&
|
|
|
@@ -991,9 +993,9 @@
|
|
|
binding.value.getlightWhite() == 1 &&
|
|
|
binding.value.getlightBlue() == 1 &&
|
|
|
binding.value.getF4() == 1 &&
|
|
|
- binding.value.getF2() == 1 &&
|
|
|
- binding.value.getLight() == 1 &&
|
|
|
- binding.value.getwheelWhite() == 1 &&
|
|
|
+ binding.value.getF2() == 1 &&
|
|
|
+ binding.value.getLight() == 1 &&
|
|
|
+ binding.value.getwheelWhite() == 1 &&
|
|
|
type == "wheelBlack"
|
|
|
) {
|
|
|
_wheelBlack.style.left = f1WhiteL - 11 + "px";
|
|
|
@@ -1004,7 +1006,7 @@
|
|
|
binding.value.setwheelBlack(0);
|
|
|
}
|
|
|
|
|
|
- if (
|
|
|
+ if (
|
|
|
-436 < twlevethL &&
|
|
|
twlevethL < -152 &&
|
|
|
-136 < twlevethT &&
|
|
|
@@ -1012,13 +1014,13 @@
|
|
|
binding.value.getlightWhite() == 1 &&
|
|
|
binding.value.getlightBlue() == 1 &&
|
|
|
binding.value.getF4() == 1 &&
|
|
|
- binding.value.getF2() == 1 &&
|
|
|
- binding.value.getLight() == 1 &&
|
|
|
- binding.value.getwheelWhite() == 1 &&
|
|
|
- binding.value.getwheelBlack() == 1 &&
|
|
|
- binding.value.getScrean() == 1 &&
|
|
|
- binding.value.getAi() == 1 &&
|
|
|
- binding.value.getTou() == 1 &&
|
|
|
+ binding.value.getF2() == 1 &&
|
|
|
+ binding.value.getLight() == 1 &&
|
|
|
+ binding.value.getwheelWhite() == 1 &&
|
|
|
+ binding.value.getwheelBlack() == 1 &&
|
|
|
+ binding.value.getScrean() == 1 &&
|
|
|
+ binding.value.getAi() == 1 &&
|
|
|
+ binding.value.getTou() == 1 &&
|
|
|
type == "F3"
|
|
|
) {
|
|
|
binding.value.setF3(1);
|
|
|
@@ -1114,13 +1116,13 @@
|
|
|
_F2.style.left = nl - 2 + "px";
|
|
|
_F2.style.top = nt + 67 + "px";
|
|
|
}
|
|
|
- if (
|
|
|
+ if (
|
|
|
binding.value.getlightWhite() == 1 &&
|
|
|
binding.value.getlightBlue() == 1 &&
|
|
|
binding.value.getf1White() == 1 &&
|
|
|
binding.value.getF4() == 1 &&
|
|
|
binding.value.getF2() == 1 &&
|
|
|
- binding.value.getLight() == 1 &&
|
|
|
+ binding.value.getLight() == 1 &&
|
|
|
type == "f1White"
|
|
|
) {
|
|
|
_lightWhite.style.left = nl + 42 + "px";
|
|
|
@@ -1133,17 +1135,17 @@
|
|
|
_F4.style.top = nt - 4 + "px";
|
|
|
_F2.style.left = nl - 2 + "px";
|
|
|
_F2.style.top = nt + 67 + "px";
|
|
|
- _light.style.left = nl + 352 + "px";
|
|
|
+ _light.style.left = nl + 352 + "px";
|
|
|
_light.style.top = nt + 90 + "px";
|
|
|
}
|
|
|
- if (
|
|
|
+ if (
|
|
|
binding.value.getlightWhite() == 1 &&
|
|
|
binding.value.getlightBlue() == 1 &&
|
|
|
binding.value.getf1White() == 1 &&
|
|
|
binding.value.getF4() == 1 &&
|
|
|
binding.value.getF2() == 1 &&
|
|
|
- binding.value.getLight() == 1 &&
|
|
|
- binding.value.getwheelWhite() == 1 &&
|
|
|
+ binding.value.getLight() == 1 &&
|
|
|
+ binding.value.getwheelWhite() == 1 &&
|
|
|
type == "f1White"
|
|
|
) {
|
|
|
_lightWhite.style.left = nl + 42 + "px";
|
|
|
@@ -1156,21 +1158,21 @@
|
|
|
_F4.style.top = nt - 4 + "px";
|
|
|
_F2.style.left = nl - 2 + "px";
|
|
|
_F2.style.top = nt + 67 + "px";
|
|
|
- _light.style.left = nl + 352 + "px";
|
|
|
+ _light.style.left = nl + 352 + "px";
|
|
|
_light.style.top = nt + 90 + "px";
|
|
|
- _wheelWhite.style.left = nl - 11 + "px";
|
|
|
+ _wheelWhite.style.left = nl - 11 + "px";
|
|
|
_wheelWhite.style.top = nt + 23 + "px";
|
|
|
}
|
|
|
|
|
|
- if (
|
|
|
+ if (
|
|
|
binding.value.getlightWhite() == 1 &&
|
|
|
binding.value.getlightBlue() == 1 &&
|
|
|
binding.value.getf1White() == 1 &&
|
|
|
binding.value.getF4() == 1 &&
|
|
|
binding.value.getF2() == 1 &&
|
|
|
- binding.value.getLight() == 1 &&
|
|
|
- binding.value.getwheelWhite() == 1 &&
|
|
|
- binding.value.getwheelBlack() == 1 &&
|
|
|
+ binding.value.getLight() == 1 &&
|
|
|
+ binding.value.getwheelWhite() == 1 &&
