100 changed files with 429 additions and 195 deletions
+ 95
- 26
.vitepress/config.mts
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 9
- 11
.vitepress/theme/index.ts
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 0
.vitepress/theme/style.css
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 49
api-examples.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 37
- 0
components/CustomLayout.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 267
- 0
components/CustomNavBar.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 18
- 0
components/HomeContent.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 24
index.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 85
markdown-examples.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
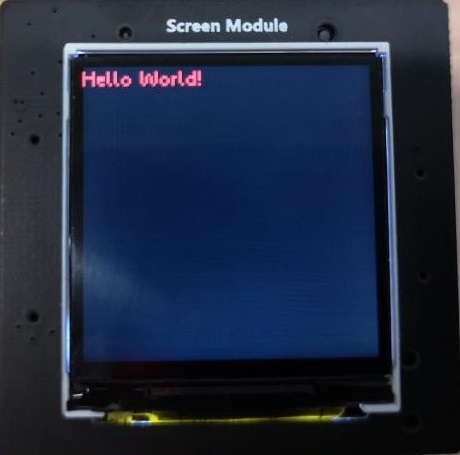
media/AI模块/AI屏幕helloworld.jpeg

BIN
media/AI模块/AI摄像头.jpg

BIN
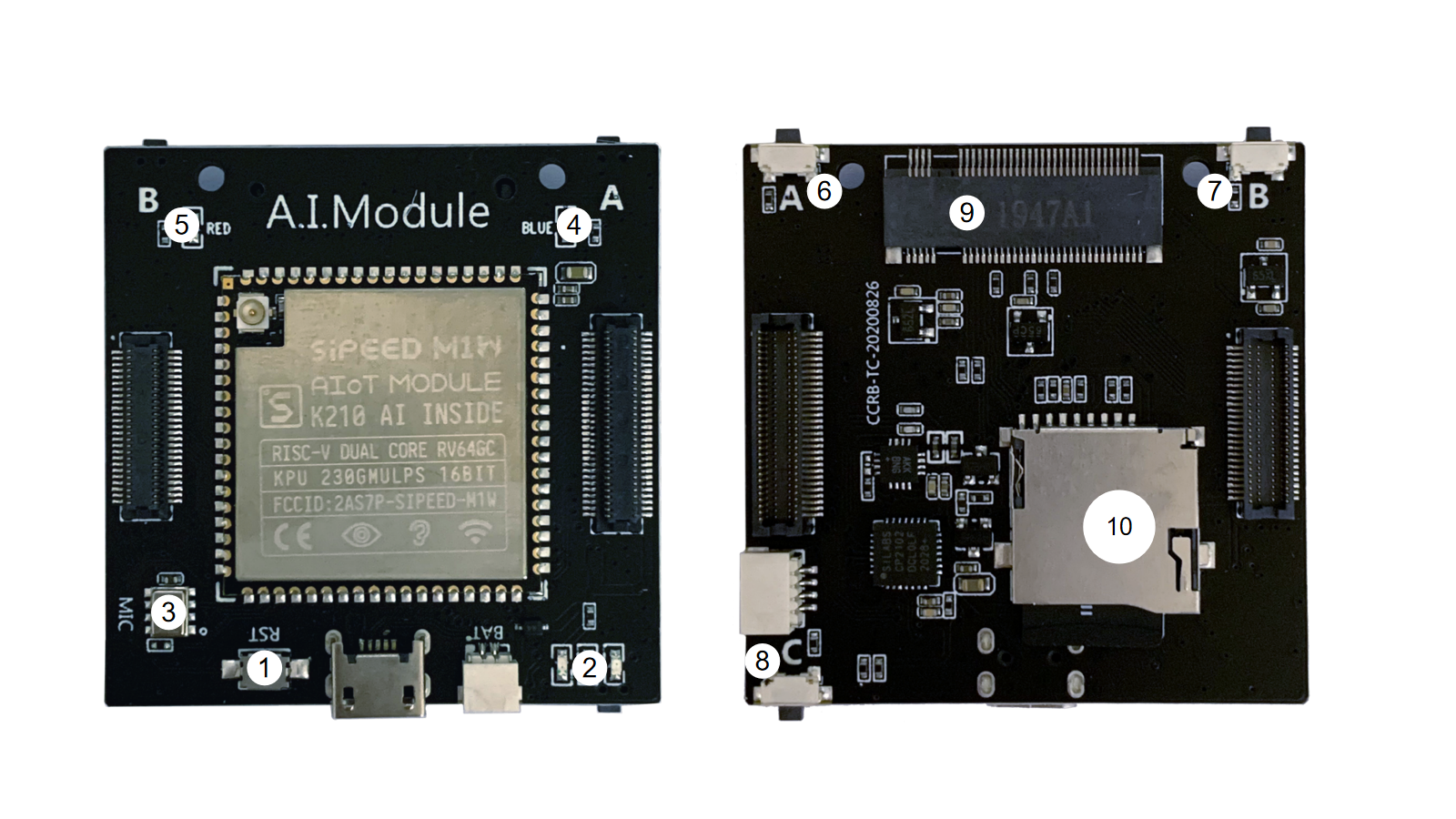
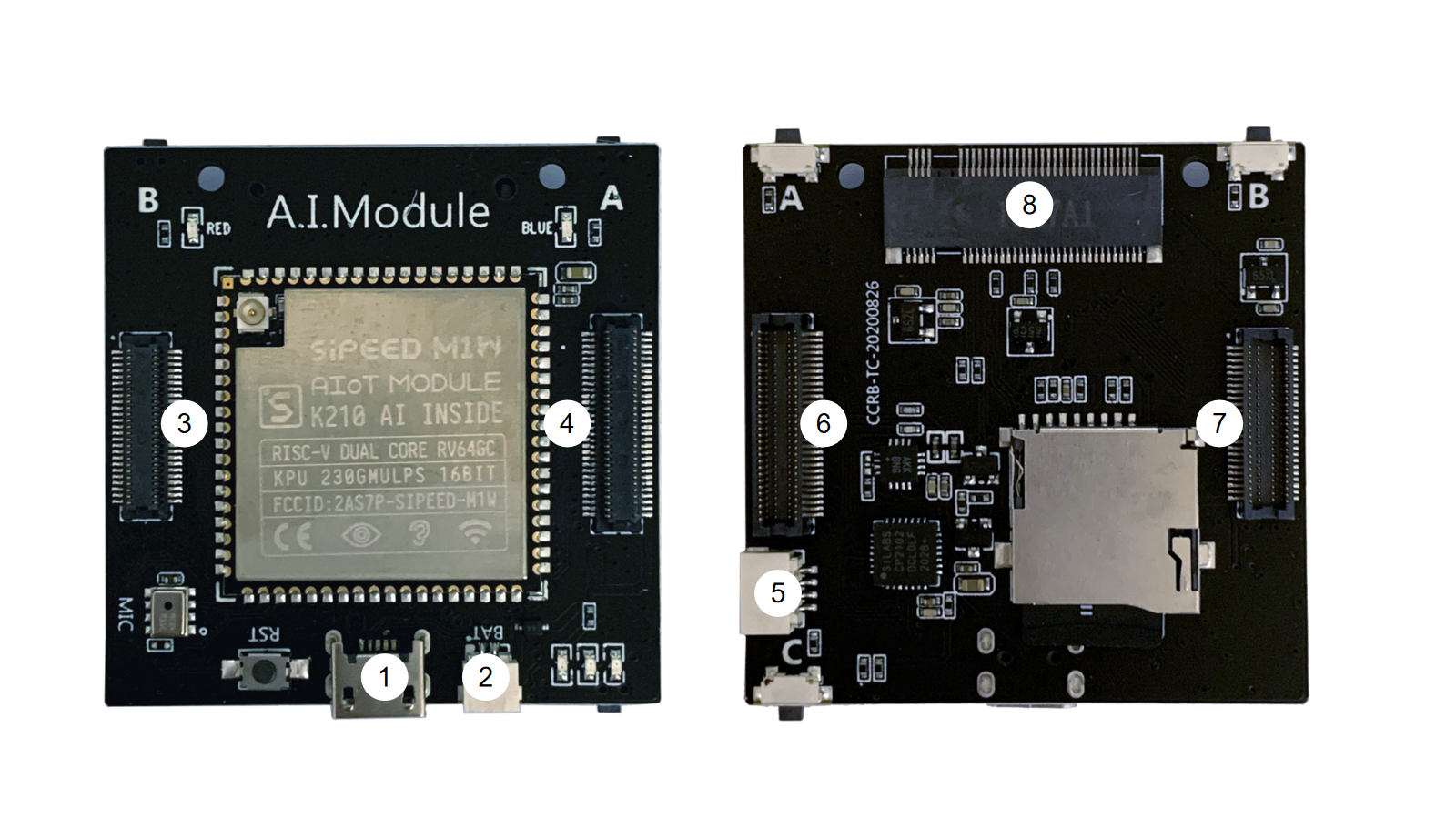
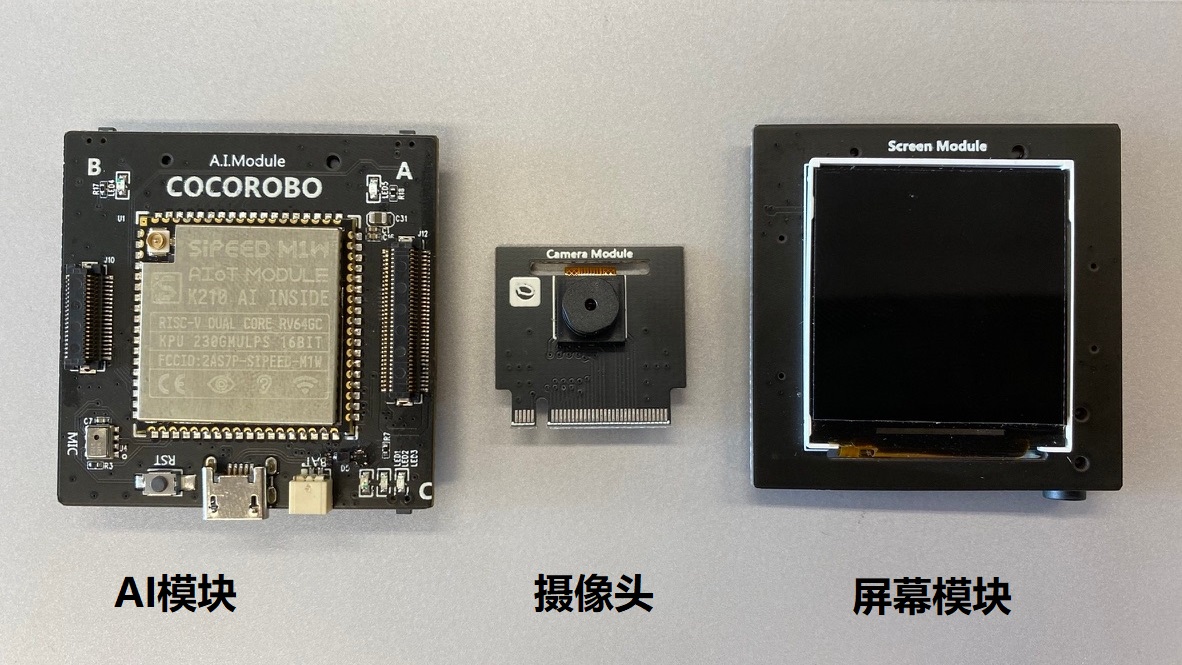
media/AI模块/AI模块1.png

