|
|
пре 4 година | |
|---|---|---|
| block | пре 4 година | |
| blockly | пре 4 година | |
| closure-library | пре 4 година | |
| dist | пре 4 година | |
| docs | пре 4 година | |
| fonts | пре 4 година | |
| gif | пре 4 година | |
| icons | пре 4 година | |
| images | пре 4 година | |
| js_libs | пре 4 година | |
| libs | пре 4 година | |
| materialize | пре 4 година | |
| msg | пре 4 година | |
| python | пре 4 година | |
| skulpt | пре 4 година | |
| src | пре 4 година | |
| static | пре 4 година | |
| tests | пре 4 година | |
| .DS_Store | пре 4 година | |
| .gitignore | пре 4 година | |
| .gitmodules | пре 4 година | |
| 20190114_python-blockly_plotting-temp-data.py | пре 4 година | |
| LICENSE | пре 4 година | |
| README.md | пре 4 година | |
| ardublockly.css | пре 4 година | |
| ardublockly_blockly.js | пре 4 година | |
| ardublockly_lang.js | пре 4 година | |
| ardublockly_toolbox.js | пре 4 година | |
| ardublocklyserver_ajax.js | пре 4 година | |
| blockpy_new.html | пре 4 година | |
| canvas_frame.html | пре 4 година | |
| changelog.md | пре 4 година | |
| cocoblockly.css | пре 4 година | |
| data.json | пре 4 година | |
| engine_test.html | пре 4 година | |
| example_server.py | пре 4 година | |
| favicon.ico | пре 4 година | |
| iframe_test.html | пре 4 година | |
| index.css | пре 4 година | |
| index.html | пре 4 година | |
| index.js | пре 4 година | |
| index2.html | пре 4 година | |
| index_1.html | пре 4 година | |
| instructor_api_documentation.py | пре 4 година | |
| makefile | пре 4 година | |
| md.html | пре 4 година | |
| merge.py | пре 4 година | |
| modernizr.css | пре 4 година | |
| package-lock.json | пре 4 година | |
| package.json | пре 4 година | |
| platform.js | пре 4 година | |
| replay.html | пре 4 година | |
| server.js | пре 4 година | |
| toCNChecklist.md | пре 4 година | |
| todo.txt | пре 4 година | |
| toolbox_tree.css | пре 4 година | |
| treeCompTest.html | пре 4 година | |
| uform.js | пре 4 година | |
| web.html | пре 4 година |
README.md
BlockPy is a web-based Python environment that lets you work with blocks, text, or both. Designed for Data Science and equipped with powerful tools like the State Explorer and Guided Feedback, the goal of BlockPy is to let you solve authentic, real-world problems.
The goal of BlockPy is to give you a gentle introduction to Python but eventually mature you into a more serious programming environment (such as Spyder or PyCharm). Long-term, we may support some game/animation design stuff that Scratch/Snap does, but that's not the real goal.
The BlockPy project is aimed at solving some hard technical problems: having a block-based environment for a dynamic language can be tricky - are a given pair of square brackets representing list indexing or dictionary indexing? Our goal is to use advanced program analysis techniques to provide excellent support to learners.
The core architecture of BlockPy is a synthesis of:
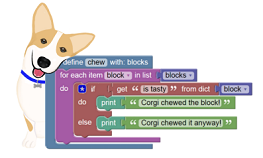
- Blockly: a visual library for manipulating a block canvas that can generate equivalent textual code in a variety of languages
- Skulpt: an in-browser Python-to-JavaScript compiler/intepreter, that aims to emulate the full language with precision if not speed.
By combining these two technologies, we end up with a powerful system for writing Python code quickly. Everything is meant to run locally in the client, so there's no complexity of sandboxing students' code on the server.
The major innovations are:
- PythonToBlocks: by parsing the AST generated by Skulpt, we can build equivalent Blockly code, effectively allowing round-trips between text and blocks.
- CORGIS Datsets: new blocks access real-world datasets (although currently these are only cached versions, for performance reasons).
- Interactive Guided Problems: Problem text is given to students, along with teacher provided code that can do analysis on the students' code and make suggestions (e.g., observing that they haven't printed anything yet).
- Data Explorer: The data explorer allows users to walk through their code.
First, clone it locally. This could take a little while.
> git clone https://github.com/RealTimeWeb/blockpy.git
You'll need to build Skulpt and Blockly. Both of these depend on the Closure Compiler, so you'll need to put that in the empty closure-library folder. You can follow the Blockly instructions here , but the gist will be:
> wget https://github.com/google/closure-library/zipball/master -O closure.zip
> unzip closure.zip
CD into the new blockpy directory
> cd blockpy/
And add the relevant subtree information to your .git/config:
> vi .git/config
Replace the contents of that file with the information found here: http://pastebin.com/raw/QWpJjgU3 (TODO: show the actual commands used to set this)
Next, you'll need to build Blockly:
> cp blockly/msg/en.js en.js
> cd blockly
> python build.py
> cd ..
> mv en.js blockly/msg/en.js
And then you'll build Skulpt:
> cd skulpt
> python skulpt.py dist
> cd ..
If you are on windows, you may encounter the message "No gzip executable", you can safely ignore this.
And now you should be able to try out the example file!
> start blockpy_new.html
The server has its own requirements.txt and uses a python manage.py runserver
If you make edits to either Blockly or Skulpt, you'll need to rerun their build commands. Simiarly, if you edit src/interface.html than you'll need to rebuild it:
> python build.py
Otherwise, you should be able to edit the src/*.js files freely. To get a sense of the dependencies, check out the blockpy_new.html file and then the src/main.js file. These should be good starting points.
Both Blockly and Skulpt are subtrees.
Push changes to the subtrees' repos:
> git subtree push --prefix=skulpt/ --squash skulpt master
> git subtree push --prefix=blockly/ --squash blockly master
> git subtree push --prefix=server/ --squash server master
> git subtree push --prefix=server/static/blockly-games --squash blockly_games master
Pull changes from upstream repos (e.g., official Blockly and Skulpt, our production server):
> git subtree pull --prefix=skulpt --squash skulpt_upstream master
> git subtree pull --prefix=blockly --squash blockly_upstream master
> git subtree pull --prefix=server --squash server master
> git subtree pull --prefix=server/static/blockly-games --squash blockly_games master
Note: if you get an error about a "fatal entry", make sure you don't have a trailing slash on the prefix!