|
|
@@ -15,12 +15,46 @@
|
|
|
</div>
|
|
|
</div>
|
|
|
<div class="isNoOther">
|
|
|
- <div class="imgMiddle">
|
|
|
+ <div class="imgMiddle" :class="a == true ? 'imghalf' : 'imgMiddle'">
|
|
|
<img src="../../assets/icon/kc1.png" alt="" />
|
|
|
</div>
|
|
|
- <div v-if="a == true" style="background: #d0d6e4">
|
|
|
- <div style="background: #fff">
|
|
|
- <div>答题查看</div>
|
|
|
+ <div v-if="a == true" style="background: #d0d6e4; width: 40%">
|
|
|
+ <div style="background: #fff; width: 96%; margin: 10px auto">
|
|
|
+ <div
|
|
|
+ style="color: #bfbfbf; padding: 15px 0 20px 25px; font-size: 20px"
|
|
|
+ >
|
|
|
+ 答题查看
|
|
|
+ </div>
|
|
|
+ <div class="answerBox" v-if="b == false">
|
|
|
+ <div class="answerTimuBox" v-for="item in 20" :key="item">
|
|
|
+ <div>{{ item }}、风车是怎么运行的?</div>
|
|
|
+ <el-button style="margin-right: 30px" @click="showMember(item)"
|
|
|
+ >开始答题</el-button
|
|
|
+ >
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="answerBox" v-else>
|
|
|
+ <div class="memberBox">
|
|
|
+ <div v-for="item in 40" :key="item" @click="whoAnswer(item)">
|
|
|
+ 张克松
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div style="color: #948bdc; padding-top: 15px">正在答题......</div>
|
|
|
+ <div class="viewSta" @click="lookData">查看数据统计</div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div v-if="c == true" style="background: #d0d6e4; width: 40%">
|
|
|
+ <div style="background: #fff; width: 96%; margin: 10px auto">
|
|
|
+ <div style="color: #bfbfbf; padding: 15px 0 20px 25px">数据统计</div>
|
|
|
+ <div style="padding-left: 25px">
|
|
|
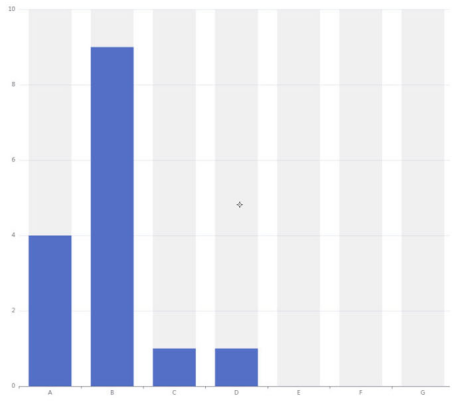
+ 目前A选项4票、B选项8票、C选项2票、D选项2票
|
|
|
+ </div>
|
|
|
+ <div class="szt"><img src="../../assets/szt.png" alt="" /></div>
|
|
|
+ <span slot="footer" class="dialog-footer sztFooter">
|
|
|
+ <el-button @click="clearChoose">取 消</el-button>
|
|
|
+ <el-button type="primary">确定</el-button>
|
|
|
+ </span>
|
|
|
</div>
|
|
|
</div>
|
|
|
</div>
|
|
|
@@ -30,6 +64,34 @@
|
|
|
<div class="blackButton">查看工具</div>
|
|
|
<div class="blackButton">选择学生回答</div>
|
|
|
</div>
|
|
|
+ <el-dialog
|
|
|
+ title="选择答题"
|
|
|
+ :visible.sync="dialogVisible"
|
|
|
+ :append-to-body="true"
|
|
|
+ width="500px"
|
|
|
+ :before-close="handleClose"
|
|
|
+ class="dialog_diy"
|
|
|
+ >
|
|
|
+ <div style="text-align: center; padding: 20px 0 50px 0; font-size: 18px">
|
|
|
+ 是否让“张克松”同学进行单独答题?