BIN
media/AI模块/AI模块2.png

BIN
media/AI模块/AI模块3.png

BIN
media/AI模块/AI模块和屏幕模块和摄像头模块连接.jpg

BIN
media/AI模块/AI模块和屏幕模块和摄像头模块连接2.jpg

BIN
media/AI模块/AI模块和屏幕模块连接.jpg

BIN
media/AI模块/AI模块基础编程.png

BIN
media/AI模块/AI模块连接.jpeg

BIN
media/AI模块/AI模板基础1.gif

BIN
media/AI模块/IOT连接屏幕模块.jpg

BIN
media/AI模块/LCD屏幕初始化.png

BIN
media/AI模块/LCD屏幕填充颜色为.png

BIN
media/AI模块/LCD屏幕方向旋转.png

BIN
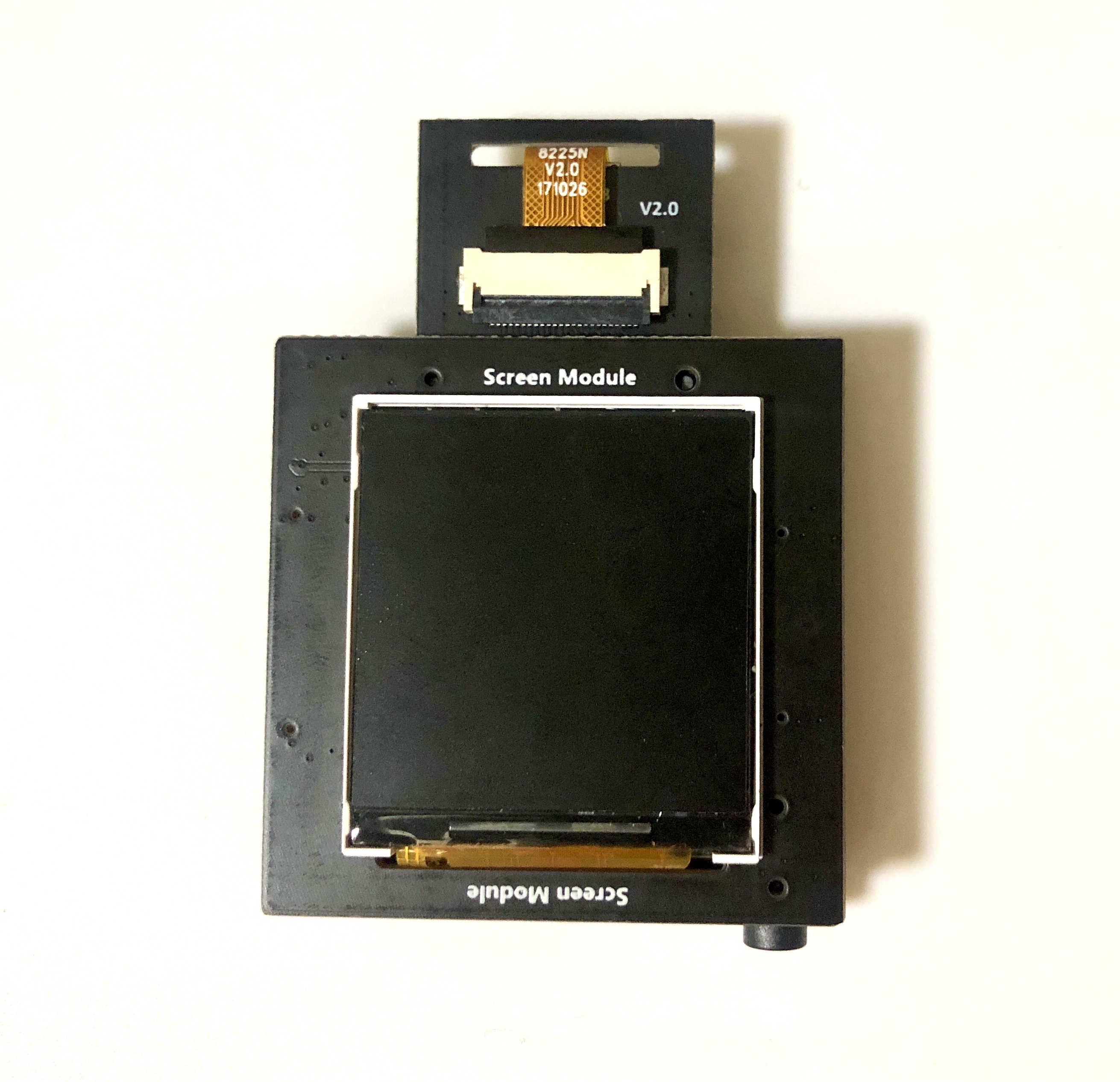
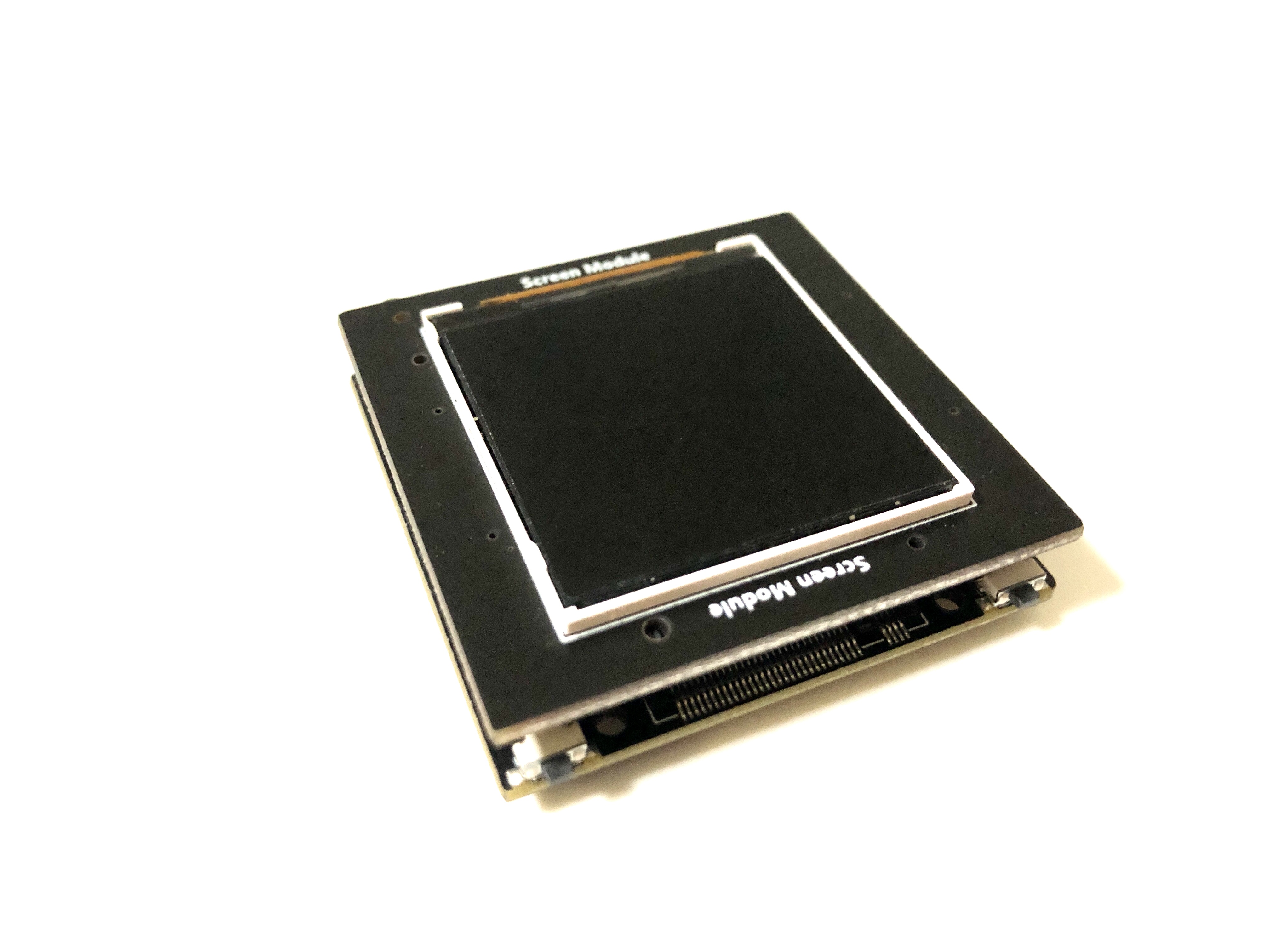
media/AI模块/LCD屏幕模块1.png

