18 changed files with 13 additions and 9 deletions
BIN
src/assets/img/car/tips.png

BIN
src/assets/img/class.png

BIN
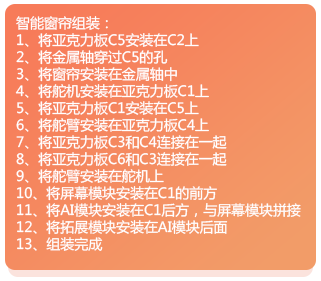
src/assets/img/curtains/tips.png

BIN
src/assets/img/door/tips.png

BIN
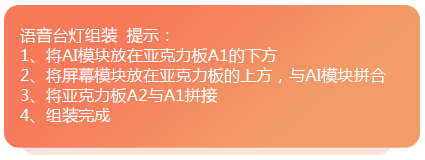
src/assets/img/light/tips.png

BIN
src/assets/img/necklace/necklaceJs.png

BIN
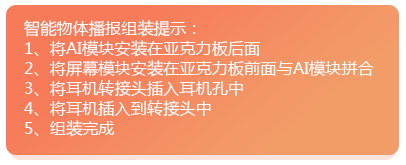
src/assets/img/necklace/tips.png

BIN
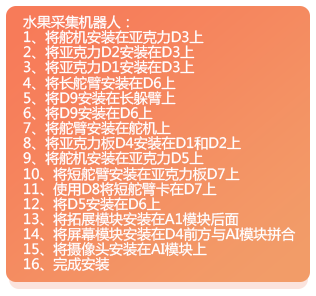
src/assets/img/robot/tips.png

BIN
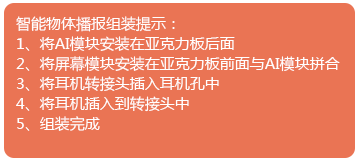
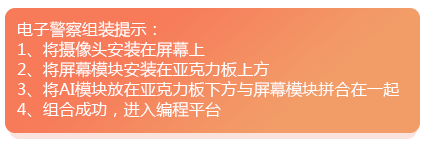
src/assets/img/shop/tips.png

BIN
src/assets/img/tips.png

BIN
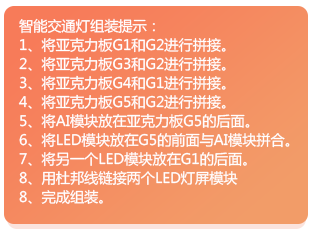
src/assets/img/traffic/tips.png

+ 1
- 1
src/components/car.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
src/components/curtain.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
src/components/door.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 7
- 3
src/components/index.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
src/components/necklace.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
src/components/robot.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
src/components/traffic.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||