|
|
|
+ binding.value.getwheelBlack() == 1 &&
|
|
|
type == "f1White"
|
|
|
) {
|
|
|
_lightWhite.style.left = nl + 42 + "px";
|
|
|
@@ -1183,23 +1185,23 @@
|
|
|
_F4.style.top = nt - 4 + "px";
|
|
|
_F2.style.left = nl - 2 + "px";
|
|
|
_F2.style.top = nt + 67 + "px";
|
|
|
- _light.style.left = nl + 352 + "px";
|
|
|
+ _light.style.left = nl + 352 + "px";
|
|
|
_light.style.top = nt + 90 + "px";
|
|
|
- _wheelWhite.style.left = nl - 11 + "px";
|
|
|
+ _wheelWhite.style.left = nl - 11 + "px";
|
|
|
_wheelWhite.style.top = nt + 23 + "px";
|
|
|
- _wheelBlack.style.left = nl - 11 + "px";
|
|
|
+ _wheelBlack.style.left = nl - 11 + "px";
|
|
|
_wheelBlack.style.top = nt + 23 + "px";
|
|
|
}
|
|
|
- if (
|
|
|
+ if (
|
|
|
binding.value.getlightWhite() == 1 &&
|
|
|
binding.value.getlightBlue() == 1 &&
|
|
|
binding.value.getf1White() == 1 &&
|
|
|
binding.value.getF4() == 1 &&
|
|
|
binding.value.getF2() == 1 &&
|
|
|
- binding.value.getLight() == 1 &&
|
|
|
- binding.value.getwheelWhite() == 1 &&
|
|
|
- binding.value.getwheelBlack() == 1 &&
|
|
|
- binding.value.getF3() == 1 &&
|
|
|
+ binding.value.getLight() == 1 &&
|
|
|
+ binding.value.getwheelWhite() == 1 &&
|
|
|
+ binding.value.getwheelBlack() == 1 &&
|
|
|
+ binding.value.getF3() == 1 &&
|
|
|
type == "f1White"
|
|
|
) {
|
|
|
_lightWhite.style.left = nl + 42 + "px";
|
|
|
@@ -1212,14 +1214,14 @@
|
|
|
_F4.style.top = nt - 4 + "px";
|
|
|
_F2.style.left = nl - 2 + "px";
|
|
|
_F2.style.top = nt + 67 + "px";
|
|
|
- _light.style.left = nl + 352 + "px";
|
|
|
+ _light.style.left = nl + 352 + "px";
|
|
|
_light.style.top = nt + 90 + "px";
|
|
|
- _wheelWhite.style.left = nl - 11 + "px";
|
|
|
+ _wheelWhite.style.left = nl - 11 + "px";
|
|
|
_wheelWhite.style.top = nt + 23 + "px";
|
|
|
- _wheelBlack.style.left = nl - 11 + "px";
|
|
|
+ _wheelBlack.style.left = nl - 11 + "px";
|
|
|
_wheelBlack.style.top = nt + 23 + "px";
|
|
|
- _line.style.left = nl + 73 + "px";
|
|
|
- _line.style.top = nt -22 + "px";
|
|
|
+ _line.style.left = nl + 73 + "px";
|
|
|
+ _line.style.top = nt - 22 + "px";
|
|
|
}
|
|
|
}
|
|
|
},
|
|
|
@@ -1277,31 +1279,31 @@
|
|
|
getF4() {
|
|
|
return this.f4;
|
|
|
},
|
|
|
- setF2(value) {
|
|
|
+ setF2(value) {
|
|
|
this.f2 = value;
|
|
|
},
|
|
|
getF2() {
|
|
|
return this.f2;
|
|
|
},
|
|
|
- setLight(value) {
|
|
|
+ setLight(value) {
|
|
|
this.light = value;
|
|
|
},
|
|
|
getLight() {
|
|
|
return this.light;
|
|
|
},
|
|
|
- setwheelWhite(value) {
|
|
|
+ setwheelWhite(value) {
|
|
|
this.wheelWhite = value;
|
|
|
},
|
|
|
getwheelWhite() {
|
|
|
return this.wheelWhite;
|
|
|
},
|
|
|
- setwheelBlack(value) {
|
|
|
+ setwheelBlack(value) {
|
|
|
this.wheelBlack = value;
|
|
|
},
|
|
|
getwheelBlack() {
|
|
|
return this.wheelBlack;
|
|
|
},
|
|
|
- setF3(value) {
|
|
|
+ setF3(value) {
|
|
|
this.f3 = value;
|
|
|
},
|
|
|
getF3() {
|
|
|
@@ -1321,8 +1323,9 @@
|
|
|
|
|
|
.tip {
|
|
|
margin: 25px 0 30px 20px;
|
|
|
+ width: 300px;
|
|
|
}
|
|
|
-
|
|
|
+ .tip > img,
|
|
|
#screan > img,
|
|
|
#tou > img,
|
|
|
#ai > img,
|
|
|
@@ -1335,7 +1338,7 @@
|
|
|
#f1Blue > img,
|
|
|
#wheelWhite > img,
|
|
|
#wheelBlack > img,
|
|
|
- #line>img,
|
|
|
+ #line > img,
|
|
|
#light > img,
|
|
|
.right > img {
|
|
|
width: 100%;
|
|
|
@@ -1469,7 +1472,7 @@
|
|
|
z-index: 10;
|
|
|
}
|
|
|
|
|
|
- #line {
|
|
|
+ #line {
|
|
|
width: 450px;
|
|
|
position: absolute;
|
|
|
top: 37%;
|
|
|
@@ -1485,6 +1488,7 @@
|
|
|
height: 55px;
|
|
|
font-size: 20px;
|
|
|
text-align: center;
|
|
|
+ border-radius: 10px;
|
|
|
line-height: 55px;
|
|
|
position: absolute;
|
|
|
bottom: 10%;
|