BIN
media/AI模块/LCD屏幕模块2.png

BIN
media/AI模块/LCD屏幕模块3.png

BIN
media/AI模块/LCD屏幕进行镜面翻转.png

BIN
media/AI模块/LED1.png

BIN
media/AI模块/LED2.png

BIN
media/AI模块/LED3.png

BIN
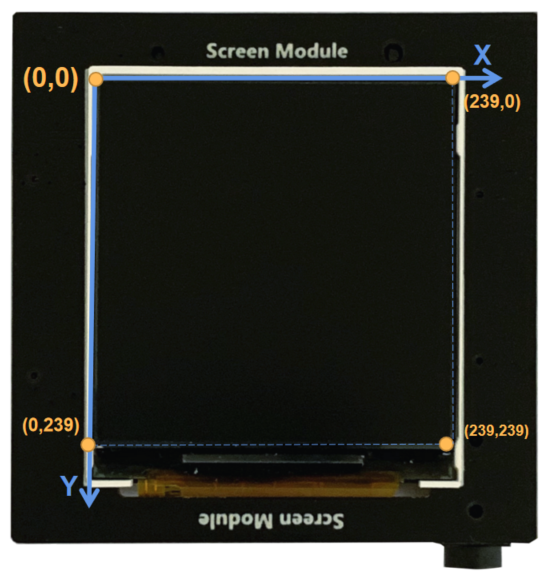
media/AI模块/X Y.png

BIN
media/AI模块/image6.png

BIN
media/AI模块/创建图像画布.png

BIN
media/AI模块/创建空白画布尺寸.png

BIN
media/AI模块/否则如果.gif

BIN
media/AI模块/启用AI摄像头.png

BIN
media/AI模块/在屏幕显示hello world.png

BIN
media/AI模块/在屏幕显示hello world(1).png

BIN
media/AI模块/在屏幕显示hello world(2).png

BIN
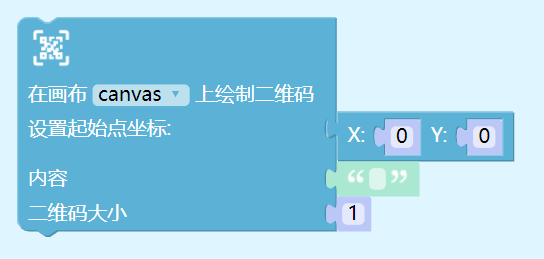
media/AI模块/在画布上绘制二维码.png

BIN
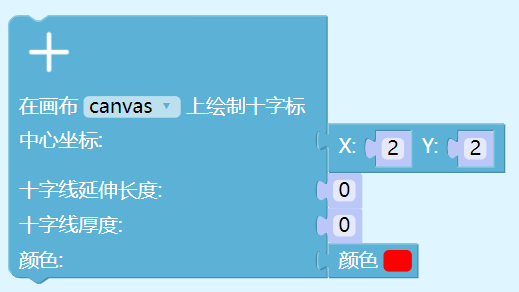
media/AI模块/在画布上绘制十字标.png

BIN
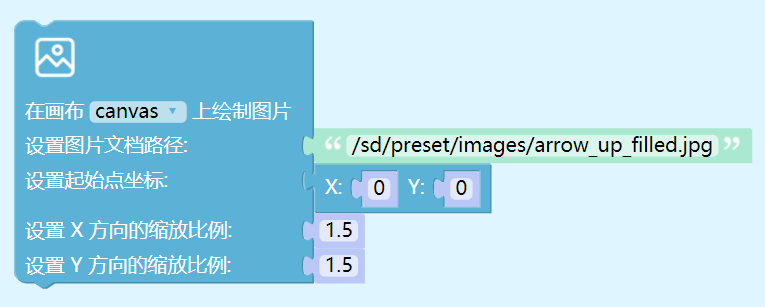
media/AI模块/在画布上绘制图片.png

BIN
media/AI模块/在画布上绘制实心圆形.png

BIN
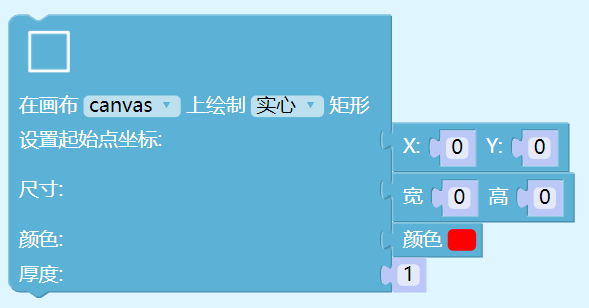
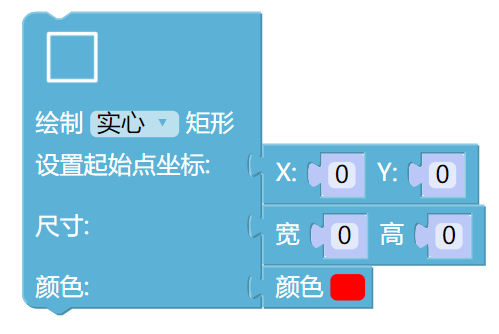
media/AI模块/在画布上绘制实心矩形.png

BIN
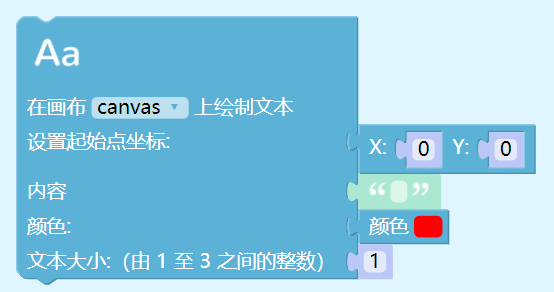
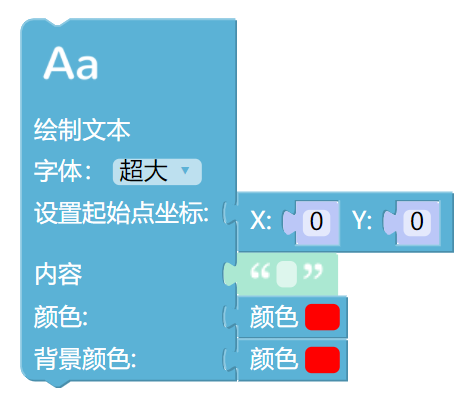
media/AI模块/在画布上绘制文本.png