|
|
|
+ </div>
|
|
|
+ <div
|
|
|
+ style="
|
|
|
+ width: 200px;
|
|
|
+ background: #4d8ae0;
|
|
|
+ height: 35px;
|
|
|
+ margin: 0 auto;
|
|
|
+ text-align: center;
|
|
|
+ line-height: 35px;
|
|
|
+ color: #fff;
|
|
|
+ border-radius: 5px;
|
|
|
+ cursor: pointer;
|
|
|
+ "
|
|
|
+ @click="dialogVisible = false"
|
|
|
+ >
|
|
|
+ 确定
|
|
|
+ </div>
|
|
|
+ </el-dialog>
|
|
|
</div>
|
|
|
</template>
|
|
|
|
|
|
@@ -48,6 +110,9 @@ export default {
|
|
|
mr: require("../../assets/icon/kc1.png"),
|
|
|
timu: [],
|
|
|
a: false,
|
|
|
+ b: false,
|
|
|
+ c: false,
|
|
|
+ dialogVisible: false,
|
|
|
};
|
|
|
},
|
|
|
methods: {
|
|
|
@@ -129,7 +194,21 @@ export default {
|
|
|
// });
|
|
|
// },
|
|
|
answerWork() {
|
|
|
- this.a = true;
|
|
|
+ if (this.a == false) {
|
|
|
+ this.a = true;
|
|
|
+ } else {
|
|
|
+ this.a = false;
|
|
|
+ }
|
|
|
+ },
|
|
|
+ showMember(i) {
|
|
|
+ this.b = true;
|
|
|
+ },
|
|
|
+ whoAnswer(i) {
|
|
|
+ this.dialogVisible = true;
|
|
|
+ },
|
|
|
+ lookData() {
|
|
|
+ this.c = true;
|
|
|
+ this.a = false;
|
|
|
},
|
|
|
search() {
|
|
|
this.page = 1;
|
|
|
@@ -171,7 +250,9 @@ export default {
|
|
|
max-height: 920px;
|
|
|
}
|
|
|
|
|
|
-.imgMiddle > img {
|
|
|
+.imgMiddle > img,
|
|
|
+.imghalf > img,
|
|
|
+.szt > img {
|
|
|
width: 100%;
|
|
|
height: 100%;
|
|
|
max-height: 920px;
|
|
|
@@ -212,5 +293,65 @@ export default {
|
|
|
.isNoOther {
|
|
|
width: 100%;
|
|
|
height: 100%;
|
|
|
+ display: flex;
|
|
|
+}
|
|
|
+
|
|
|
+.imghalf {
|
|
|
+ width: 60% !important;
|
|
|
+ height: 100%;
|
|
|
+ max-height: 920px;
|
|
|
+}
|
|
|
+.answerBox {
|
|
|
+ padding-left: 25px;
|
|
|
+ max-height: 800px;
|
|
|
+ overflow: auto;
|
|
|
+}
|
|
|
+.answerTimuBox {
|
|
|
+ display: flex;
|
|
|
+ flex-direction: row;
|
|
|
+ flex-wrap: nowrap;
|
|
|
+ align-items: center;
|
|
|
+ justify-content: space-between;
|
|
|
+ padding-bottom: 15px;
|
|
|
+}
|
|
|
+.memberBox {
|
|
|
+ display: flex;
|
|
|
+ flex-direction: row;
|
|
|
+ flex-wrap: wrap;
|
|
|
+ align-items: center;
|
|
|
+}
|
|
|
+.memberBox > div {
|
|
|
+ background: rgb(240, 185, 204);
|
|
|
+ width: 120px;
|
|
|
+ color: #fff;
|
|
|
+ height: 40px;
|
|
|
+ text-align: center;
|
|
|
+ line-height: 40px;
|
|
|
+ border-radius: 5px;
|
|
|
+ margin: 0 15px 15px 0;
|
|
|
+ cursor: pointer;
|
|
|
+}
|
|
|
+.viewSta {
|
|
|
+ background: rgb(97, 97, 97);
|
|
|
+ color: #bebebe;
|
|
|
+ margin: 20% auto 20px;
|
|
|
+ width: 300px;
|
|
|
+ height: 40px;
|
|
|
+ text-align: center;
|
|
|
+ line-height: 40px;
|
|
|
+ border-radius: 5px;
|
|
|
+ cursor: pointer;
|
|
|
+}
|
|
|
+.szt {
|
|
|
+ width: 450px;
|
|
|
+ margin: 20px auto;
|
|
|
+}
|
|
|
+.sztFooter {
|
|
|
+ padding: 20px 10px 50px 0;
|
|
|
+ display: flex;
|
|
|
+ flex-direction: row;
|
|
|
+ flex-wrap: nowrap;
|
|
|
+ justify-content: flex-end;
|
|
|
+ align-items: center;
|
|
|
}
|
|
|
</style>
|