BIN
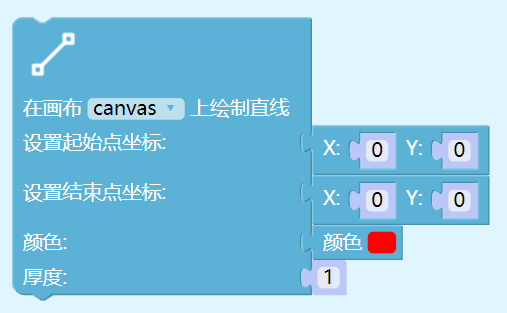
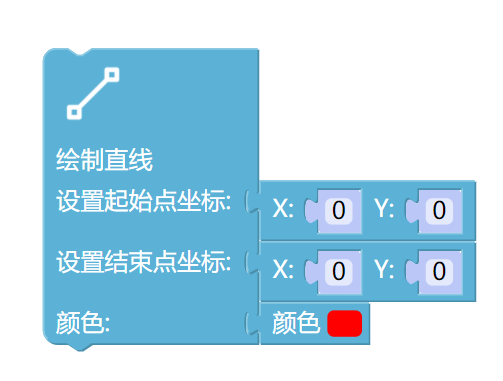
media/AI模块/在画布上绘制直线.png

BIN
media/AI模块/在画布上绘制箭头.png

BIN
media/AI模块/宽 高.png

BIN
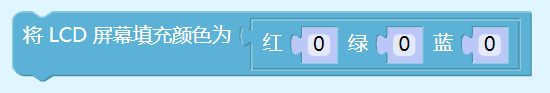
media/AI模块/将LCD屏幕填充颜色为.png

BIN
media/AI模块/将LCD屏幕填充颜色为2.png

BIN
media/AI模块/将屏幕颜色填充为.png

BIN
media/AI模块/将画布铺满颜色.png

BIN
media/AI模块/屏幕连接AI模块.jpg

BIN
media/AI模块/按钮1.png

BIN
media/AI模块/按钮2.png

BIN
media/AI模块/摄像头10.png

BIN
media/AI模块/摄像头2.png

BIN
media/AI模块/摄像头3.png

BIN
media/AI模块/摄像头4.png

BIN
media/AI模块/摄像头5.png

BIN
media/AI模块/摄像头6.png

BIN
media/AI模块/摄像头7.png

BIN
media/AI模块/摄像头8.png

BIN
media/AI模块/摄像头9.png

BIN
media/AI模块/摄像头模块1.png

BIN
media/AI模块/摄像头模块2.png

BIN
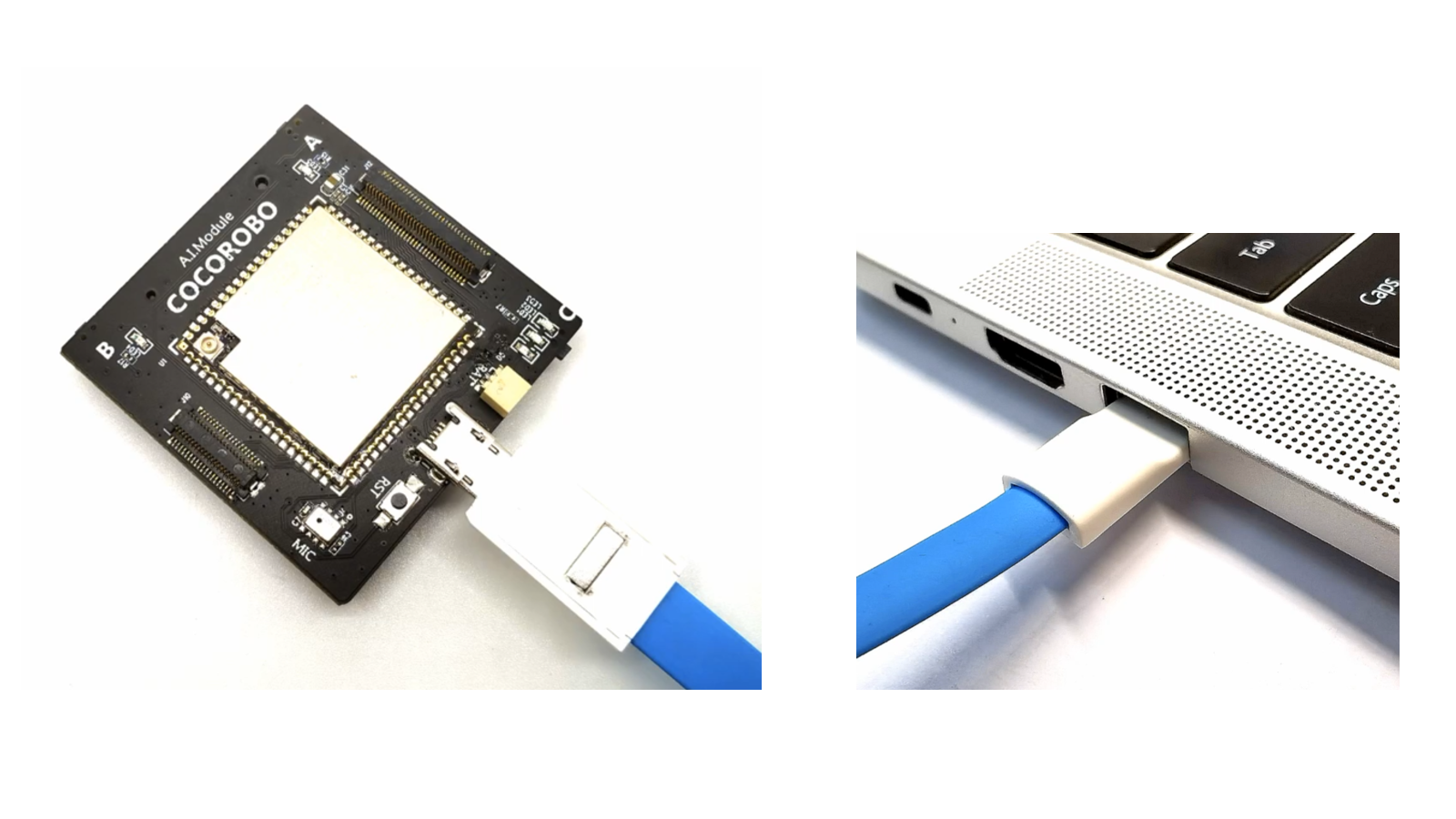
media/AI模块/数据线连接AI模块.png

BIN
media/AI模块/数据线连接电脑.png

BIN
media/AI模块/显示画布.png

BIN
media/AI模块/清除屏幕.png

BIN
media/AI模块/清除画布.png

BIN
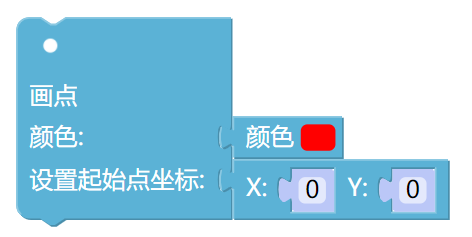
media/AI模块/画点.png

BIN
media/AI模块/相机初始化.png

BIN
media/AI模块/系统1.png

BIN
media/AI模块/系统2.png

BIN
media/AI模块/系统3.png

BIN
media/AI模块/系统4.png

BIN
media/AI模块/系统5.png

BIN
media/AI模块/系统6.png

BIN
media/AI模块/红 绿 蓝.png

BIN
media/AI模块/红绿蓝IOT.png

BIN
media/AI模块/绘制实心矩形.png

BIN
media/AI模块/绘制文本.png

BIN
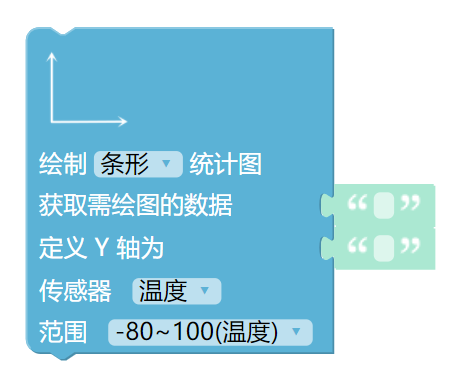
media/AI模块/绘制条形统计图.png

BIN
media/AI模块/绘制直线.png

BIN
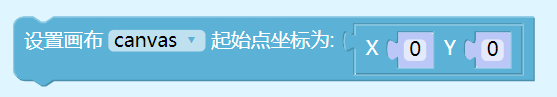
media/AI模块/设置画布起始点坐标.png

BIN
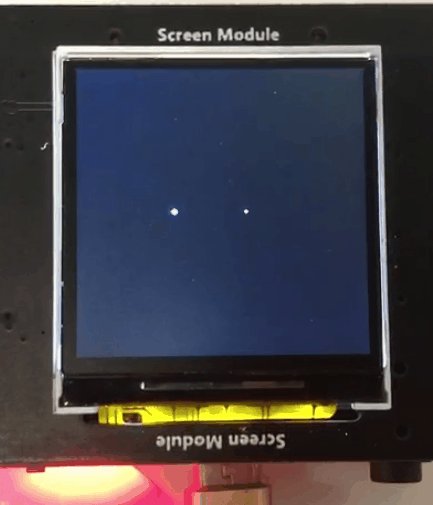
media/AI模块/通电后屏幕模块初始界面.png

BIN
media/AI模块/颜色.png

BIN
media/AI模块/麦克风.gif

BIN
media/AI模块/麦克风1.png

BIN
media/AI模块/麦克风2.png

BIN
media/AI模块/麦克风3.png

BIN
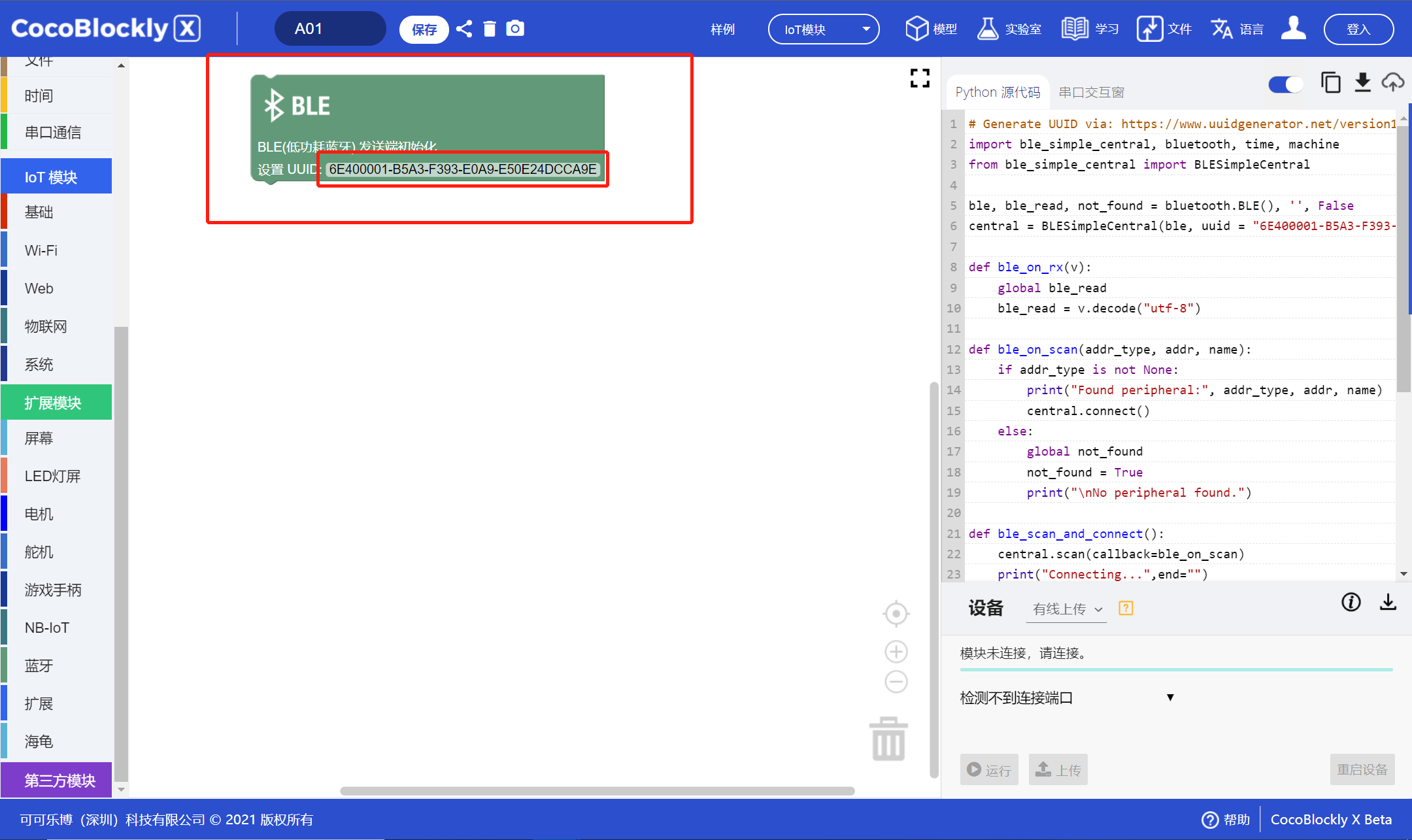
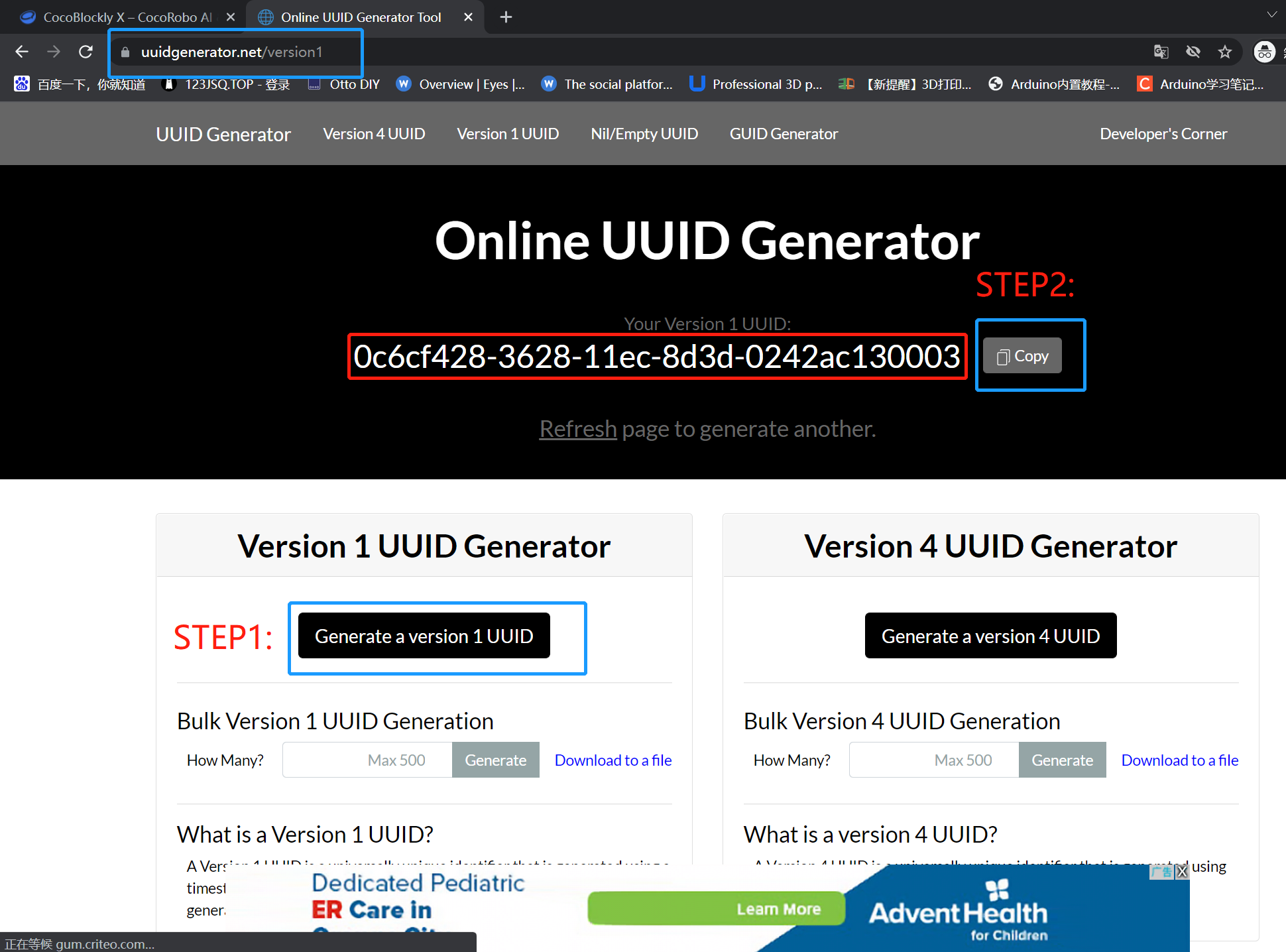
media/IoT蓝牙/使用uuid.png

BIN
media/IoT蓝牙/蓝牙uuid.png

BIN
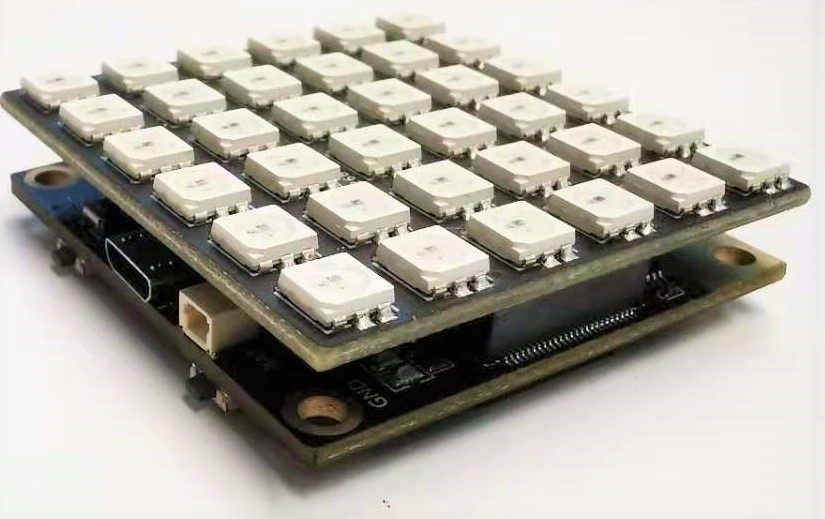
media/LED灯屏/Pics/LED灯屏模块1.png

BIN
media/LED灯屏/Pics/LED灯屏模块2.png

BIN
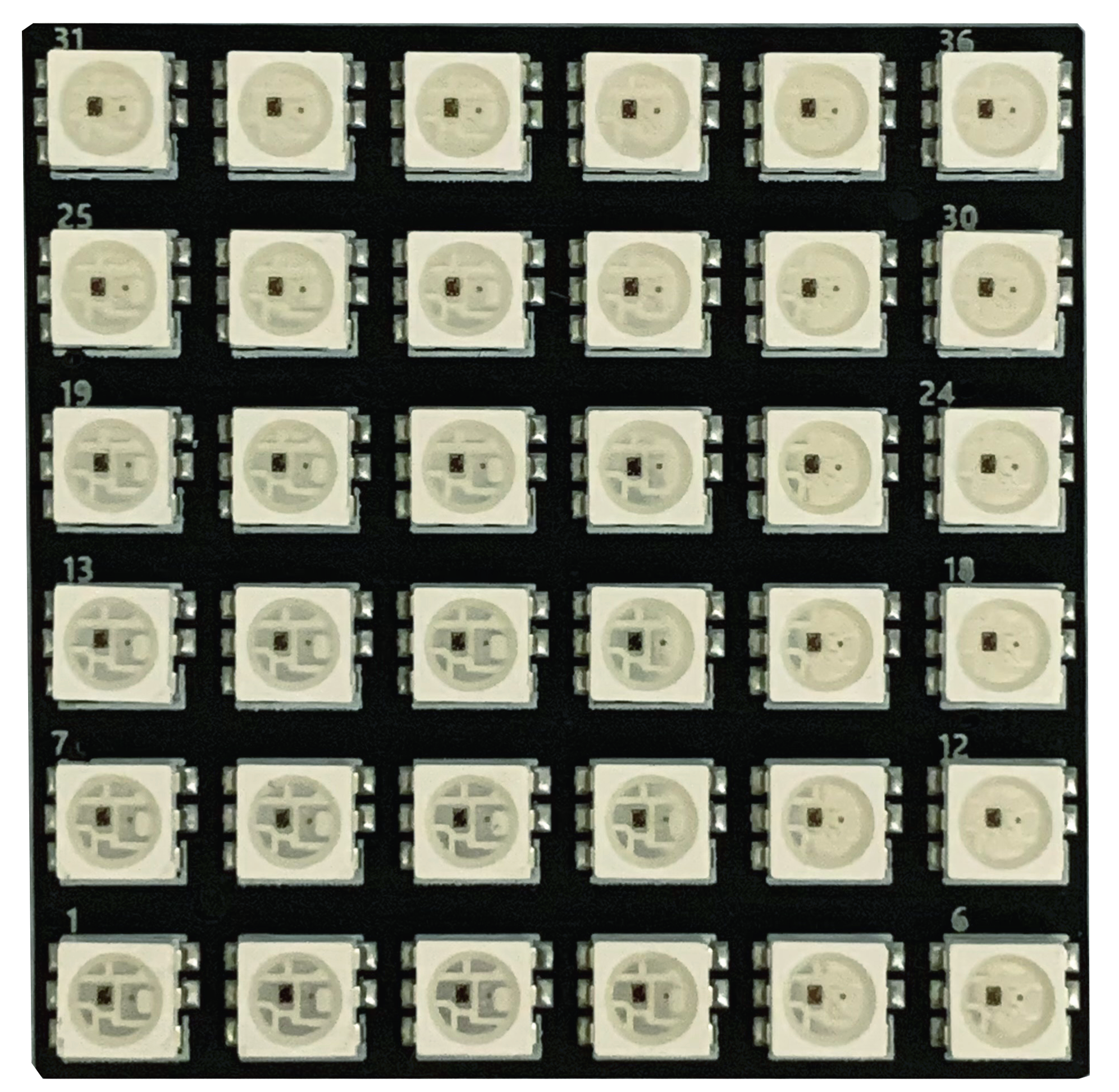
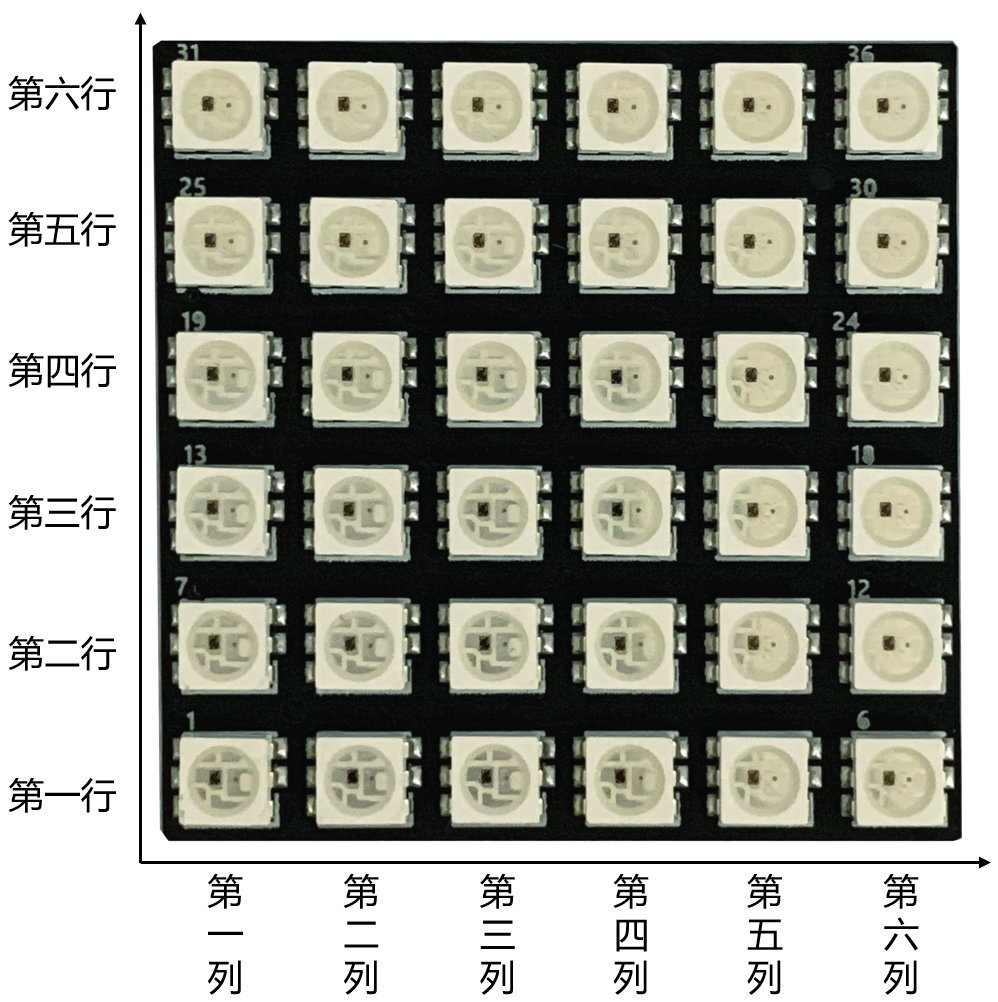
media/LED灯屏/Pics/LED灯屏模块定位.png

BIN
media/LED灯屏/Pics/与AI模块连接.jpg

BIN
media/LED灯屏/Pics/与IoT模块连接.jpg